4.2 德国人写的主题教程(2)How to Make a Drupal Theme step by step (2)
http://www.drupaltutorials.de/2013/06/21/drupal-themes-teil-3/
修改已经做好的主题来完成项目,是对于大多数的Drupal使用者来说最轻松的方式。因为这种情况下,你只需要对颜色做少量改动,修改少量代码,就可以让你的网站看上去独一无二。但是,这样是远远不够的。因为如果你想在网页上实现自己设计的样式,你就一定无法避开主题开发的过程。
在你开始制作自己的主题之前,你必须学习一些与其相关的基础知识。理论上,你应该熟悉以下技能(至少了解一点点):
• CSS • (X)HTML • PHP
你应该有很好的css和html经验,并对PHP有一些最基本的了解。如果你的页面还会需要JS特效的话,那你当然也应该对Javascript有所了解。
重要工具
首先还要介绍一下制作主题所必须的工具。其中最经典的就是Firefox的插件:Firebug。通过这个插件,你可以在浏览器上对页面元素和代码逐行定位和检查。你还可以直接在插件中改动页面代码并实时查看结果。
你可以在http://getfirebug.com/下载Firebug。

如果你使用的是火狐firefox浏览器,并访问这个页面的话,就能自动安装firebug插件。对于谷歌Chrome浏览器,或者IE等,也有类似Firebug的工具(或者是精简版)。你可以在http://getfirebug.com/firebuglite页面找到。
你还应该在你的Drupal网站上安装Devel模块。这个模块可以为你显示出页面上的Drupal参数。Devel模块的下载地址是:https://drupal.org/project/devel。另外,你还需要安装simplehtmldom api模块,地址https://drupal.org/project/simplehtmldom。
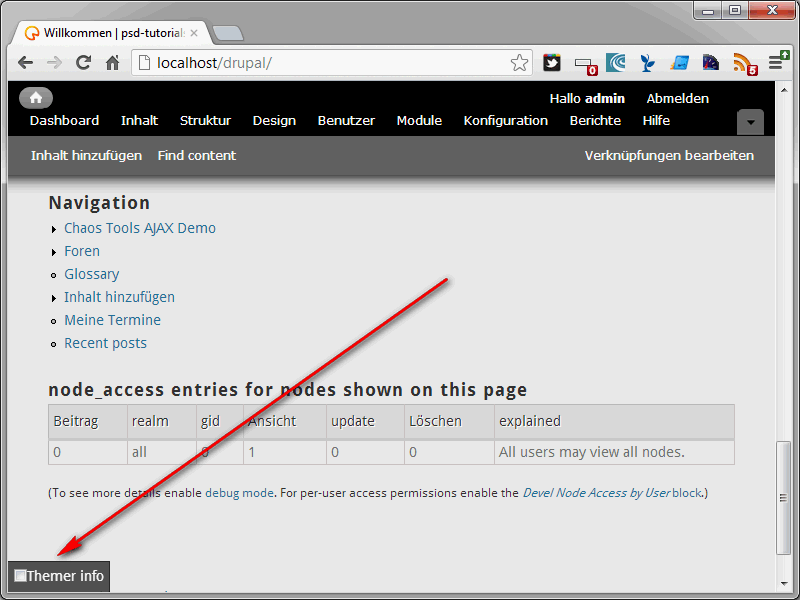
因为这个模块是theme developer模块的支持模块。Theme developer模块的地址为:https://drupal.org/project/devel_themer。一旦你安装并启用了这个模块,你就会发现主题开发的难度明显降低了,因为这个模块会为你提供主题相关的重要信息。

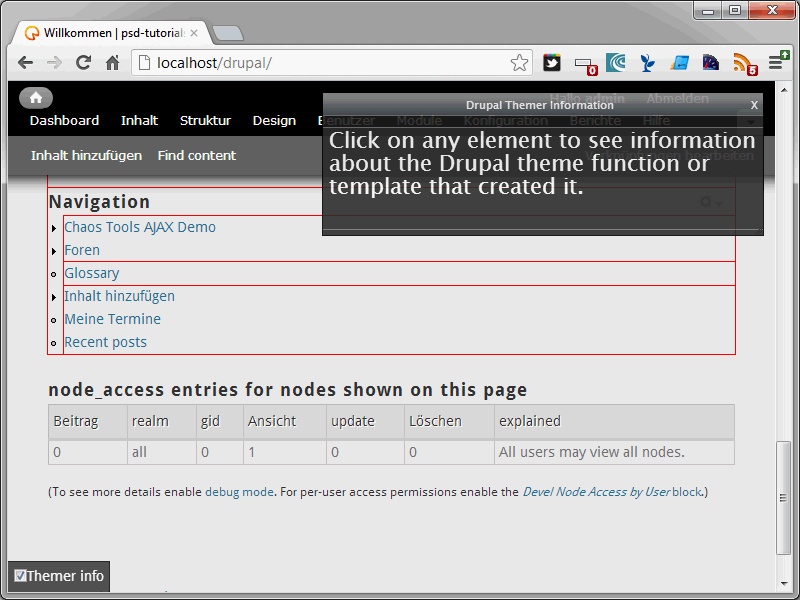
一旦你启用了这个控制选项,你的Drupal网页行为就会发生一些变化。启用之后,当你的鼠标划过每个元素的时候,元素的周围会出现一个红色的边框。

点击某个页面元素,就能看到相应的信息。

这样你就知道这个元素相对应的模板建议和主题函数都信息。
基主题的使用
制作Drupal主题的流程有好几种。你当然可以自己从头开始去制作主题,但是更容易和高级的办法是使用基主题。在这些主题中,一些基本的元素和规则已经为你定义好了。在官网中提供了很多不同的基主题,其中最有名的基主题无疑是Zen(https://drupal.org/project/zen)。

Zen是一个基于Html5的主题,它提供了很多实用的功能。除了zen之外,还有很多其他有用的基主题,比如:Framework,Omega和Blueprint等。我将向大家介绍用Genesis基主题进行主题开发的基本方法。Genesis主题的官方地址为https://drupal.org/project/genesis。

你可以在这个页面下载Genesis。解压缩你下载的文件,并将文件中的两个子文件夹genesis和genesis_SUBTHEME拷贝到sites/all/themes路径下。并将genesis_SUBTHEME的名字修改为你的主题的名字,在我们的例子中,我们用psdtutorials作为主题名称。
这样,准备工作就完成了,并且可以开始主题开发工作了。
.Info文件
首先来看看themename.info文件。(这里的themename就是主题的名字。)如果缺少了这个文件,Drupal系统就无法识别主题文件夹中的文件,所以这个文件是必须存在的。打开文件夹/all/themes/psdtutorials并将genesis_SUBTHEME.info文件命名为psdtutorials.info。这个文件中包含着和主题有关的重要信息。这个文件中包含这普通的命令语句也包含注释语句。注释语句是用分号来进行识别的。
; $Id: genesis_SUBTHEME.info,v 1.25 2011/01/14 03:12:40 jmburnz Exp $
; Change the name to match your new subthemes name and modify the description.
这里紧接着就是主题的基本信息。
name = Genesis SUBTHEME
description = My Kickn' Sub-theme
core = 7.x
engine = phptemplate
screenshot = genesis-subtheme.png
base theme = genesis
每一行应该只有一条语句。主题的名字是必须定义的。它会显示在主题管理页面。虽然并没有规定主题文件夹名字和info文件中定义的主题名字一样,但是在实践中两者一般都是一致的。
name = psdtutorials
接下来就是主题的描述。

主题的描述会出现在主题管理页面中主题名字的下方。
description = Ein Theme von psd-tutorials.de(psd-tutorials.de网站的主题)
"core"定义了主题所适用的版本。如果是为Drupal7开发的主题,我们通常写为:
core = 7.x
"engine"指定了主题所使用的模版引擎。一般来说,都是phptemplate。(晴空注:在drupal8中使用的是twig引擎,欢呼雀跃吧。)
engine = phptemplate
"screenshot"定义的是主题的缩略图。缩略图被用于在主题管理页面显示。通常你都会在主题做好的时候才会定义这个。(晴空注:其实完全可以在一开始就定义好,到最后才处理图片),这里用主题的名字来给缩略图命名。
screenshot = psdtutorials.png
另一个重要信息是定义基主题"base theme"。这条语句定义了这个主题的基主题是什么。在我们的例子中基主题是genesis。
base theme = genesis
于是这个主题的info文件的开头应该是如下:
name = psdtutorials
description = Ein Theme von psd-tutorials.de
core = 7.x
engine = phptemplate
screenshot = psdtutorials.png
base theme = genesis
这样你就为做好你自己的主题迈出了第一步。其余的步骤将在接下来章节中讲到。
