习惯了使用所见即所得(Wysiwyg)编辑器, Drupal7 安装 CKEditor 编辑器的方法及配置:
- 首先要下载模块和编辑器 CKEditor Moudle: http://drupal.org/project/ckeditor IMCE Module: http://drupal.org/project/imce CKEditor 编辑器: http://ckeditor.com/download
- 安装 CKEditor Moudle 和 IMCE Moudle
将解压的 CKEditor Moudle 和 IMCE Moudle 模块分别放到
sites/all/moudles/ckeditor/
sites/all/moudles/imce/
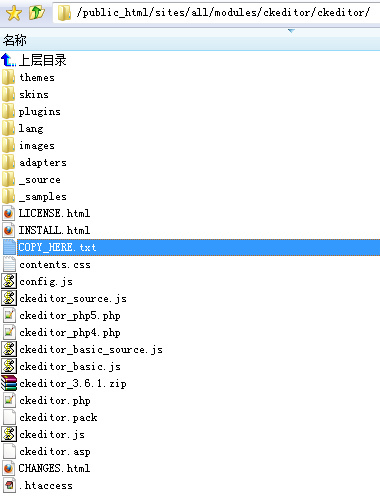
然后将 CKEditor 编辑器压缩包里面的放到 /sites/all/moudles/ckeditor/ckeditor/中, 如下图
 放好后的路径如:
/sites/all/moudles/ckeditor/ckeditor/ckeditor.config.js
/sites/all/moudles/ckeditor/ckeditor/ckeditor_php5.php
/sites/all/moudles/ckeditor/ckeditor/ckeditor_php4.php
/sites/all/moudles/ckeditor/ckeditor/ckeditor/plugins/*
/sites/all/moudles/ckeditor/ckeditor/ckeditor/_samples/*
/sites/all/moudles/ckeditor/ckeditor/ckeditor/_source/*
/sites/all/modules/imce/css/*
...
放好后的路径如:
/sites/all/moudles/ckeditor/ckeditor/ckeditor.config.js
/sites/all/moudles/ckeditor/ckeditor/ckeditor_php5.php
/sites/all/moudles/ckeditor/ckeditor/ckeditor_php4.php
/sites/all/moudles/ckeditor/ckeditor/ckeditor/plugins/*
/sites/all/moudles/ckeditor/ckeditor/ckeditor/_samples/*
/sites/all/moudles/ckeditor/ckeditor/ckeditor/_source/*
/sites/all/modules/imce/css/*
... - 在 Modules 中启用 CKEditor 和 ICME 这两个模块.
- 在 Home » Administration » Configuration » Content authoring 中配置CKEditor ( 路径为 /admin/config/content/ckeditor)
选择 Full HTML 的 edit Operations 进入 CKEditor 配置. ( 路径为 /admin/config/content/ckeditor/edit/Full )
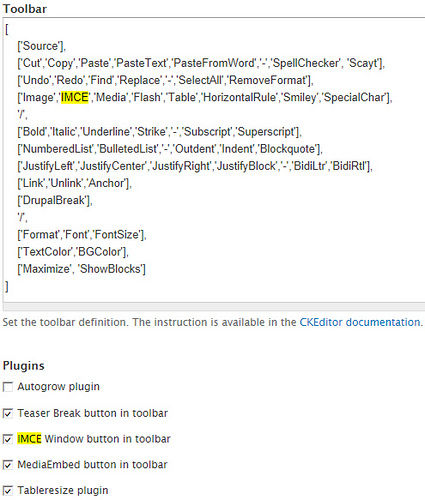
然后点击 EDITOR APPEARANCE 选项进去, 在显示的表单中有个Toolbar, 这个是配置CKEditor显示哪些操作标签的.
在默认的这行 ['Image','Media','Flash','Table','HorizontalRule','Smiley','SpecialChar'], 中添加一个 ‘IMCE‘ 这样才能在编辑器里显示 IMCE上传图片的图标.
添加后为: ['Image','IMCE','Media','Flash','Table','HorizontalRule','Smiley','SpecialChar'],
接着在 Plugins 中选中 IMCE Window button in toolbar

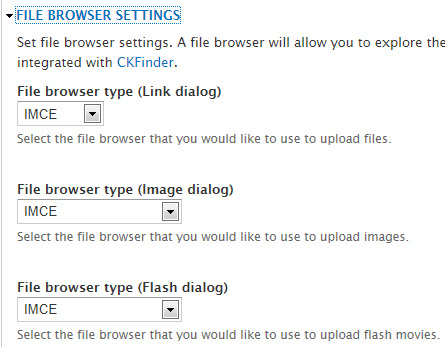
最后在 File browser settings 中的 File browser type (Link dialog) File browser type (Image dialog) File browser type (Flash dialog) 三个选项都选择IMCE, 如下图

- OK, 配置完毕, 在 add Content 时选择 FULL HTML就行了.
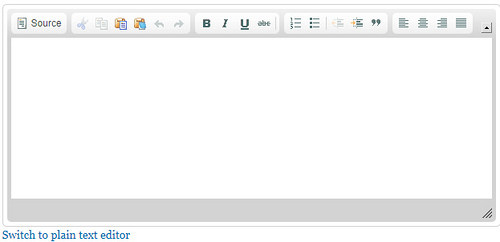
另外也可以配置 Filtered HTML, 在 Toolbar配置里面设置一下, 比如我的设置如下
1 2 3 4 5 6 7 [['Source'],['Cut','Copy','Paste','PasteText','Undo','Redo'],['Bold','Italic','Underline','Strike','-'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],]显示在 Filtered HTML 的效果为:

感谢分享
感谢分享,另外ckeditor4发布了,有了不少新特性,新皮肤比较漂亮的说,大家可以用wysiwyg模块整合啊,由于当前的wysiwyg模块不支持ckeditor4版,需要修改下,这里有篇教程,大家可以参考下
给个赞
赞一个

星星写的真详细,辛苦了