一、简介及成果
最近公司项目需要开发一键生成简历的功能,用户填写完一些字段,比如说姓名、邮箱、工作经历、获奖经历、点击一个按钮,即可生成一个PDF的格式简历。
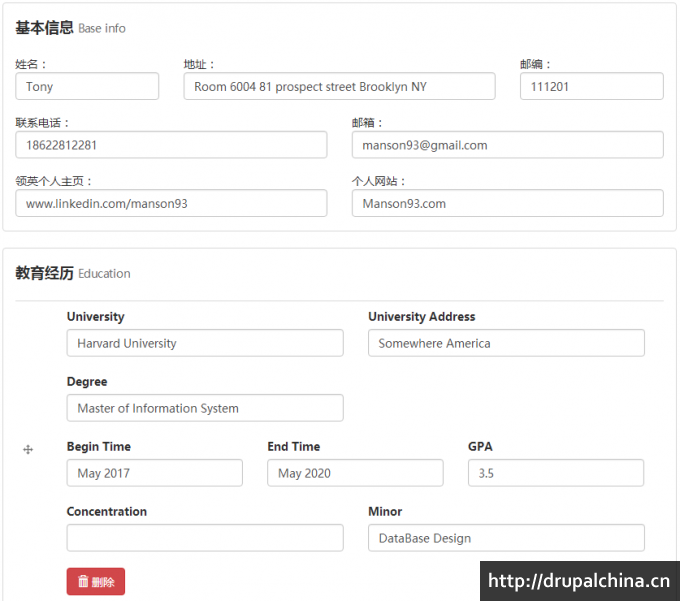
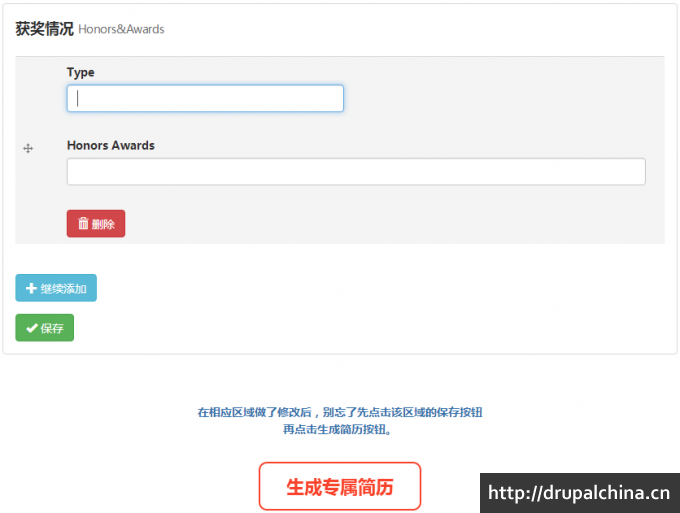
最终的效果如下:
在该页面输入基本的信息。

其中的教育经历可以自由添加删除修改每个学校信息,其他工作经历等一样。

点击生成专属简历按钮后,填写的页面信息自动按照预先安排好排版排列并输出到PDF,自动跳转到PDF界面。


首先寻找modules的技巧:
1、在中文搜索引擎先找一遍 drupal+pdf 。
2、google上搜索。
3、Drupal module(https://www.drupal.org/project/project_module)。
最后尝试了:Fillpdf、Viewspdf、Print,最后使用Print。
先说下我这边的基本信息:
Drupal7.54,CentOS7,PHP7.2,MYSQL5.6,Nginx。
二、FillPDF模块
1、简介及优点
https://www.drupal.org/project/fillpdf
它和其他PDF模块不同的点在于,其他PDF模块是通过渲染(scratch)的方式输出PDF,而Fillpdf是通过预先由你设计好的PDF模板来往里填东西。所以调整PDF的排版只需调整PDF模板(PDF Template)的样式即可。
它的优点在于:
(1)用户只需填写相应的node或webform即可将内容往PDF模块里填并输出。
它同样适用于Ubercart,甚至任何Entity Tokens。
(2)模块安装及配置较简单。只需要知道如何制造PDF模板(通过Acrobat软件就能制造,十分简单)即可。
(3)可以调整PDF文档上的值。比如在表单页面的单选框里打勾,在PDF里可变成数字1。
(4)加水印功能。
(5)可与rules模块联动,比如填写表单后自动发送该PDF到用户的邮箱,等等。
它同样有缺点:
(1)PDF的排版及内容较死板。由于是采用PDF模板填充内容的形式来生成PDF,所以PDF的模板不可调整。比如我案例中的教育背景,由于是可增加删除的,比如用户A有三个学校的教育背景,而用户B有两个学校的教育背景,这样使用Fillpdf基本不可能适配这种变动的内容,Fillpdf只能说固定留3个学校的教育背景。
Fillpdf提供了一个演示网站,通过该网站可以方便了解到Fillpdf能达到什么效果。https://try.fillpdf-service.com/
下面我们来实际操作。
2、在drupal官网下载合适版本的Fillpdf
我这边选择为7.x-1.12,下载后在drupal后台安装即可。
在模块界面,我们会看到有许多种不同的版本,一般怎么挑选呢?

如上图所示,8.x为drupal8的版本,7.x为drupal7的版本。而后缀带有dev或者后缀为1.x这种不确定版本号的为开发版本,也就是没有经过广泛测试的dev版。何时需要使用dev版,合适使用正式版?这里依据个人情况而定,一般建议在生产环境使用正式版,比较稳定。而开发者在研究模块的时候可以下载dev版,功能较新,一些正式版的bug可能也在dev得到修复。
其实版本选择上我还有个习惯,就是看上线日期,也就是图中的Date。如果dev版本和正式版本日期差距很大,我会选择dev版本,即使在生产环境中。因为这种模块的正式版本可能有点落后了,比如说2014年的正式版本和2017年的dev版,我就肯定选择dev版,这个癖好因人而异。
在这里我们选择正式版本(7.x-1.12),因为日期相差并不长。
3、为你的服务器选择一个PDF-filling服务
FillPDF还需要你从三个PDF支持服务中选择一个并安装它,就像插件一样。
PDF-filling服务帮你把内容转为PDF文档,这里我们有三个服务可以选择,选一个即可。

(1)FillPDF Service - FillPDF在线filling服务,由fillpdf.io提供服务,安装最为简单,而且功能齐全,缺点是需要付费,如下图。

(2)Local PDFtk - 安装较为简单,但不支持图片水印。
(3)Local PHP/JavaBridge - 安装麻烦一点,需要服务器有Tomcat(或其他Java Servlet容器),推荐对服务器配置较为熟悉的人使用,优点在于支持图片水印。
我这次案例采用PDFtk。
4、安装PDFtk
如果是Centos7之前的版本,可以直接用yum install pdftk或者其他谷歌找到的方法安装pdftk,记得安装1.44及以上版本。
但 Centos7不能正常支持PDFtk,当初因为这个坑卡了我好久,最终在https://www.linuxglobal.com/pdftk-works-on-centos-7/找到了解决方法,直接使用这个版本的pdftk即可。
5、模块基本配置
启用fillpdf模块,它的附属模块extra tokens 以及ubercart starter不用管,除非你要将Fillpdf模块和Ubercart模块配合使用。
进入/admin/config/media/fillpdf,界面如下图:

在Template download method,如果你想进行权限管理,比如某某某身份才可以查看该pdf,就选择私有文件,但可能会需要进行进一步配置,这里我不需要权限管理,所以选择公开文件。
在PDF-filling service中,选择你所使用的服务,这里我们选择pdftk,如果没有安装pdftk或pdftk安装错误,会出现黄色提示框,就好像图中所示的JavaBridge的黄色提示框一样。
最后点击保存配置即可。
6、创建PDF模板
制作我们所需要的pdf模板,制作pdf模板可以使用很多软件完成,这里我们使用Adobe Acrobat来制作。
首先,创建一个空白的PDF。

再点击编辑PDF,出现编辑菜单栏。

通过添加文本添加固定文字,比如我这里添加了“姓名”及“电话”。

最后我们保存,然后选择准备表单。

我们通过添加文本框方式往PDF里加入可编辑的文本框,同理,我们可以加入选择框等。

双击某个文本框,出现文本框属性编辑界面,可以调整一些细节,看个人需要。

最后保存,这样一个可编辑的PDF即完成了。我们可以在本地用PDF浏览软件打开该PDF,文本框都为可输入的状态。
7、上传并配置PDF模板
进入/admin/structure/fillpdf,如图。
选择文件,这里选择我们制作的PDF模板并上传。上传可能会比较慢,稍微等一会页面会刷新并如下图。

点击编辑之后跳转到该PDF模板,如果一直打不开页面在读取,或者出现502错误,可能是PHP的memory_limit太低了,我刚开始是默认值128M,然后一直打不开,然后把memory_limit设置为512M就可以进入了。
在PDF模板的编辑页面,我们可以对该模板进行基本的设置,这里我们不用管上面的,直接拉到最下面,可以看到我们在模板里内置的text1文本框,点击编辑。

进入某个PDF KEY的编辑页面,我们在这个页面将该KEY和某个内容相对接匹配上,这样就完成了字段和PDF模板的对接。

这里的值就是要输入你想对接的字段。在本案例,我们有一个内容类型叫“基本信息”,里面有个字段叫做父亲姓名[node:field_father_name],我们在值这里输入[node:field_father_name],最后保存即可。
8、使用URL,通过后缀参数生成PDF
在本案例,我们的form id是988,我这里新建了一个node,node id是896,我只需使用这个URL /fillpdf?fid=988&nid=896 就能下载生成好的PDF。
9、设置视图,让用户可以生成自己的node的PDF
这里我就不深入讲了,因为我最后没有使用fillpdf作为解决方案。这个视图的关键点在于要加入一个nid,然后再引用这个nid在URL里面就可以了。
三、viewsPDF模块
1、简介及优点
https://www.drupal.org/project/views_pdf
这个可以通过views模块将某个node的内容输出成PDF,优点在于不需要开发人员具有HTML等知识,而且上手简单,占用服务器资源较少,缺点在于可自定义的地方少,不适用于深度定制。
2、下载模块,安装模块,启用模块。
这里就不多说了。和上一个一样的流程。
3、下载所需要的库。
使用viewsPDF需要服务器有库来支持,包括TCPDF及FPDI。
这里直接引用官方文档的下载地址,分别需要下载三个东西:
TCPDF(http://sourceforge.net/p/tcpdf/code/ci/6.0.020/tree/)
FPDI(http://www.setasign.de/supra/kon2_dl/60111/FPDI-1.4.4.zip)
FPDF(http://www.setasign.de/supra/kon2_dl/63411/FPDF_TPL-1.2.3.zip)
下载完后将tcpdf文件夹以及fpdi文件夹放进sites/all/libraries里即可。
然后fpdf_tpl这个文件放进fpdi文件夹里即可。

我这里用了FTP上传的方式,当然用终端操作的方式也可以。
然后还需要jQuery Update这个模块,如果没有这个模块的同样需要下载安装启用。同时,jQuery版本要选择1.5以上,我的设置如下图,直接就用最新的1.10了。

4、开始使用并配置PDF视图
新建一个视图(views)或者使用一个现有视图,然后如图所示,增加一个PDF Page。

然后如图所示,在该界面可以增加你想在PDF中展示的字段,和普通views的配置基本一样。

我在字段中删掉了默认的标题字段,增加了学生姓名这个字段,然后在过滤条件中增加了按照内容类型过滤的条件,最后定义了一个路径/viewspdf,这样用户访问这个路径即可访问这个pdf,如下图:

如果需要调整PDF的版式,在PDF SETTINGS这一块可以调整。
5、预览PDF效果
在地址栏,我们输入刚才我们设置的路径 yoursite.com/viewspdf,如下图显示:

Good Job!
6、调整字段设置
如果需要调整某个字段在PDF中的显示位置,需要到该字段所属于的内容类型的管理显示界面控制,如下图:

这样直接调整的话,是调整的默认显示,node里面的显示也会跟着一块变化。如果想单独调整print下的显示,需要现在自定义显示设置那里,勾选中打印,然后保存,如下图:

然后再在显示模式那里就多了一个打印分类,如下图:

选中打印模式,然后调整设置,这样的设置就只会影响到print页面。
四、Print模块
1、简介及优点
https://www.drupal.org/project/print
如果你自己有基本的开发能力(主要是终端操作能力有一点就可以),需要一个功能齐全、社区活跃、可自定义程度高的PDF生成模块,选Print没错。Print全称Printer, email and PDF versions,没错,它不止可以生成PDF,还可以生成下列格式:

2、下载安装并启用Print模块
这个和前面的其他模块的步骤一样,就不过多重复了。我这里安装的是7.x-2.x-dev版本。
3、安装所需要的库
和viewspdf一样,它需要有相应的库来支持生成PDF,下面四个库中选一个:
(1)DomPDF
(2)TCPDF
(3)WkhtmltoPDF
(4)你也可以安装一个额外的模块来支持生成PDF,它叫做DocRaptor PDF Library(https://www.drupal.org/project/print_pdf_docraptor)。
在这里我选用选用Wkhtmltopdf,它安装比较简单。 4、安装WkhtmltoPDF
进入https://wkhtmltopdf.org/downloads.html,找到适合自己的版本。 我这里是Linux,注意这里有稳定版(Stable)和测试版(Bleeding Edge)两种版本供下载,我选择的是测试版,因为测试版支持HTML一些新特征,比如flex布局等,一般情况下,稳定版即可。
下载后为一个压缩包,里面是一个叫“wkhtmltox”的文件夹,将该文件夹放到服务器系统里,以我的CentOs为例,放到/usr/local/下,如下图:

然后关键的一步,创建一个软连接在该文件夹和drupal的libraries里,我这里就直接贴我的代码了,大家套用即可,注意修改成自己相应的路径即可: ln -s /usr/bin/wkhtmltox /var/www/sites/all/libraries/wkhtmltopdf
在终端输入以上代码后,可在drupal的libraries发现一个叫wkhtmltopdf的文件,证明软连接成功。
5、配置print模块及Wkhtmltopdf
进入/admin/config/user-interface/print,在该界面,我们可以进行一些基本的设置,我这里就不过多介绍了,虽然是英文,但都挺简单的,如果实在不会也可以百度谷歌翻译一下。我的设置如下图:

你可以到/admin/config/user-interface/print/ui,设置生成PDF链接显示在页面哪里,由于我自己是决定设计自己的按钮及链接方式,所以我这里全取消了,如下图:

最后你可以到/admin/config/user-interface/print/pdf,调整PDF的相关设置。注意这个页面同样可能无限加载进不去,然后服务器down掉,如果出现这个问题,按照上面我在fillpdf模块提到的解决方案解决即可。我的设置如下图:

这里比较重要,我分别讲解下:
PDF generation tool:PDF生成工具,也就是我们的库,这里我只安装了wkhtmltopdf,所以选择这个。如果一个库都不显示,证明安装库的时候出现错误,模块识别不出来,找到问题,重新安装即可。
Open PDF in:怎样打开PDF,是在当前窗口还是新窗口,这里我选择新窗口。
Paper size:PDF的纸张大小,这里我选择A4。
Page orientation:PDF的纸张方向,这里我选择竖向,Landscape是横向。
Enable caching of generated PDFS:是否使用缓存,这里我根据个人案例情况,不使用。
Cache Lifetime:如果启用缓存,缓存生命周期。
Access images via local file access:使图片文件使用本地文件权限。简单来说,如果你在使用一些共享主机(虚拟主机),且没有使用诸如imagecache这类模块,在这个情况下,当你的PDF生成出现问题,就该启用这个功能。否则一般不启用。
Auto-configure the PDF tool settings:如果勾选,让PDF模块自动处理PDF库的相关配置,建议勾选。除非你需要手动修改相关配置。
PDF filename:生成的PDF的文件名,可以用token。
最后,我们可以进入/admin/config/user-interface/print/pdf/wkhtmltopdf,修改wkhtmltopdf输出PDF的配置,我这里建议的初始参数是:
--margin-bottom 0m --margin-left 0m --margin-top 0m --margin-right 0m --dpi 300
6、使用print模块
现在你可以测试一下print模块的效果了,在任何node前面,增加一个print路径即可,比如node/600,只要改成print/node/600即可浏览打印友好版页面,改成printpdf/node/600,即可输出成pdf并浏览。
你的node 长什么样子,print出来的就是什么样子。所以,调整node的样式,即可调整pdf的样式。如果想单独调整print的样式,调整相应的模板覆写文件即可。怎么知道是哪个模版覆写文件呢。在setting.php打开theme_debug功能,在print node页面(例如print/node/600)打开控制台(F12),可以看到大概如下图:

这里可看到现在才用的是print.tpl.php这个文件来输出,以我图中例子,我们可以限定到内容类型去修改它样式,就是print--node--wenshu-collector.tpl.php这个文件,我们复制print.tpl.php到themes/yourtheme/templates/里,然后就修改这个文件达到你想要的效果即可。
那大家会问,CSS在哪里修改呢。两个方法。1在模板自带的print.css里增加你的css代码2在你的本来主题css文件里修改也可以,但是需要带上print-content这个选择器。
这该案例中,篇幅有限,我就不分享具体每个字段如何配置及前端的开发工作了。(其实是懒)
7、Print模块FAQ
Q:中文出现乱码怎么解决
A:这可能是因为你的linux系统没有支持中文,我是按照这个教程解决的,http://www.centoscn.com/image-text/install/2016/0526/7262.html
Q:print不支持一些CSS或HTML的新特征怎么办
A:比如flex布局,这是由于wkhtmltopdf版本老导致,两种方法,第一种是使用新版的wkhtmltopdf,比如测试版的。第二种是使用其他css来替代,比如box布局。
Q:views可以输出吗?
A:在1.X版本的print模块,views可以直接输出。但在2.X版本,需要修改一些你的特定视图的模版覆写文件,将print render($page['content']这一段改成print $content;,如下:

作者介绍:
Tony Zeng,前端开发专业,也涉及到设计和产品方向。16年接触Drupal,可以在Drupal中国①群找到我。
