唧唧歪歪:概述
最近在D4得到一本(美) Penny Mcintire写的《Visual Design for the Modern Web》.突然觉得可用性交互设计中也应该融合点情感设计元素,其中一个表现方式就是WEB视觉设计.渐渐地我开始重新审视自己所走过的交互设计之路.从方正软件到现在的阿里巴巴中国站,每一次所经历的项目都给予我新的启示.秉承”大胆设想,小心求证”的思想,探索交互设计与其他WEB设计元素之间的关系,让我从中得到了不少乐趣,现与UED设计师们一同分享探讨一番.
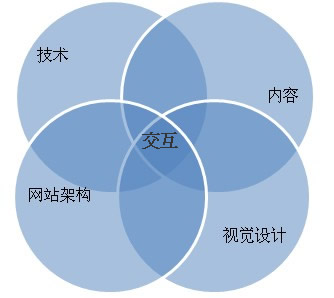
Penny Mcintire提出交互设计位于技术,内容,网站架构和视觉设计交集部分,而且技术,内容,网站架构和视觉设计彼此都有交集互相依赖。
 图1 Web设计中5个相互依赖的要素
在深入探讨Web设计中相互联系的5个具体要素(技术,内容,网站架构,视觉设计,交互)之前,我们先承认这样一个事实,即这些要素是一流网站所具备的,不可或缺的特征。我们需要处理好这5个要素,从而创建具有以下特点的网站。
易于维护:网站必须是灵活,可以升级的。这样,在网站整个运行期间,能够以最少的时间和精力,实现不断的更新。
具有美学吸引力:对于目标受众而言,网站必须是一种具有吸引力的,美妙的感官体验。
易于使用:也就是说,网站要具备用户友好,高效和快速下载的特点。访问者应当从发现所寻信息的过程中,或完成任务的过程中,获得高度成就感,而不是白白浪费时间。
技术坚实可靠:网站行为是可预知的,没有失效的链接。
唠叨下:技术层面
书中参考了12个颇受欢迎的网站的解决方式。其中它们都有一些共同几点原则:
在不同的浏览器,不同的显示器,不同的系统中,色彩和字体显示出不同的效果。
不能保证页面上的元素都按特定尺寸显示。
大多数新的品牌计算机没有显示在最佳或最高的设置
因此,你根本不可能准确地预知访问者的系统设置。实际上,所见即所得,应该是所见不一定所得。
唠叨下:内容层面
如果页面的内容不值得展示,那么,展示这些内容的方式,也就无关紧要了。如何赢得更多忠实的访问者?如何增加网站的粘和度?内容为王。也就是说,如果网站没有好的内容就不会有访问者。
唠叨下:网站架构层面
Web站点开发生命周期中:可行性—分析—设计—构建&测试—投入运行—维护,遵循着这瀑布模型。其中在设计之前的阶段网站架构就基本形成,在迭代的可用性测试中不断完善。网站架构,不过是将信息架构应用于网站而已。网站架构的许多任务,与用于图书馆的信息架构,具有相同的任务:分类,归类,组织网站要提供的零碎信息。目的只有一个,使访问者轻松地找到自己需要的信息。
唠叨下:视觉设计层面
美学,为什么那么重要呢?因为事实上我们就是通过封面,判断一本书;通过外观,判断一家餐馆;通过视觉设计判断一家网站。如果访问者正在寻找精美的服饰或儿童玩具,他们或许不会在一家满眼望去都是灰色调,视觉设计不鲜明的网站上花费时间。我们努力提升访问者美妙的体验,并不是放弃可用性的标准,我们一直在谋求利用Web这种媒介的独特性,刺激,吸引,迷惑,愉悦,迷住访问者。出色的视觉设计,能够赋予意义,提供语境,唤起情感。
Web页面怎么吸引访问者?如果表达不清楚,受众就不可能理解你的内容。如果表达没有吸引力,受重就不可能有兴趣尝试。
因此,让我们尽全力平衡形式与功能。创造视觉情感化设计的同时,使用可用性原则平衡弥合差距。如果说,可用性因素使网站具有功能性,视觉设计使网站令人难忘,那么,我们的目标是,二者兼具。
唠叨下:交互设计层面
交互指的是,需要访问者做出某种动作,比如点击按钮,链接,填写一份表单等,作为实现目标的方法,或进入下一个任务的方法。交互设计,超出了视觉设计的范畴,我们希望访问者不在是看客,而是主动的参与者。什么才叫好的交互设计呢?或许,大多数易于使用的产品,都是那些你没有注意过的产品。针对访问者而言,设计就像是透明的,看不见的。他在不知不觉中成功完成操作任务,证明设计的界面是标准的成功界面。界面是如此自然,直观,以至于用户都没觉察到它的存在。就好比好莱坞的科幻大片,让观众看不出用过电脑特技,也不会用特技作为宣传的卖点;相反国内的一些大片,不管拍的怎样,先把电脑特技搬出来做宣传。好的设计是透明的,好的交互设计不证自明。
此刻已经凌晨12点整,就墨迹到这吧,下一期继续唠叨《交互设计之路之******》先保个密。如想了解更多请狂点这里☺
图1 Web设计中5个相互依赖的要素
在深入探讨Web设计中相互联系的5个具体要素(技术,内容,网站架构,视觉设计,交互)之前,我们先承认这样一个事实,即这些要素是一流网站所具备的,不可或缺的特征。我们需要处理好这5个要素,从而创建具有以下特点的网站。
易于维护:网站必须是灵活,可以升级的。这样,在网站整个运行期间,能够以最少的时间和精力,实现不断的更新。
具有美学吸引力:对于目标受众而言,网站必须是一种具有吸引力的,美妙的感官体验。
易于使用:也就是说,网站要具备用户友好,高效和快速下载的特点。访问者应当从发现所寻信息的过程中,或完成任务的过程中,获得高度成就感,而不是白白浪费时间。
技术坚实可靠:网站行为是可预知的,没有失效的链接。
唠叨下:技术层面
书中参考了12个颇受欢迎的网站的解决方式。其中它们都有一些共同几点原则:
在不同的浏览器,不同的显示器,不同的系统中,色彩和字体显示出不同的效果。
不能保证页面上的元素都按特定尺寸显示。
大多数新的品牌计算机没有显示在最佳或最高的设置
因此,你根本不可能准确地预知访问者的系统设置。实际上,所见即所得,应该是所见不一定所得。
唠叨下:内容层面
如果页面的内容不值得展示,那么,展示这些内容的方式,也就无关紧要了。如何赢得更多忠实的访问者?如何增加网站的粘和度?内容为王。也就是说,如果网站没有好的内容就不会有访问者。
唠叨下:网站架构层面
Web站点开发生命周期中:可行性—分析—设计—构建&测试—投入运行—维护,遵循着这瀑布模型。其中在设计之前的阶段网站架构就基本形成,在迭代的可用性测试中不断完善。网站架构,不过是将信息架构应用于网站而已。网站架构的许多任务,与用于图书馆的信息架构,具有相同的任务:分类,归类,组织网站要提供的零碎信息。目的只有一个,使访问者轻松地找到自己需要的信息。
唠叨下:视觉设计层面
美学,为什么那么重要呢?因为事实上我们就是通过封面,判断一本书;通过外观,判断一家餐馆;通过视觉设计判断一家网站。如果访问者正在寻找精美的服饰或儿童玩具,他们或许不会在一家满眼望去都是灰色调,视觉设计不鲜明的网站上花费时间。我们努力提升访问者美妙的体验,并不是放弃可用性的标准,我们一直在谋求利用Web这种媒介的独特性,刺激,吸引,迷惑,愉悦,迷住访问者。出色的视觉设计,能够赋予意义,提供语境,唤起情感。
Web页面怎么吸引访问者?如果表达不清楚,受众就不可能理解你的内容。如果表达没有吸引力,受重就不可能有兴趣尝试。
因此,让我们尽全力平衡形式与功能。创造视觉情感化设计的同时,使用可用性原则平衡弥合差距。如果说,可用性因素使网站具有功能性,视觉设计使网站令人难忘,那么,我们的目标是,二者兼具。
唠叨下:交互设计层面
交互指的是,需要访问者做出某种动作,比如点击按钮,链接,填写一份表单等,作为实现目标的方法,或进入下一个任务的方法。交互设计,超出了视觉设计的范畴,我们希望访问者不在是看客,而是主动的参与者。什么才叫好的交互设计呢?或许,大多数易于使用的产品,都是那些你没有注意过的产品。针对访问者而言,设计就像是透明的,看不见的。他在不知不觉中成功完成操作任务,证明设计的界面是标准的成功界面。界面是如此自然,直观,以至于用户都没觉察到它的存在。就好比好莱坞的科幻大片,让观众看不出用过电脑特技,也不会用特技作为宣传的卖点;相反国内的一些大片,不管拍的怎样,先把电脑特技搬出来做宣传。好的设计是透明的,好的交互设计不证自明。
此刻已经凌晨12点整,就墨迹到这吧,下一期继续唠叨《交互设计之路之******》先保个密。如想了解更多请狂点这里☺
原文来自阿里巴巴中文站UED群博
