本文介绍如何在drupal 8 中安装bootstrap主题,创建子主题,调用本地库文件。
一、安装bootstrap基主题
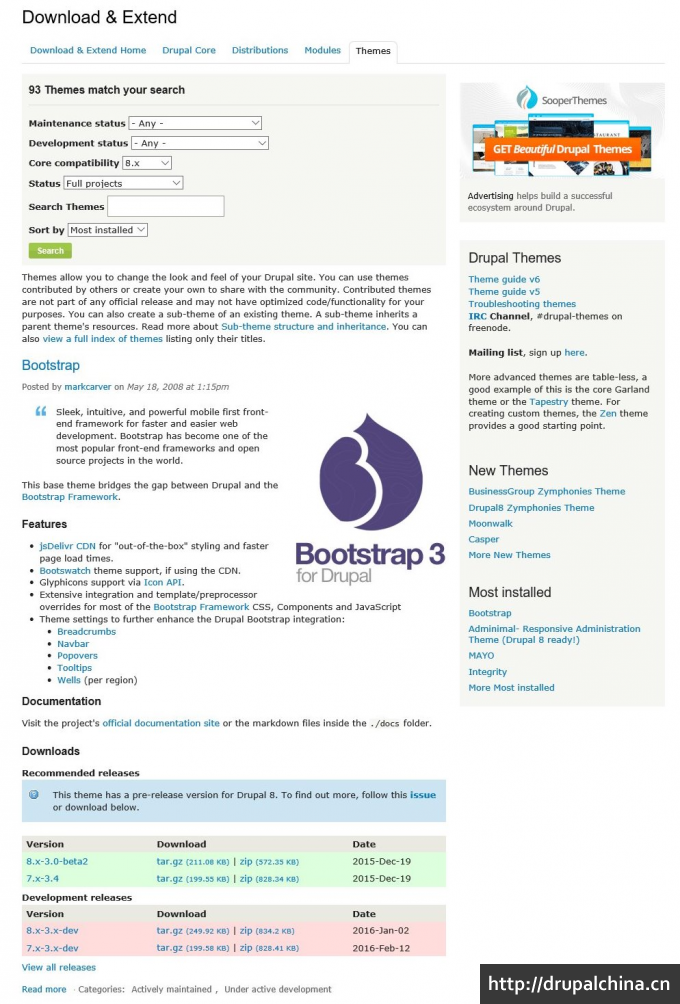
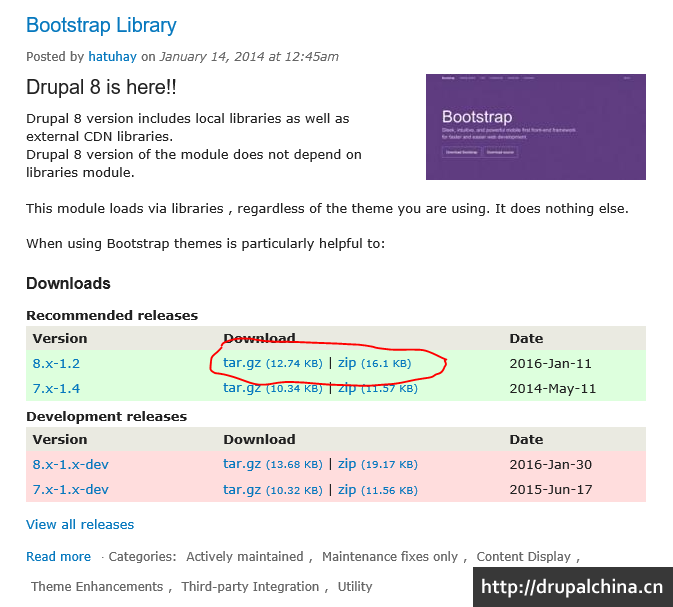
1、在drupal.org官网下载bootstrap 8.x主题。

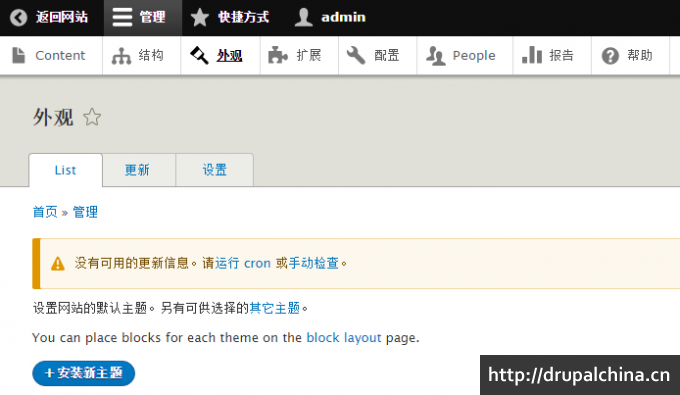
2、在首页管理菜单“外观”页面,点击安装新的主题。

3、选择安装刚刚下载的主题压缩文件。

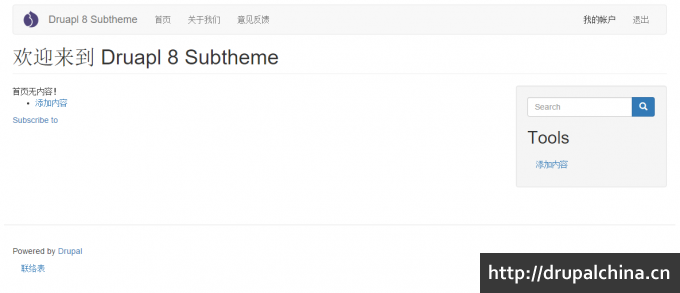
4、启用bootstrap主题。


二、创建子主题
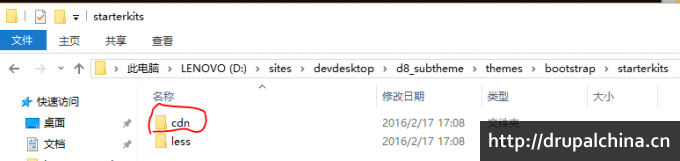
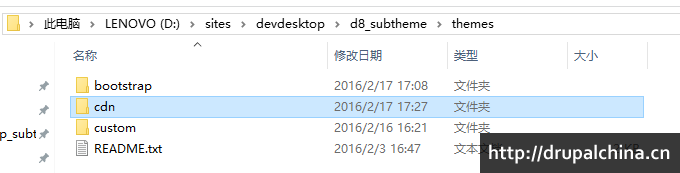
1、在theme>bootstrap>starterkits目录下拷贝cdn文件夹及其包含的所有内容。

2、粘贴cdn文件夹到theme目录下。

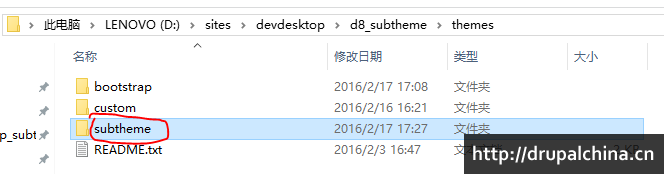
3、修改扯cdn文件夹名称为子主题的名称如:subtheme。

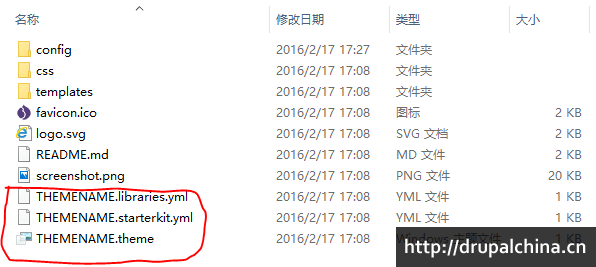
4、在子主题文件夹下找到THEMENAME.*相关的3个文件。

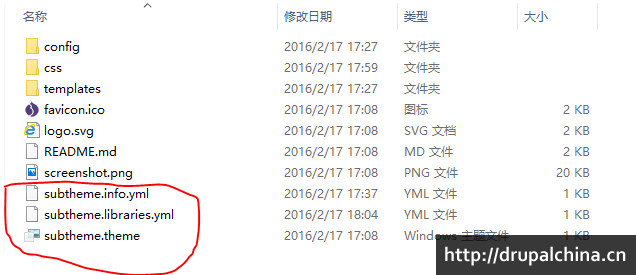
5、将THEMENAME.*改名为subtheme.*。

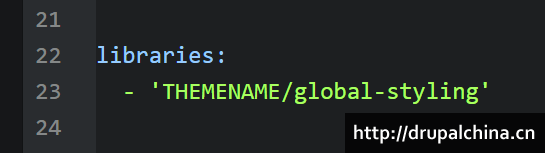
6、编辑subtheme.info.yml文件找到THEMENAME 。

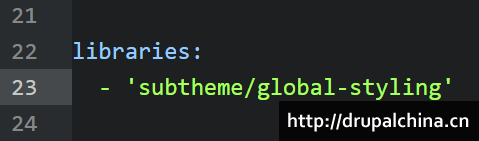
7、用subtheme替换。保存。

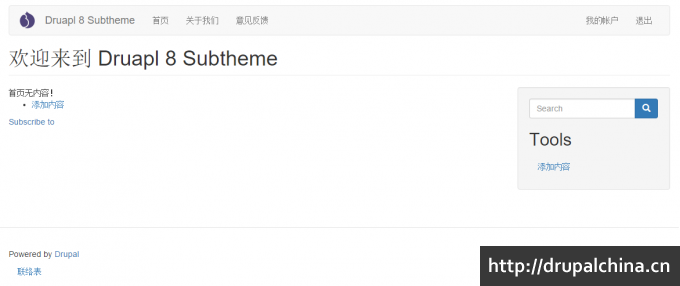
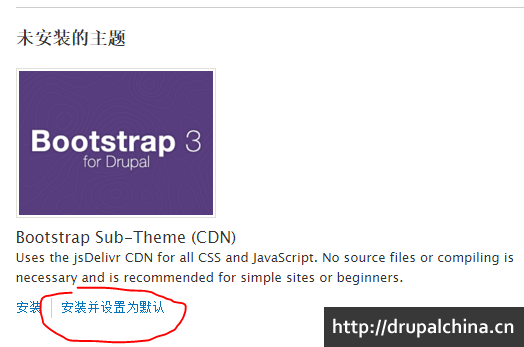
8、回到网站首页,导航到管理菜单“外观”页面,设置该子主题为默认主题。

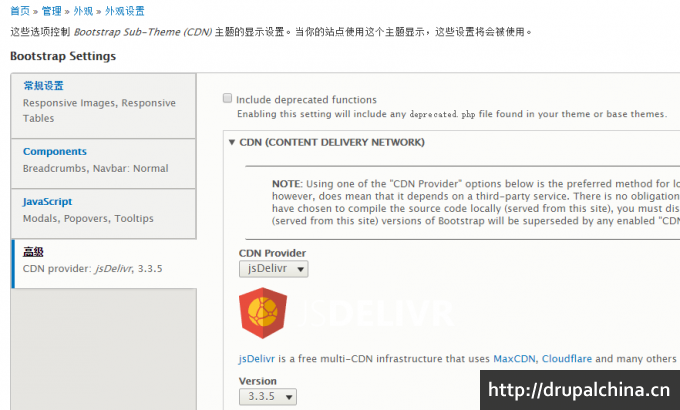
9、在主题设置高级选项中设置CDN Provider为jsDelivr。选择相应的bootstrap版本。保存设置。清空缓存。


三、调用本地bootstrap库文件。
1、在主题设置高级选项中设置CDN Provider为“无”。

2、保存修改结果,回到首页清空内存。

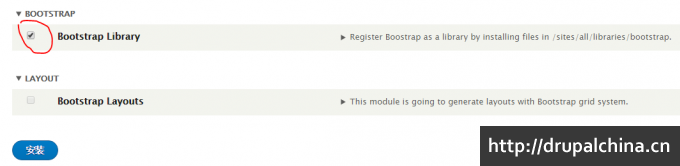
3、下载安装bootstrap_library模块。

4、启用该模块。

5、在bootstrap官网下载库压缩文件。

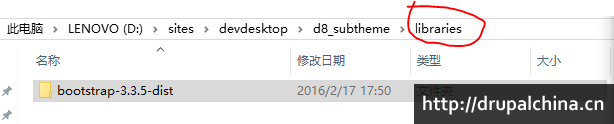
6、将解压后的bootstrap-*-dist文件夹及其包含的文件放在网站根目录的libraries文件夹下面。如果没有该文件夹就新建一个libraries文件夹。

7、将bootstrap-*-dist文件夹改名为bootstrap。确认该文件夹下包含css、fonts和js子文件夹。

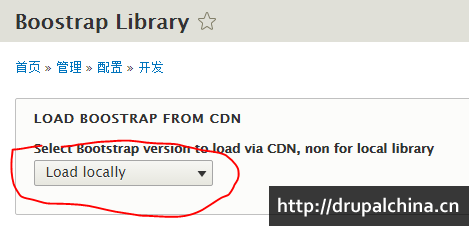
8、在网站首页导航到配置>开发>Bootstrap Library管理页面。

9、选择相应的bootstrap版本为本地库文件。

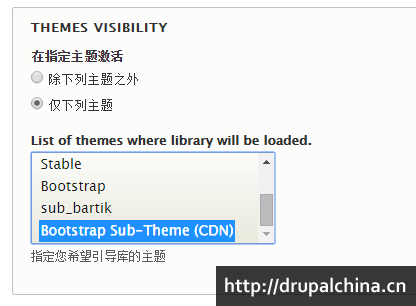
10、选择相应的主题为bootstrap子主题。保存。

11、将bootstrap基主题中css最新版本覆写文件overrides.min.css拷贝到bootstrap子主题的css文件夹下面。


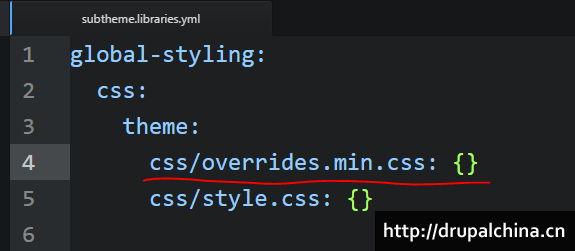
12、在子主题文件夹中,找到subtheme.libraries.yml文件,修改。在theme:下面添加css导入css/overrides.min.css。保存。

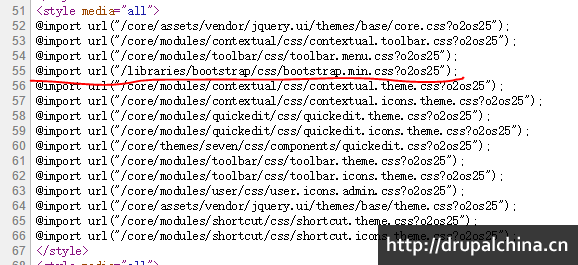
13、回到网站首页,清空缓存。查看源代码可以看到引入的本地bootstrap的css和js库文件。


你好,我下载了bootstrap主题,但是不能启用
你好,我下载了bootstrap主题,但是不能启用,提示我要安装基主题,如下图