Drupal6 入门系列教程—drupal6 安装简明图文教程
最近发现有很多新朋友加入到drupal的阵营中来,经常在群里有人问drupal安装的一些小问题,刚开始会有些朋友回答一下,次数多了,也很少有人解答了。虽然安装的教程很多人写过,但是比较零散,所以我想写一个简单点的drupal6安装使用教程。能力比较有限,如有问题,希望大家多多指教。
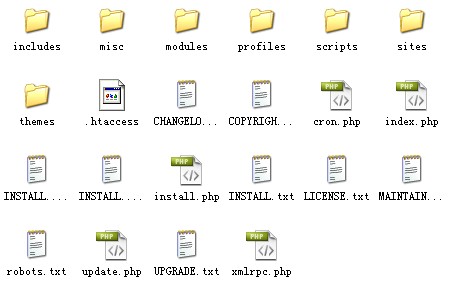
这里以Drupal6.10为例,简单、快速搞定drupal的安装,那咱们就开始把! 1.先到drupal.org上下载drupal6.10 (http://ftp.drupal.org/files/projects/drupal-6.10.tar.gz),解压缩到本地的环境下,将其改为你站的目录名,我这里改为“610”。 下面是drupal6.10解压后的文件列表: 图1-1
2.解压以后务必要将sites/default/下的default.settings.php复制一份,并重命名为settings.php,下面,需要建立mysql数据库,给数据库起个名字吧,我就叫它“610”吧,我本地环境是XAMPP搭建的环境,自带phpmyadmin,我这里的目录是http://localhost/phpMyAdmin/ :
图1-1
2.解压以后务必要将sites/default/下的default.settings.php复制一份,并重命名为settings.php,下面,需要建立mysql数据库,给数据库起个名字吧,我就叫它“610”吧,我本地环境是XAMPP搭建的环境,自带phpmyadmin,我这里的目录是http://localhost/phpMyAdmin/ :
 图1-2
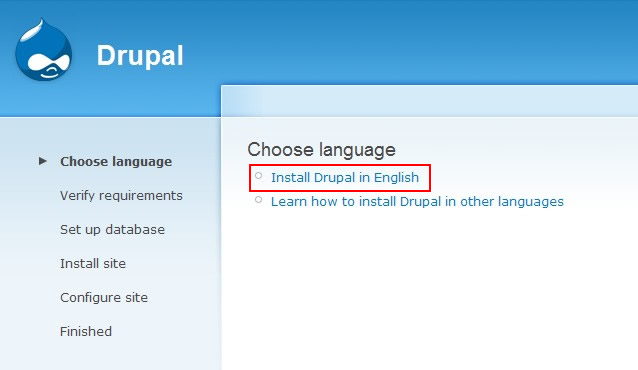
3.建立好数据库以后,就开始安装drupal了,打开http://localhost/610 ,点击“Install Drupal In English”:
图1-2
3.建立好数据库以后,就开始安装drupal了,打开http://localhost/610 ,点击“Install Drupal In English”:
 图1-3
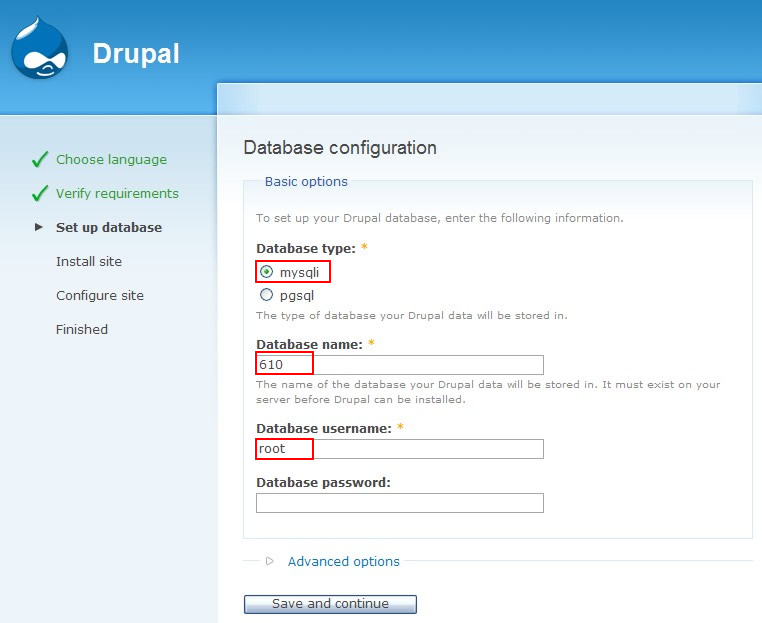
4.接下来填入选择数据库类型,填入数据库名字、数据库用户名和密码,如下:
图1-3
4.接下来填入选择数据库类型,填入数据库名字、数据库用户名和密码,如下:
 图1-4
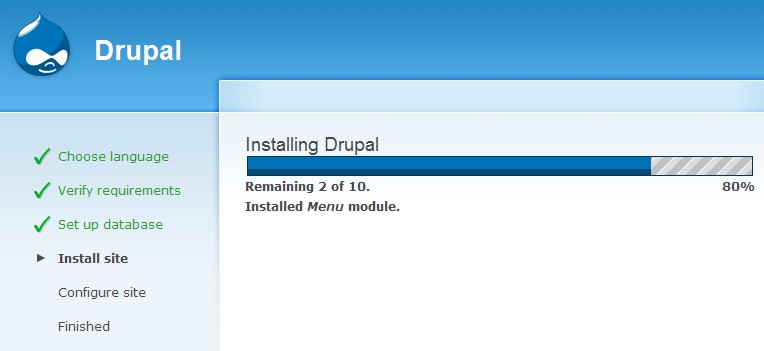
安装界面的进度条:
图1-4
安装界面的进度条:
 图1-5
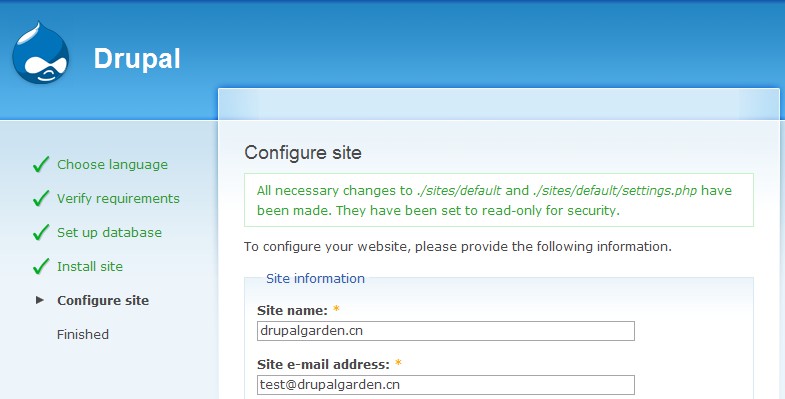
5.接下来会提示你录入相关信息,填写Site Name,E-mail,第一个使用者(权限最高,一般设为admin)的用户名、密码,其他的现在可以忽略不考虑。
图1-5
5.接下来会提示你录入相关信息,填写Site Name,E-mail,第一个使用者(权限最高,一般设为admin)的用户名、密码,其他的现在可以忽略不考虑。
 图1-6
图1-6
 图1-7
6.点保存按钮,安装基本就完成了,这时会有邮件配置的错误提示,如果你的站点暂时不需要发送邮件的,暂时忽略。
图1-7
6.点保存按钮,安装基本就完成了,这时会有邮件配置的错误提示,如果你的站点暂时不需要发送邮件的,暂时忽略。
 图1-8
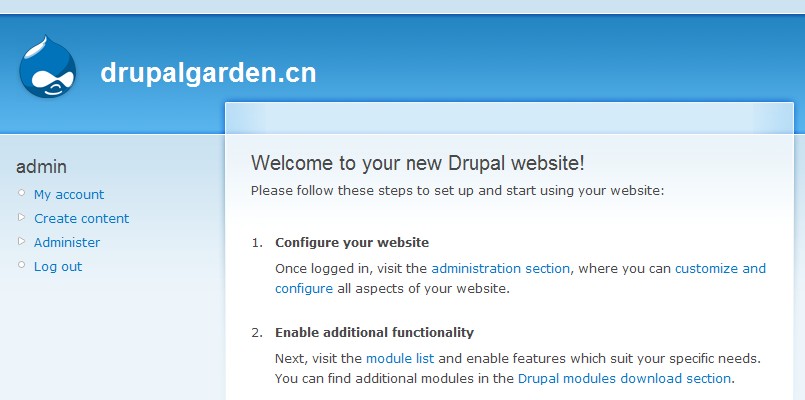
7.点击“your new site”,查看安装好的drupal:
图1-8
7.点击“your new site”,查看安装好的drupal:
 图1-9
点击“Ccreated content”建立一篇文章,文章类型为Story:
图1-9
点击“Ccreated content”建立一篇文章,文章类型为Story:
 图1-10
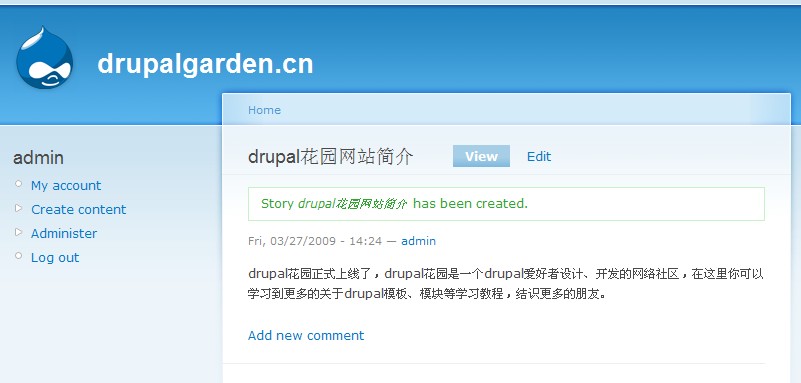
添加文章后的效果:
图1-10
添加文章后的效果:
 图1-11
这样我们的drupal就宣告安装完成了,太简单了吧。
下一篇将介绍所见即所得的内容编辑器模块FCKeditor进行配置,敬请关注,更多教程请登陆drupal花园学习,网址为:http://drupalgarden.cn。感谢您的关注!
图1-11
这样我们的drupal就宣告安装完成了,太简单了吧。
下一篇将介绍所见即所得的内容编辑器模块FCKeditor进行配置,敬请关注,更多教程请登陆drupal花园学习,网址为:http://drupalgarden.cn。感谢您的关注!
文章分类
