一、定义分类和内容类型
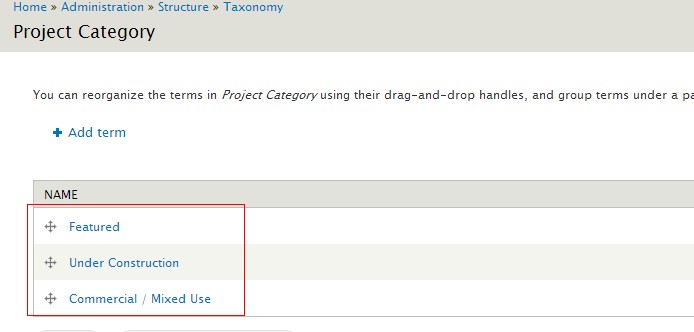
1.定义分类:去taxonomy里添加一个分类,名称为Project category,机读名为project_cat,并添加三条测试数据,效果如下:

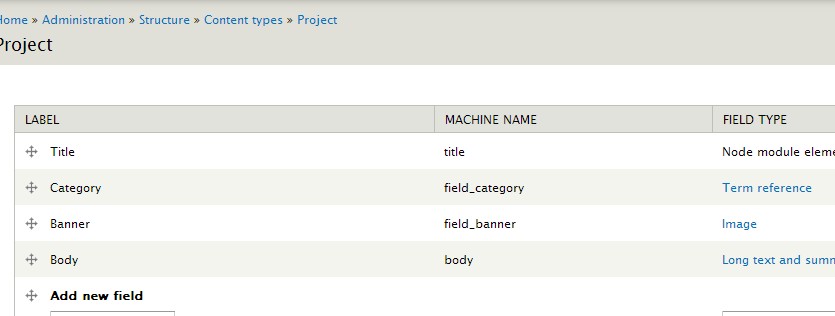
2.定义内容类型,名称为Project,机读名project,字段分别是title、category(term ref)、banner(image)、body (long text),效果如下:

并添加四个测试数据
二、定义列表页面
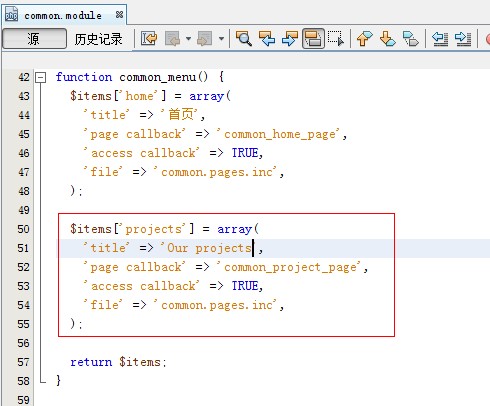
1. 打开common.module,添加如下代码:

页面的路由为projects,也就是我们通过http://www.exmaple.com/projects来访问 打开common.pages.inc,编写如下代码:
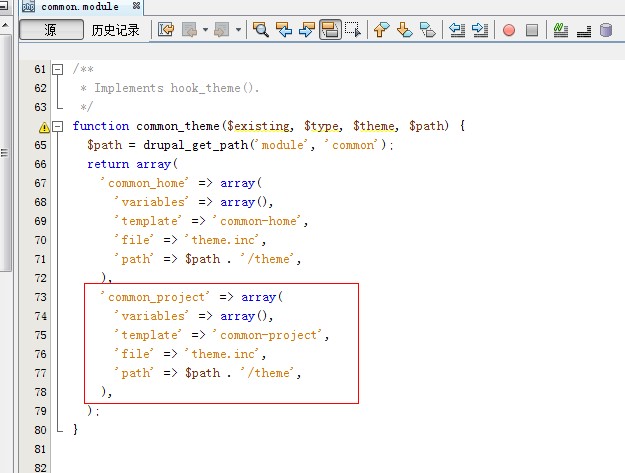
 同我们之前定义首页的过程一模一样,接着打开common.module来定义页面的模版:
同我们之前定义首页的过程一模一样,接着打开common.module来定义页面的模版:
 打开theme/common-project.tpl.php,把页面的静态代码拷贝进去,去后台清理缓存,访问/projects页面,可以看到静态页面的效果。
打开theme/common-project.tpl.php,把页面的静态代码拷贝进去,去后台清理缓存,访问/projects页面,可以看到静态页面的效果。
三、动态化分类链接
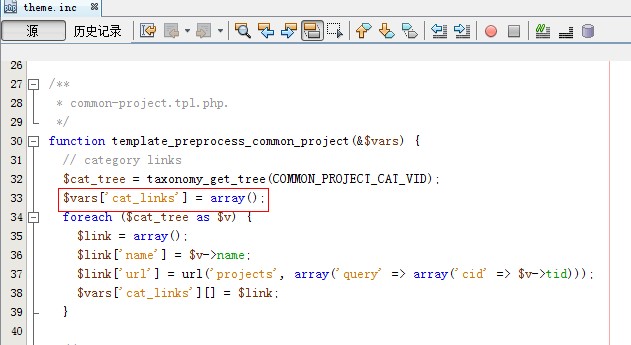
1.打开common/theme/theme.inc, 编写以下代码:
 template_preprocess_XXX 是为名字为XXX的模板注册变量的函数,我们做首页的时候也提到过。
template_preprocess_XXX 是为名字为XXX的模板注册变量的函数,我们做首页的时候也提到过。
$cat_tree = taxonomy_get_tree(COMMON_PROJECT_CAT_VID); 是通过分类的 vocabulary id 来获取某个分类下的所有分类信息。然后通过foreach来整理一下我们需要的信息,分别有链接文字:name,链接地址:url
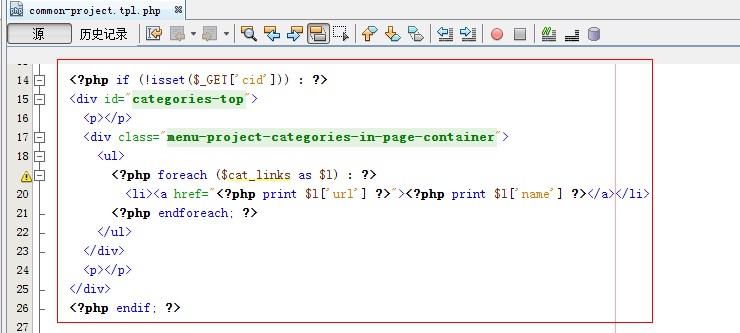
2.在模板中输出分类。打开common/theme/common-project.tpl.php,编写如下代码:
 这里用了if做判断是否显示该内容,是因为我们后面做的某个分类下的列表页面也使用该模板。
这里用了if做判断是否显示该内容,是因为我们后面做的某个分类下的列表页面也使用该模板。
然后就是循环输出各个分类链接。
四、动态化project列表
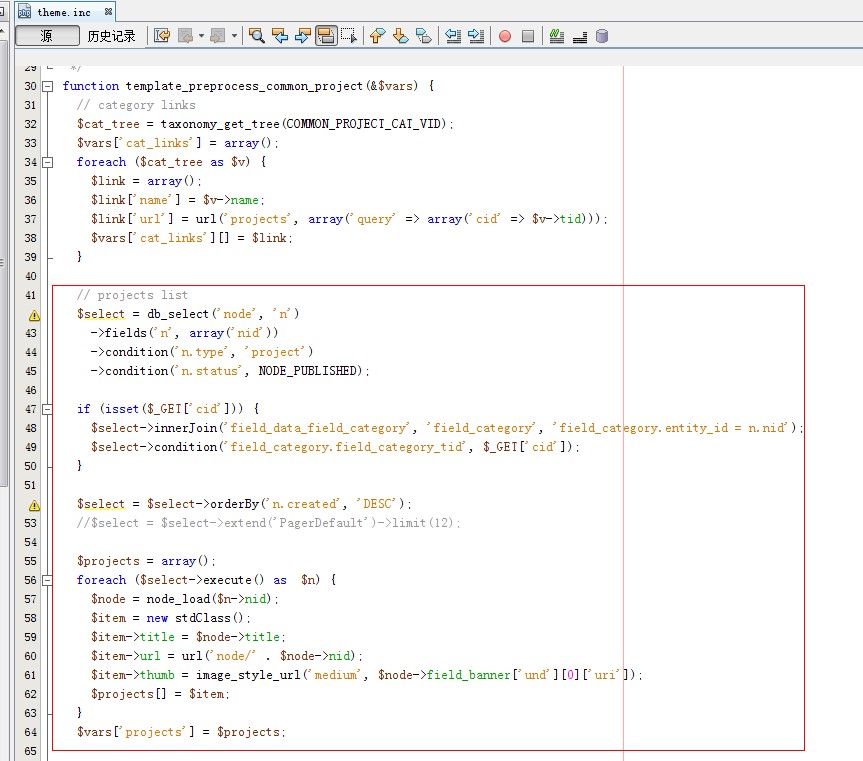
1.打开common/theme/theme.inc,添加如下代码:

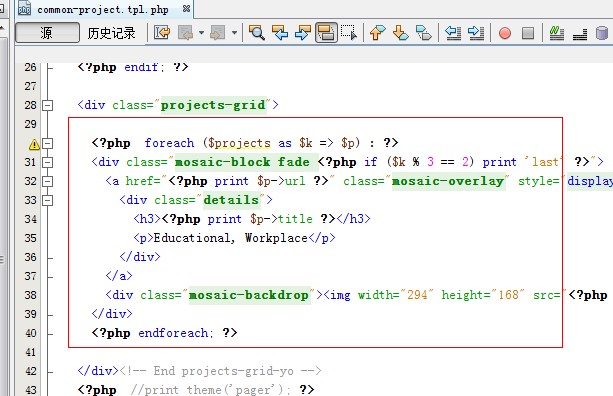
2.打开同目录下的common-project.tpl.php,修改以下代码:

这样我们就动态输出了project列表
五、Project分类列表
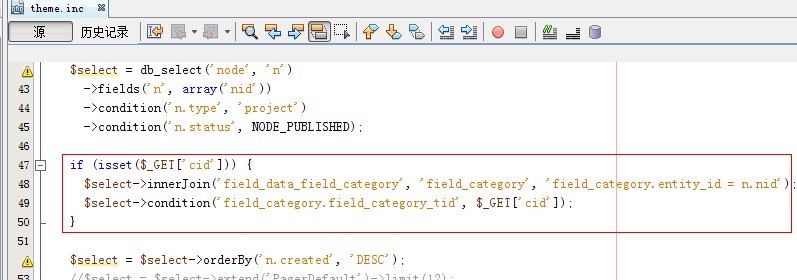
1.project分类列表跟project页面使用相同的模板和相同的路由,我们通过url里的cid参数对数据进行过滤,代码如下:

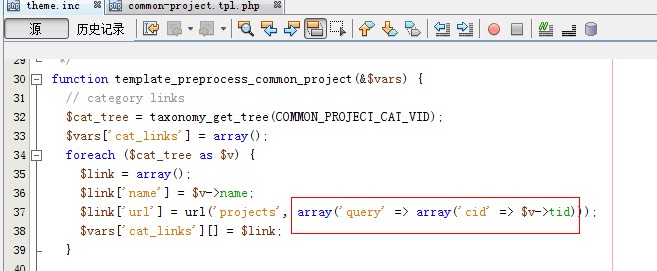
2. 让用户点击分类链接时候,url里加上分类id,打开theme.inc,代码如下:
 这样链接中就会出现?cid=123的参数了。
这样链接中就会出现?cid=123的参数了。
