效果图示:

需要模块:
1. D7自带的media image style(imagecache)
2. imagecache actions 模块
设置:

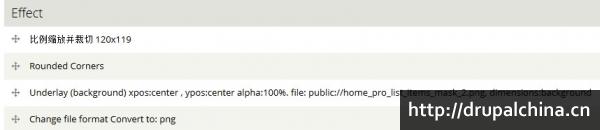
按顺序创建图片条件:
1. 添加 Change file format Convert to: png “选项,file formt 设置为 PNG 格式,使生成 的图片成为可透明的png 图片。
2. 添加" Underlay (background) "选项,事先上传带透明边缘的圆形png图片,路径填入 "file name"中, "final dimersions"选项中选择”background“ ,以此背景作为背景遮罩。
3. 添加” Rounded Corners “ 选项,设置弯角半径radius值,这里需要多设几次看效果,并非圆形设100%就可以,需要根据你定义的图片显示尺寸来设定,例子中的 radius值为60。
4. 最后添加” 比例缩放并裁切 “ 选项,设置宽高尺寸,这里的尺寸需要小于之前的圆形背景图片,这样就能使图片显示在圆形背景内。
设置成功后,preview如下:

板块
标签
Drupal 版本
