4.5 德国人写的主题教程(5)How to Make a Drupal Theme step by step (5)
http://www.drupaltutorials.de/2013/07/03/drupal-themes-teil-6/
现在你已经认识html.tpl.php文件了。但是在模板文件夹中还有很多其它的文件。我们将在这一节和下一节中详细讲述。只要你掌握了模板的规则并认识各种模板文件,你就可以非常轻易的套用模板,甚至可以自己从零开发一套主题。在这一节中我将重点讲述page.tpl.php和region.tpl.php。这两个文件都是非常重要的。
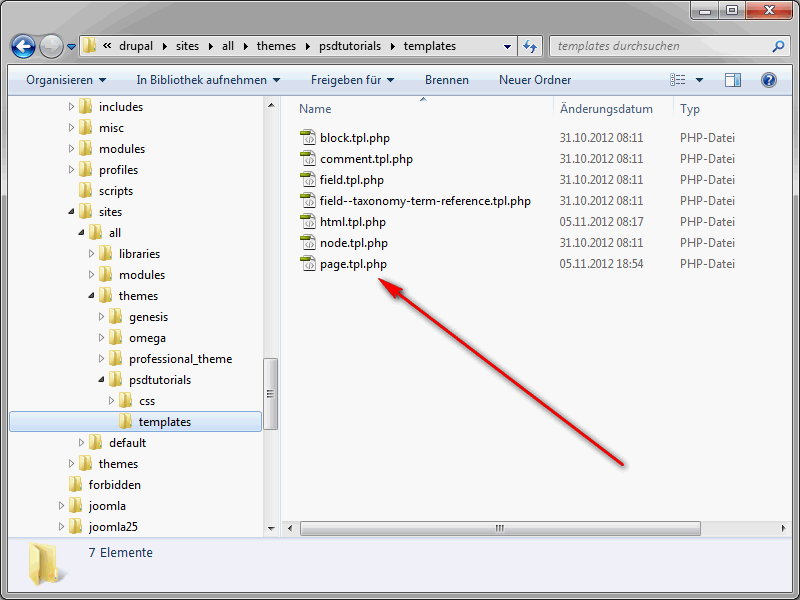
Page.tpl.php是最重要的模板文件之一。在前一节的学习中,你已经从genesis基主题拷贝了它的templates 文件夹到你新建的子主题文件夹中。因此你可以在自己的主题文件夹的templates 文件夹中找到这个文件。

Page.tpl.php文件中的内容会通过html.tpl.php文件中的$page变量渲染出来。
<div id="container" class="<?php print $classes; ?>"> <?php print $page; ?> </div>
仔细的研究page.tpl.php对于初学者学习主题是非常有必要的。首先来看看这个文件的第一段:
<?php if ($secondary_menu_links): ?>
<div id="secondary-menu-wrapper" class="clearfix">
<div class="secondary-menu-inner"><?php print $secondary_menu_links; ?></div>
</div>
<?php endif; ?>
在这里你会发现,Drupal模板文件中经常会出现的一个语法元素,也就是这段中的IF语句。它的意思是在判断$secondary_menu_links变量是否存在,换句话说,是在判断是否为页面设置了二级菜单。如果存在二级菜单,前端页面代码中才会出现相应的用来显示二级菜单的内容。每一个在模板文件中出现的元素都有着自己的ID或者Class(类)名,正因为如此才使得他们可以用css文件定义样式及外观。
Page.tpl.php.文件中接下来的语句是这样的:
<div id="header" class="clearfix">
<?php if ($site_logo || $site_name || $site_slogan): ?>
<div id="branding">
<?php if ($site_logo or $site_name): ?>
<?php if ($title): ?>
<div class="logo-site-name"><strong>
<?php if ($site_logo): ?><span id="logo"><?php print $site_logo; ?></span><?php endif; ?>
<?php if ($site_name): ?><span id="site-name"><?php print $site_name; ?></span><?php endif; ?>
</strong></div>
<?php else: /* Use h2 when the content title is empty */ ?>
<h2 class="logo-site-name">
<?php if ($site_logo): ?><span id="logo"><?php print $site_logo; ?></span><?php endif; ?>
<?php if ($site_name): ?><span id="site-name"><?php print $site_name; ?></span><?php endif; ?>
</h2>
<?php endif; ?>
<?php endif; ?>
<?php if ($site_slogan): ?>
<div id="site-slogan"><?php print $site_slogan; ?></div>
<?php endif; ?>
</div> <!-- /branding -->
<?php endif; ?>
<?php if ($page['header']): ?>
<div id="header-blocks"><?php print render($page['header']); ?></div>
<?php endif; ?>
</div>
你们会发现类似的很多情况都是用IF语句判断的。比如这里就是否在后台设置了页面logo、标题、广告语进行了判断。

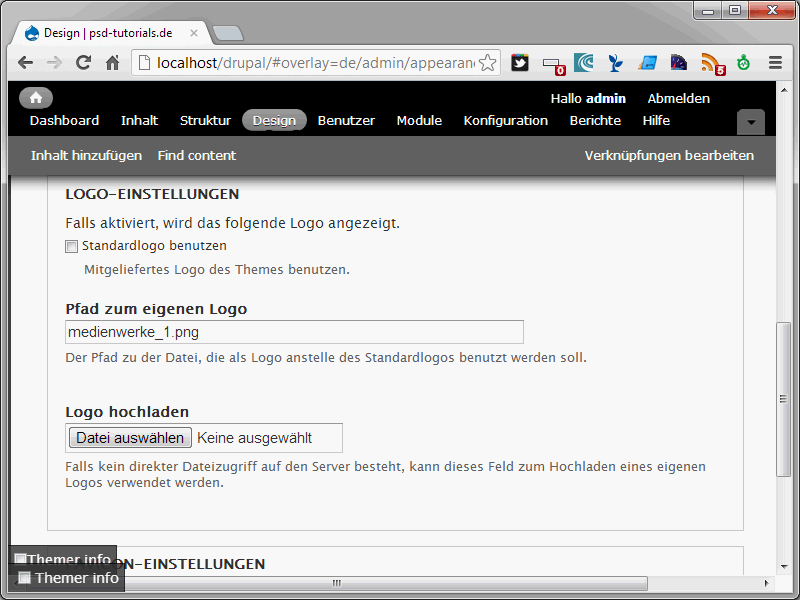
如果在后台的主题设置界面中你没有指定Logo图片,并且也没有选择使用默认的Logo,那么在前端页面中不会显示出相应的Logo。相对应的语句请读者自己多读两遍,其判断逻辑是非常简单,一看就会的。下面我们只对一些稍微复杂的细节进行分析。
<?php if ($site_logo || $site_name || $site_slogan): ?>
这条语句和运算符有关。意思是:当后台设置了$site_logo或者$site_name或者$site_slogan的时候,执行如下语句。
接下来你会看到很多和区域有关的语句:
<div id="content">
<?php print render($page['content']); ?>
</div>
</div>
</div>
</div>
<?php if ($page['sidebar_first']): ?>
<div id="sidebar-first" class="sidebar"><?php print render($page['sidebar_first']); ?></div>
<?php endif; ?>
<?php if ($page['sidebar_second']): ?>
<div id="sidebar-second" class="sidebar"><?php print render($page['sidebar_second']); ?></div>
<?php endif; ?>
</div>
在这段代码中你又可以看到很多IF语句。下面是其中的一部分列子:
<?php if ($page['sidebar_first']): ?>
<div id="sidebar-first" class="sidebar"><?php print render($page['sidebar_first']); ?></div>
<?php endif; ?>
IF语句判断sidebar_first区域是否被分配了内容(也就是区块)。如果有内容,则向前端页面代码流中写入语句中间的<div>内容。

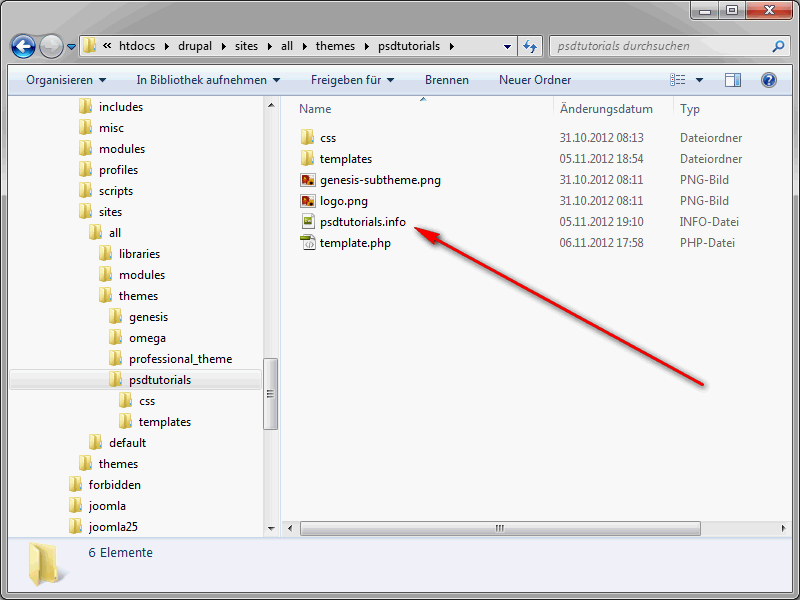
我的经验是,在讲解区域的时候最好是引用一个例子。所以,请打开你的psdtutorials.info文件。

你需要注意的是info文件中用来设置区域的代码。并在这段代码中插入一行如下加粗代码。
regions[secondary_content] = Secondary
regions[tertiary_content] = Tertiary
regions[psd] = Eine PSD-Region
regions[footer] = Footer
regions[help] = Help
regions[page_top] = Page top
regions[page_bottom] = Page bottom
保存你做的修改,并在page.tpl.php文件的相应位置插入如下加粗代码:
<?php if ($page['tertiary_content']): ?>
<div id="tertiary-content">
<?php print render($page['tertiary_content']); ?>
</div>
<?php endif; ?>
<?php if ($page['psd']): ?>
<div id="psd" class="psd_region">
<?php print render ($page['psd']); ?></div>
<?php endif; ?>
<?php if ($page['footer'] || $feed_icons): ?>
<div id="footer">
<?php print render($page['footer']); ?>
<?php print $feed_icons; ?>
</div>
<?php endif; ?>
保存后请清空你的缓存。

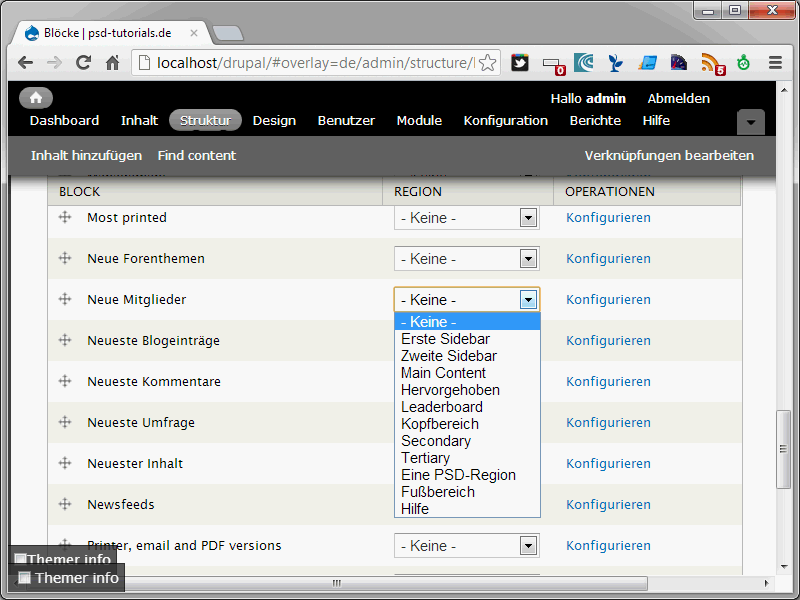
进入区块管理页面,你可以看到在区域的下拉选框中出现了一个新的区域:Eine PSD-Region。

这个新建的区域和其他原有的区域一样,都可以在其中放入区块。保存之后,就可以看到网页的变化了。
最后你可以在前台通过Firebug看到页面代码中出现了应有的段落,如下:
<div id="psd" class="psd_region">
<div class="region region-psd">
...
</div>
</div>
通过上述的方式你可以根据自己的需求定义主题中的区域。负责渲染区域的模板文件是region.tpl.php文件。首先你应该确认在你自己创建的主题中是否有这个文件。在Genesis主题中就没有这个文件。Drupal主题系统是直接使用了modules/system路径下的同名文件来进行区域的渲染。可以想象得到的是,在这个文件中,代码非常的少。
<?php if ($content): ?>
<div class="<?php print $classes; ?>">
<?php print $content; ?>
</div>
<?php endif; ?>
这段代码中最重要的是变量$content,因为Drupal主题系统就是通过这个变量在前端页面上渲染每一个区域的。你可以查看region.tpl.php文件中的注释部分来查看有哪些变量是可以使用的,同时你可以在https://api.drupal.org/api/drupal/modules%21system%21region.tpl.php/7页面上找到同样的说明。比如如果访问者在网站上登录了,那么$logged_in变量将会返回true。
同样的,如果你想覆写region.tpl.php 这个模板文件,你依然需要将他拷贝到你自己的主题的templates文件夹中。

这样的话,你对这个文件进行的改动只有在这个主题下才会生效。
很简洁很好 支持
很简洁很好 支持
继续看
继续看
教程很好 。希望国内关于drupal的教程越来越多
教程很好 。希望国内关于drupal的教程越来越多

国内资料还是太少 多些这样的文章 真不错