最近在OSTraining我们做了针对Drupal Commerce的全面的攻略。你可以观看30节课程的视频教程和下载“Building E-commerce Sites with Drupal Commerce”电子书。
然而,Drupal Commerce是一个企业级的解决方案,但是大多数OSTraining的学员们可能需要的只是一个简单的电子商务方案。
所以对这些需求,我们经常推荐Payment模块,它可以很轻松的把电子商务的功能添加到你的网站内容里。
Payment模块支持差不多六个支付网关(PayPal, Stripe, iDEAL, Authorize.net, Ogone, Rabo OmniKassa)。
在这个教程里,我们将展示如何使用Payment模块,并且启用Paypal支付。
安装和配置
- 安装Payment模块:https://www.drupal.org/project/payment(请留意它有一些依赖的模块)
- 安装Paypal支付模块:https://www.drupal.org/project/paypal_payment
-
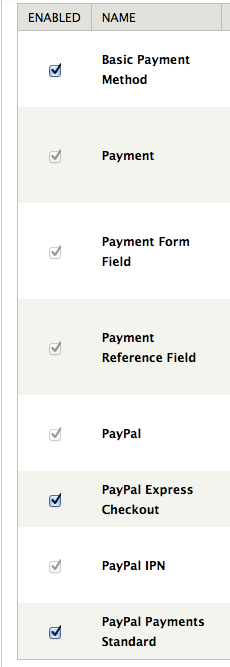
启用Payment所有的子模块:

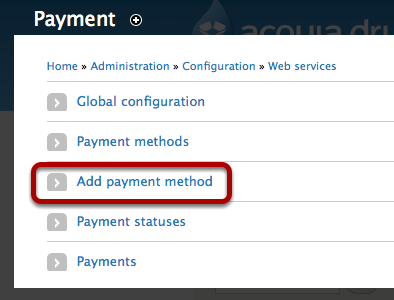
- 去 Configuration > Payment
-
点击“Add payment method(添加支付方式)”

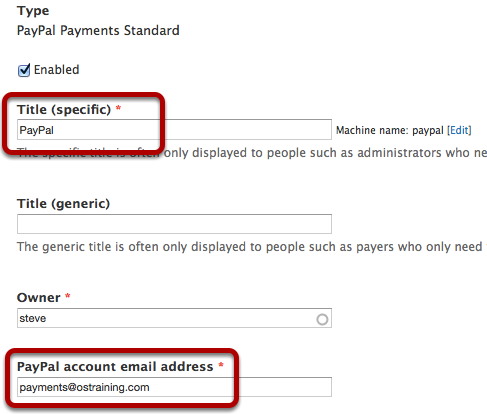
- 选择“PayPal Payments Standard”。
- 输入一个标题,比如“Paypal”。
-
在“PayPal account email address”里输入你的Paypal邮件地址。

- 默认的,有两个付款选项,“Collect on delivery(货到付款)”和“No payment required(无需付款)”。 如果你不想用户选择这两个选项,可以去Configuration > Payment > Payment methods关掉它们。
创建新的字段
- 去 Structure > Content types(译者注:这里应该是选择你打算添加支付按钮的那一个内容类型)
-
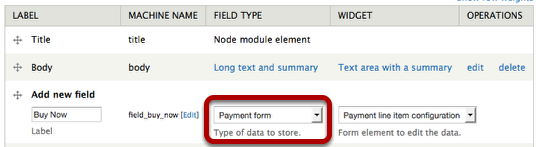
添加一个新的字段,字段类型请选择“Payment form”:

-
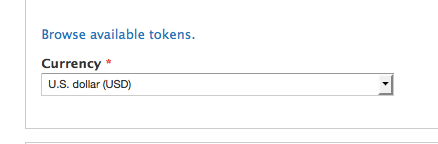
在字段设置页面,请选择你想要的货币类型:

建立一个产品
- 点击“Add content(添加内容)”然后选择你想要用来做支付的那个内容类型。
-
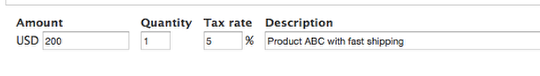
在Body下面的字段里,你将可以输入产品信息:

- 保存编辑
- 然后你的内容就应该如下图所示:
-
如果你的网站用户点击“Pay”按钮,他们将会离开你的网站并且被跳转到Paypal.com:

-
一旦付款完成,你的网站用户就会回到你的网站看到下面内容:

查看付款
当人们在你的网站上完成付款以后,你将会能够查看和管理所以的付款。
- 去到 Content > Find Content
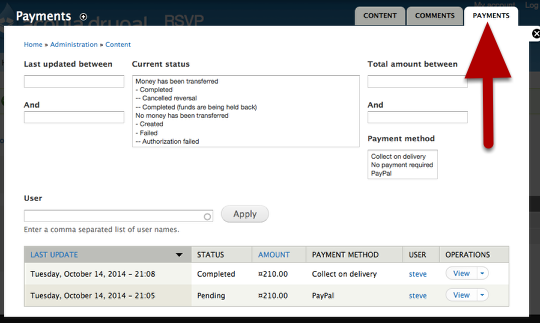
- 点击右上角的Payment标签
-
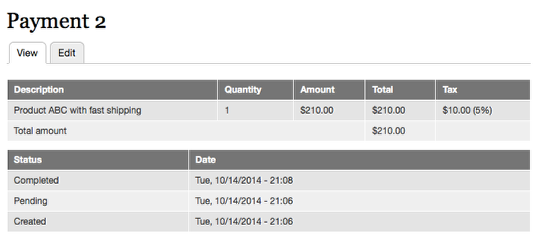
你现在将会能够看到所有的付款记录,包括它们的状态。

Payment模块和Views模块也整合了(上图就是使用了Views),这样你就可以创建你自己的布局来查看付款记录。
总结
Payment模块是一款简单但是实用的Drupal Commerce的替代品。
特别是当你不希望要求用户注册和把你的网站搞的太过复杂的时候。Payment模块是一个非常好的选择来让你的网站轻松赚钱。
Drupal 版本
