最近在学习大名鼎鼎的css预处理语言sass, 有一些小技巧想跟大家分享一下
在网上看到一篇使用chrome调试sass的教程,比较繁琐。需要首先开启sass转义监听
sass --watch --scss --sourcemap XXX.scss:XXX.css
然后开启chrome的Enable css source map选项,然后在chrome中找到css文件,查看source找到sass文件,修改再保存,再刷新浏览器查看。
然后我就想能不能使用brackets来调试呢?
brackets在前端IDE里面也算大名鼎鼎了,其中最出色的功能就是在编辑器中所作的修改在浏览器里无需刷新,实时预览。除此之外,还有很多对前端开发者很有好的功能,比如ctrl + E快速编辑。同时,它也是完全免费的开源软件。
那么怎么用brackets调试sass呢?
先用sass --watch sass/:css/ (这里监听目录) 开启编译监听,无需sourcemap之类的参数
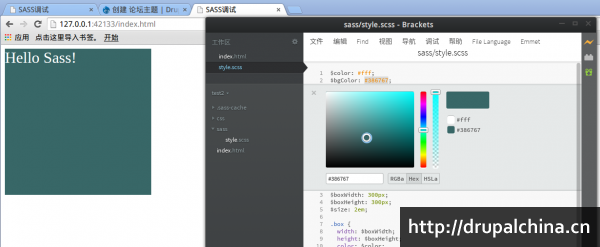
然后到brackets中打开HTML目录,开启实时预览,然后打开目录下的sass文件:

使用ctrl + E 快速编辑修改颜色,然后直接ctrl + s就能直接在浏览器上看到变化了!
板块
Drupal 版本
