原文地址 http://drupal.org/getting-started/before/overview
Drupal 的方式:易于管理的抽象概念
有效的网页设计需要平衡灵活性和简洁性。如果一个系统过于简洁,则只能用于实现单一目的;但如果过于灵活,对于新用户而言或许会难以掌握。
Drupal 致力于通过为其用户提供所需的工具来建立其自己的内容管理解决方案的方式来解决这些矛盾,同时还提供一些预建的组件来帮助他们入门。因此,可以说它是集内容管理系统 (CMS) 和内容管理框架 (CMF) 为一体,“取其精华,去其糟粕”的一个系统。
大多数的内容管理系统就跟玩具船或玩具车一样——它们的使用需要特殊的想象能力;另一方面,如果只是把半成品给您——您需要懂得一门编程语言和清晰的设计愿景,去把它们结合到一起。
Drupal就像一个工具箱,高手们已经通过开发出各种模块搭建好整个框架——您只需要按您的需要去创建一个新站点,不管它是一个新站点,网络商城,社会化网络,博客,维基还是其它的什么站点。
Drupal 实践
为了使Drupal和其它的CMS进行更具体的对比,我们以新闻网站为例。如果您想能够在网站上发布新闻,而且您想在主页上显示最近5条新闻。然后您又想在主页上添加一个博客区块,其中包含5条最新的博客标题。
如果您使用一个普通的CMS,首先,您会安装一个插件来处理新闻并且把它们推荐到首页上。然后,您会再安装一个插件来跟踪最近的博客文章并且在首页上用一个列表来将它们显示出来。每种插件可以跟踪和管理一种特定类型的文章,但是这些插件之间可能是完全独立的。
但是,如果您灵光一现产生了一个想法,您想将这两种功能结合起来,在首页显示最近的几条新闻,并且根据作者的活跃度来将它们排列,您将会怎么做?如果您使用一个普通的CMS,您可能会很不幸,您需要雇佣一个程度员来帮您定制一个插件来实现。但是,通过强大的Drupal,抽象管理的方式,您可以在短时间内将这些功能全部实现出来。(提示:使用views(url)来实现)由于Drupal的模块都是用共同的底层系统,用一种标准的方式和接口来实现各种灵巧的、个性化的功能,因此只需要简单的组合就能实现复杂的功能。
当然,这种灵活性需要一定的成本。您可以不需要多少思考就能很快理解和使用一输玩具卡车,但是你首先要阅读使用手册。积木就在那里放着,在您看图纸之前,您需要学习如何将它们组合在一起,并最终建成一个全功能的网站。
为了掌握Drupal核心和成千上万的贡献的模块,您需要先学习一些基础,但是掌握Drupal方式是非常有益的。Drupal充满激情的社区是它将网站建设者从窘境中解救出来的证明。一旦您尝试了Drupal,您将会把“玩具车”永远尘封。
Drupal是如何做的
迫不急待了?让我们更进一步的查看Drupal是怎样工作的?
人们往往认为网站是由一系列的静态网页组成的,它拥有一些功能(例如博客,新闻引擎等)。当他们管理网站的时候,他们认为他们编辑的是一些树形结构的网页。
从另一方面来说,Drupal用同一种方式来对待所有类型的内容:一个节点(在这个时刻),静态页面,博客文章,新闻条目(一些其它可能的类型)都是用同一种方式来存储的,网站的导航是由菜单、views(一系列的内容),区块 (由指向网站其它部分的链接组成)等相互独立的组件构成的。
这跟页面和布局分离的编程很像——XHTML提供了结构信息,而css进行排版。在Drupal中,节点提供了和结构化信息有关的博客文章(标题、内容、作者、日期等)或新闻项目(标题、内容、时间),而菜单系统 ,以及分类 (内容的标签)和views,建立的信息架构。最后,主题系统,和显示模块如Pannels一同控制着访问者所能看到的页面。
因为这些图层是相互独立的,所以您能够通过不同用户的需求和角色来为他们提供不同的导航栏和内容的展示。页面可以被分组,可以根据优先级的顺序来显示,另外还有好多其它的功能并且可以根据需要来使用内容显示或隐藏。
节点:Drupal灵活性的秘决
我们不会天天都讨论“节点”,但是由于这是Drupal设计的核心,应该对它进行进一步的研究。从根本上说,一个节点是一系列相互关联信息的组合。当你创建一个新的博客文章,你不仅仅定义了它的正文内容,而且还包括它的标题,内容,作者链接,创建日期,分类信息(标签)等等。其中一些信息将会在主题的控制下随着节点一起显示。另外一些控制标记控制着节点什么时候可以显示,例如分类信息或者发布状态。
由于所有的内容条目都被存储为节点,并且包含了同样的基本信息,所有的这些信息都可以被Drupal核心和贡献模块以一种标准方式来处理。这使得网站建设者能够准确的选择内容放置的位置,和以怎样的方式去显示。大多数的Drupal站点建设者的时间都花在决定节点包含的内容上,和配置架构(菜单,分类树,视图,面板)上。
就跟前边提到的一样,您不仅仅有一种方式去展示您网站的内容。您可以定义多种导航计划,自定义主题(网站的皮肤),区块(小块内容,例如前边提到的最近五条博客文章),为您网站用户提供独特的功能集。
跟节点相比,评论是Drupal中的二等公民,但是它同样阐明了Drupal的方式。评论不仅仅是博客系统的一部分,因为Drupal没有一个独立的“博客系统”。评论可以使用在您选择的所有节点类型——博客文章,新闻条目,书籍页面(提供了基本的维基功能)等任何您想创建的类型。
核心是协作
许多内容管理系统做成一个可以以“一对多”方式广播的成品。但是,Drupal闪亮的地方就在于当您想授权网站用户创建内容,和其他人建立关系时从“一对多”变为“多对多”。对于一些内容管理系统,您可以创建一个博客,并且您可以通过安装插件来动作一个社区,但是当您想给所有用户建立个人博客,通过为他们的内容排序来使用它们能以自己的方式独立显示的同时生成专题文摘、最火的五篇文章、链接到外部、自定义用户个人档案该怎么办?如果您想把它整合成论坛,类维基环境,并且让每个用户创建包含标签的图像集?Drupal是由底层一步一步建造起来的,所以网站建设者可以把文章创建甚至网站管理的权限委托给用户。你要做的只是决定谁做什么(通过用户权限配置),然后您就可以开始协作了。
上手容易,可定制性强
Drupal的扩展性强得难以想象,但是安装起来却非常容易。您只需要通过FTP进行一次上传和一些简单的web配置就可以,您可以连接您的数据库并且在一小时内就能让您的网站建好。
选择一个现有的主题,然后开始添加内容。您想要您的访问者登陆吗?打开或关闭用户验证系统。想要开启一些内置的工具?使用论坛;根据节点类型启用评论;开启book模块进行类维基的协作;创建论坛和调查;使用分类来使网站结构化,层级分类或者自由标签。
您想要使用自定义的皮肤?Drupal的主题系统使用很少的PHP代码,可以使您能够在适当的位置替换成您想要添加的动态内容。Drupal生成的标记十分简洁又符合标准XHTML规格。没有老旧的表格,没有令人讨厌的东西,不开玩笑。
Drupal的流程
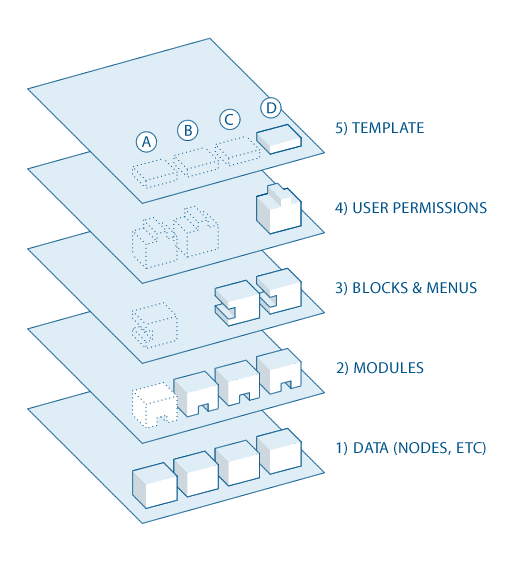
如果您想更深一步了解Drupal,您需要理解信息在各个系统层级之间的流动情况。Drupal包括五个主要的层级:

1.在系统的最底层是节点集——也就是数据池。在网站上的内容被显示之前,必须输入结点作为数据。
2.往上一层是模块。模块是Drupal核心或被Drupal社区成员贡献的实现各种功能的插件,可以让您在您的节点类型上添加自定义的区段;建立电子商务系统;对显示出来的内容进行排序(通过您设定的条件过滤输出内容)等。在成长迅速的Drupal贡献模块仓库有成千上万的不同模块。这反映了每个人到每个大公司的创新和协作能力。
3.再往上一层是区块和菜单。区块通常会提供模块的输出或者任何您想要显示的东西,并且可以通过主题把它添加到各个地方。区块可以通过多种方式来显示,而且可以在特定的页面显示或者显示给特定的用户。
4.再往上是用户权限系统。您可以定义各种读和操作特定内容的权限给一些用户。权限被定义成各种角色,然后您可以把这些角色赋给相应的用户以给他们赋予相应的权限。
5.最高层是网站主题(皮肤)。它是由具有优越性的XHTML和CSS混合着一些php变量片段构成的,所以Drupal生成的内容可以出现在任何适当的地方。每个主题还包含一系列的功能用来覆写模块的输出。模板也可以跟据用户权限来设定。
这个从下往上的流程显示了Drupal的工作过程。有没有您想要的新功能没显示出来?或许您上传了这个模块,但是您还没有把它激活,使得下游的功能都没有实现(跟图中的“A”一样)。
或许您已经把模块安装激活,但是您还是没有看到您想要的。您是不是忘记放置模块,跟图中的“B”一样?或者您的权限没配置好,就跟图中的“C”一样?
另外——前边提到过——要想对模块输出XHTML进行跟细微的设置,您需要理解这个流程。您是否在使用一个能够准确的满足您需要的模块,或者您想把标记进行细微的更改?或者您想使用不同的标签,或者您想添加一个CSS类在某处?您可以通过从模块里复制函数并把它放置到主题的函数文档中来实现您的需求。修改了代码之后,当系统输出的时候,您将会看到并且可以使用您所定义的函数。
亲自体验
既然您已经对Drupal的方式有了一个简单的了解,为什么不在您的服务器上安装Drupal并且亲自试一试?这个安装与配置指南为您一步一步介绍怎样安装并试用Drupal.
欢迎加入 Drupal 用户社区,祝您建站愉快!
