图片轮换效果在很多网站上都可以看到,如腾讯、新浪、搜狐等门户站,也有各种中小型的企业资讯站。而在Drupal下如何来实现这样的效果呢?其实,Drupal官网提供了非常多的图片轮换效果的模块,但是对于初学者来说,一直被选择哪个模块或者用哪种方式来实现困扰着。
简要列几个官网提供的图片轮换的模块:
http://drupal.org/project/views_slideshow
http://drupal.org/project/ddblock
http://drupal.org/project/ajax_slideshow Demo http://67.222.4.219/slideshow-front
http://drupal.org/project/slideshow_creator Demo http://www.malsup.com/jquery/cycle/
http://drupal.org/project/jquery_slideshow Demo http://drupalhub.org/videos
Views Slideshow模块地址:
http://drupal.org/project/views_slideshow
Views Slideshow 英文文档地址:
Views Slideshow模块的安装:
当前views_slideshow模块的Drupal7.x的最新版本是3.x,因此本教程是基于3.x版本来介绍。在模块的手册页面,已经给出了详细的步骤,我们只需按部就班操作即可。
- 首先确保你正在使用的views版本是3.x。

- 下载并views_slideshow模块,解压至:/sites/all/modules。
- 下载Libraries 模块 ,解压至:/sites/all/modules。
- 创建sites/all/libraries目录。
- 在sites/all/libraries目录下创建一个文件夹,并命名为jquery.cycle(龙马备注:这里用于放slideshow效果的js库,请注意字母全部小写)。

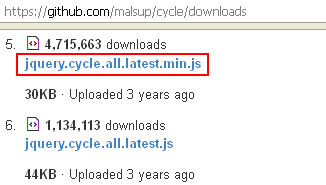
- 到jQuery cycle 插件 页面去下载jquery.cycle.all.js。
- 将jquery.cycle.all.js上传至jquery.cycle目录。
- 开启Views slideshow 和 Views Slideshow: Cycle模块。

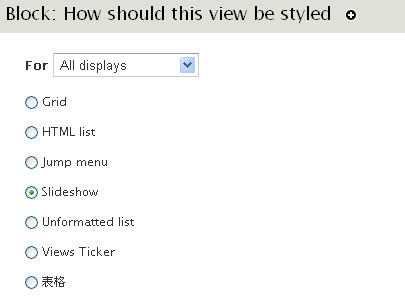
- 这样在views的style里就增加了一项叫“Slideshow”。

创建Slideshow所需的内容类型和字段
模块我们已经安装成功了,那么接下来我们就可以开始创建我们的slideshow了。
操作步骤也是很简单,在制作slideshow之前要确认好,我们要展示的是哪个字段的内容
本文以创建一个slideshow的内容类型,同时添加一个图片字段为例,来介绍一个简单的slideshow的制作过程。
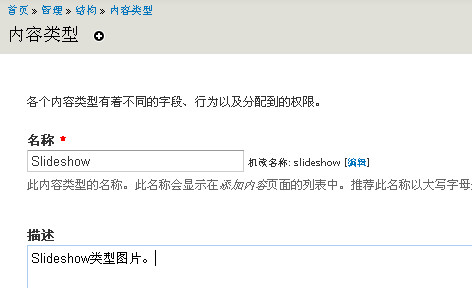
依次进入“结构” –“内容类型” – “添加内容类型”( admin/structure/types/add):

这里的名称为我们要新建的内容类型的名字,名称可以使用中文、英文、数字和空格,如果你输入的是中文,你需要手动编辑一下它的机读名称,机读名称必须由英文小写、数字或者下划线组成。“描述”用于让用户在添加内容的时候知道这是一个什么样的内容类型,可以不填。
接着,看一下我们建立的slideshow类型的字段,点击内容类型列表页面里的Slideshow类型后面的“管理字段”:

这时,我们将看到:

对于Body字段,这里我们不需要,可以删除掉。点击操作下的“删除”按钮。
下面添加一个图片字段:

图片字段的配置不做详细介绍,自己依据个人需求配置。
下面添加几篇slideshow类型的node,为slideshow所需的内容做准备。

创建和配置Views Slideshow
以上算是做好了充足的准备工作,虽然介绍的内容相对多一点,但是操作起来还是很简单。
好了,接下来正式开始建立我们的views:
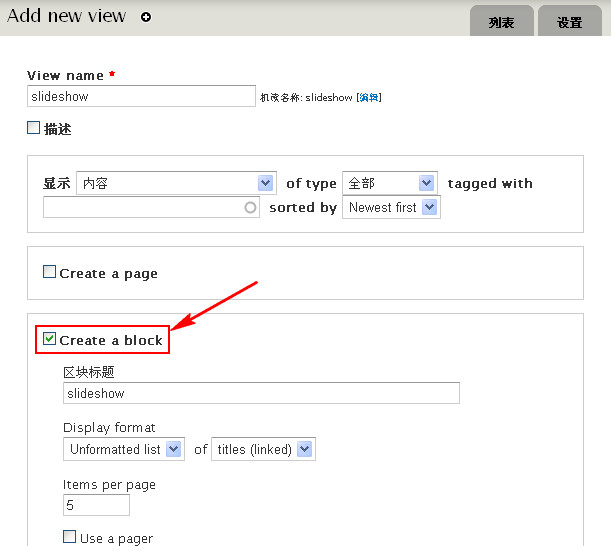
依次进入“结构” –“Views” – “Add new view”( admin/structure/views/add):

这里我们把“Create a page”前面的勾去掉,然后勾选“Create a block”,这样我们创建一个block类型的view。(备注:如果你打算通过views来创建一个page来放这个slideshow,也可以勾选“Create a page”,不过通常很少这样做。)
接着,点击“Continue and Save”,保存并继续配置views。
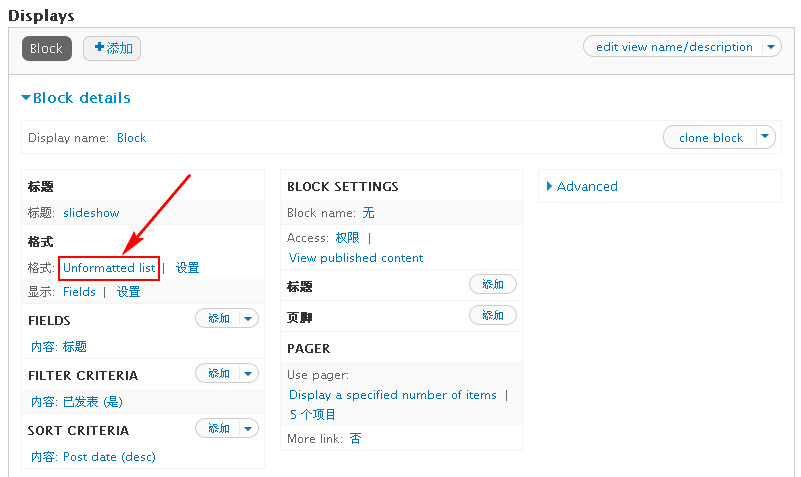
现在我们将格式改为Slideshow,点击“Unformatted list”:

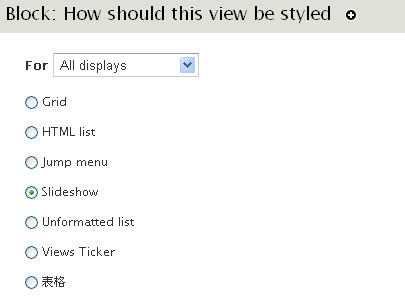
将弹出所有的views格式,选择“Slideshow”,其他配置先保持默认,保存即可:

因为我们这里只需要显示图片的轮换,所以“内容:标题”字段需要删除。点击“内容:标题”,然后点击弹出层下的“移除”按钮,这样这个字段就删除了。
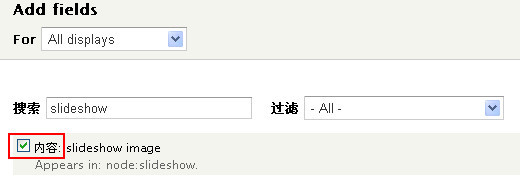
接着,我们来添加所需的slideshow图片字段,在Field:

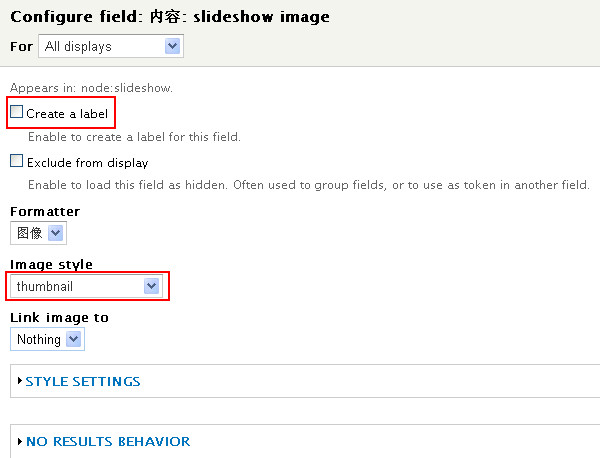
保存进入接下来的设置,去掉label,设置一个Image style:

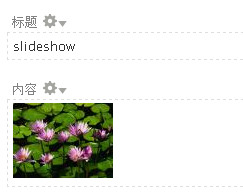
保存之后,即可在当前views的底部看到一个slideshow的预览效果了:

然后,保存我们创建的这个views。
这时,会生成一个views block,我们到block的管理页面,将这个block放置到指定的区域即可,这样一个简单的图片轮换效果就这样做好了。
在删除“内容:标题”字段时,点击“内容:标题”
在删除“内容:标题”字段时,点击“内容:标题”,然后点击弹出层下的“移除”按钮,结果出现一堆乱码:
[ {"command":"settings", "settings":{"basePath":"\u002F", "pathPrefix":"", "ajaxPageState":{"theme":"seven", "theme_token":"Nx2nnCfoaGm1oDokQk_PxlHZyat4QPEg2t1IciVHRNU"}}, "merge":true}, {"command":"viewsSetForm", "output":"\u003Cform action=\u0022\u002Fadmin\u002Fstructure\u002Fviews\u002Fajax\u002Fconfig-item\u002Fslideshow\u002Fblock\u002Ffield\u002Ftitle\u0022 method=\u0022post\u0022 id=\u0022views-ui-config-item-form\u0022 accept-charset=\u0022UTF-8\u0022\u003E\u003Cdiv\u003E\u003Cdiv class=\u0022scroll form-wrapper\u0022 id=\u0022edit-options\u0022\u003E\u003C\u002Fdiv\u003E\u003Cinput type=\u0022hidden\u0022 name=\u0022form_build_id\u0022 value=\u0022form-UW3wGjAZ7uQSHnSFHkOCJBCXFkUh_hUSMVfXH5flU9g\u0022 \u002F\u003E\u000A\u003Cinput type=\u0022hidden\u0022 name=\u0022form_token\u0022 value=\u0022b0wo8lghlzfDkETx2iFzL2qUnzT1j_KhttblF047zDU\u0022 \u002F\u003E\u000A\u003Cinput type=\u0022hidden\u0022 name=\u0022form_id\u0022 value=\u0022views_ui_config_item_form\u0022 \u002F\u003E\u000A\u003C\u002Fdiv\u003E\u003C\u002Fform\u003E", "title":"", "url":"http:\u002F\u002F(我的站点域名).com\u002Fadmin\u002Fstructure\u002Fviews\u002Fajax\u002Fconfig-item\u002Fslideshow\u002Fblock\u002Ffield\u002Ftitle"} ]Drupal 7
Views 7.x-3.7
Views Slideshow 7.x-3.1
jquery.cycle 已安装
试了好几次都这样,请高手帮我看看为什么?
我也遇到与楼上一样的问题
 我也遇到与楼上一样的问题,一点应用就出现一大堆,不过用还是可以的
我也遇到与楼上一样的问题,一点应用就出现一大堆,不过用还是可以的
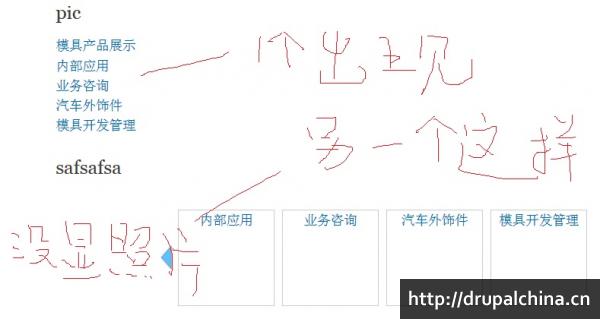
但又出现了上图问题,没照片显示。
我已按步骤全部完成,但结果只显示一张照片呢?
我已按步骤全部完成,但结果只显示一张照片呢?
感谢分享
根据操作步骤可以实现,提醒大家注意js的存放路径,非常感谢龙马的总结和分享!

这样在views的style里就增加了一项叫“Slideshow”是什么意思?
在哪里看views的style呢?