6.5 使用模块加载css Load CSS with module
如果你不习惯写代码,你还可以使用模块来完成前面两节讲过的工作。
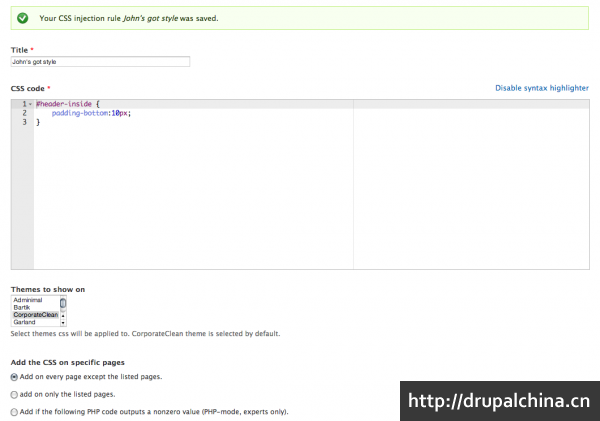
CSS Injector模块让你能为样式表设置多种加载规则,使用这个模块你可以让样式表在某个指定的页面上加载,也可以在某种指定的媒体上加载,如手机、屏幕、打印样式等。
并在这个模块所加载的样式表会位于所有主题和模块 样式表之后,所以你可以用它来覆写前面的样式表。

模块地址:https://drupal.org/project/css_injector
类似的你还可以使用JS Injector模块来加载JS文件
模块地址:https://drupal.org/project/js_injector
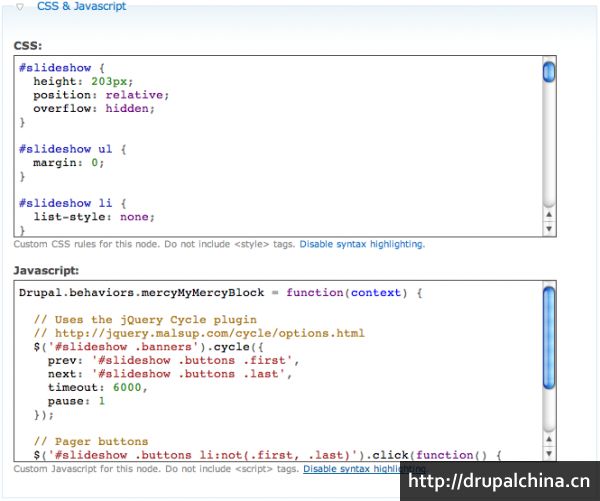
另一个模块是Code per Node,地址 https://www.drupal.org/project/cpn
使用这个模块可以为每个节点、每个内容类型、每个区块加载CSS或者JS文件

看山在这篇blog中介绍了其它类似模块:https://drupal.fleeto.us/translation/css-drupal-7-site-builders
标签
Drupal 版本
