原文地址:https://www.ostraining.com/blog/education/drupal-florida/
在这个博客中我们曾经采访过一些在大学中教授开源软件的人。我们曾经采访过哈佛大学,埃默里大学,宾夕法尼亚州立大学等一些院校的老师。本周,我们非常高兴能和丽莎.田纳特聊聊她在佛罗里达技术学院教Drupal的经历。
你好,丽莎,你能介绍一下你自己么?
我是丽莎.田纳特,我在佛罗里达技术学院教网络、多媒体和图形课程。作为一个平面设计师,我有将近三十年的工作经验。
你能介绍一下你的Drupal课程么?
我的Drupal课程——电子出版——是多媒体课程中的一门课。我要求学生们用网页建设程序建立一个大的网站项目,并在其中加入其它各种媒体格式的内容。
我认为Drupal能为我们提供一个理想的网络开发环境是有原因的。首先,来上课的学生们并不一定需要懂得如何编程。其次,虽然Drupal相对于其它开源cms来说更加复杂,但是我觉得这样可以让学生们建设出更大更复杂的网站。他们在学习了Drupal核心之后就可以迅速的自己动手建设一个网站了。
在反复多次的挑选之后,我决定使用《Drupal 7 Explained》作为课程的教科书。在我正式开始使用这本书之后,我才意识到我在一年前的佛罗里达DrupalCamp上曾经见过你,史蒂夫。(注:史蒂夫是这本书的作者,也是这段对话的采访者,也是本文的作者)
使用《Drupal 7 Explained》有什么好处么?
这本书教你如何使用那些常用模块,这一点我是非常欣赏的。我很喜欢这本书中内容结构的安排,它和我讲课的顺序是一致的。我的学生都知道我很少在课堂上把一本书按照内容顺序从头讲到尾,对于这种一个月的课程,我们很少有时间能把一本书讲完。但使用这本书,我只要从头讲到尾就可以了。
《Drupal 7 Explained》哪些方面不太好呢?
有一小部分我讲课的内容和你书上的内容不太一致,因为我希望他们能够有效的理解这些东西。
以下是我讲课时的一些照片:
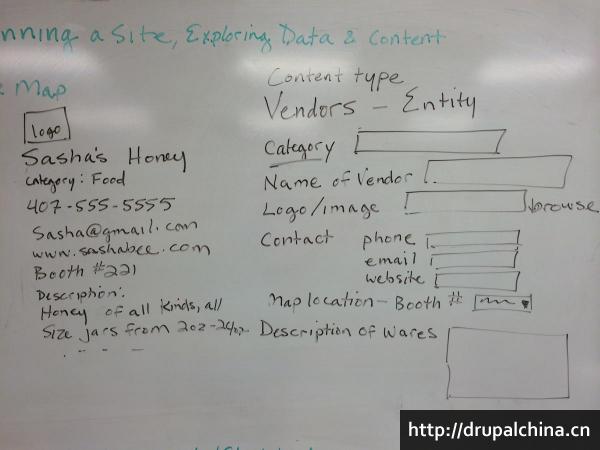
Photo 1

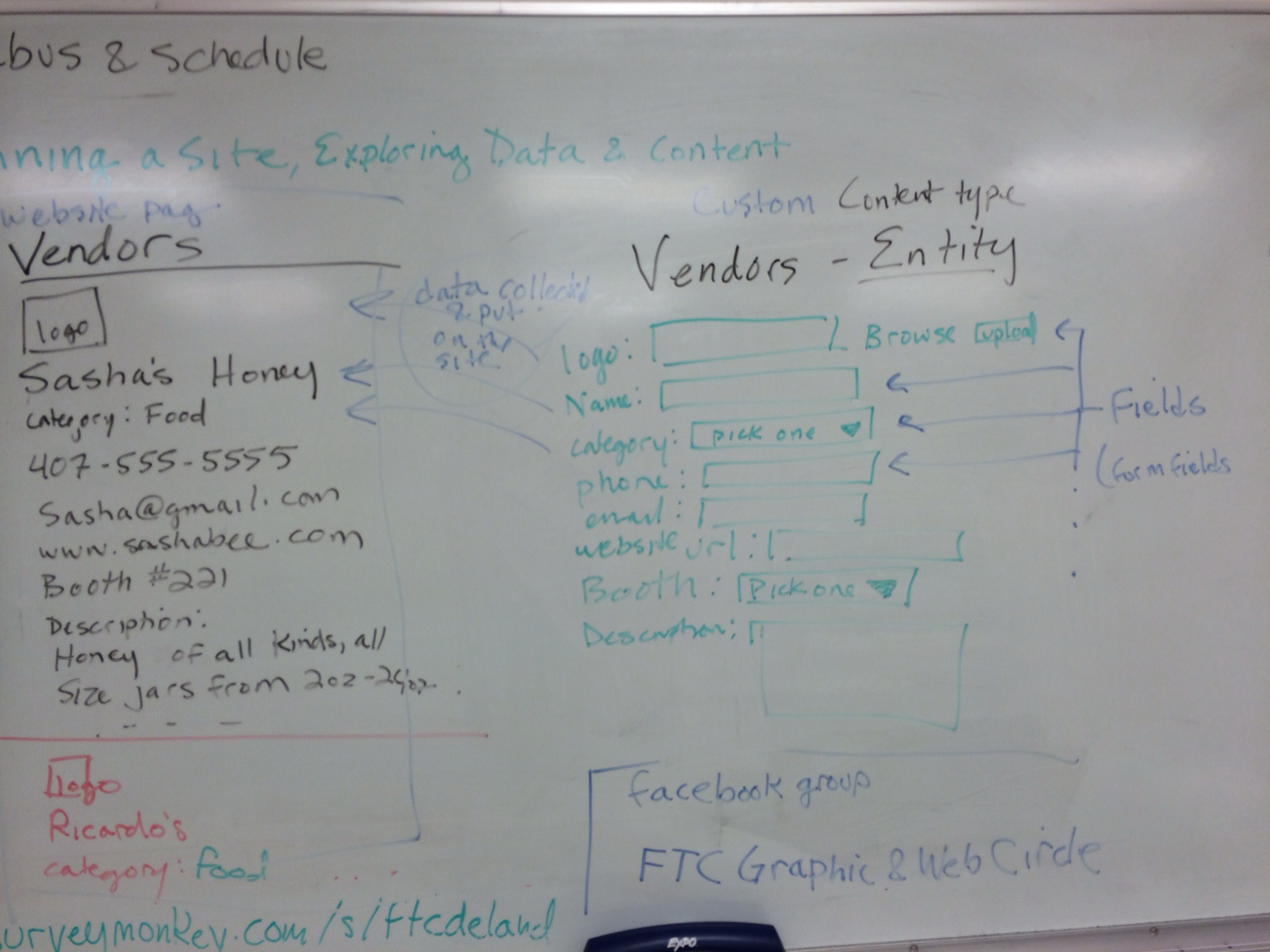
Photo 2

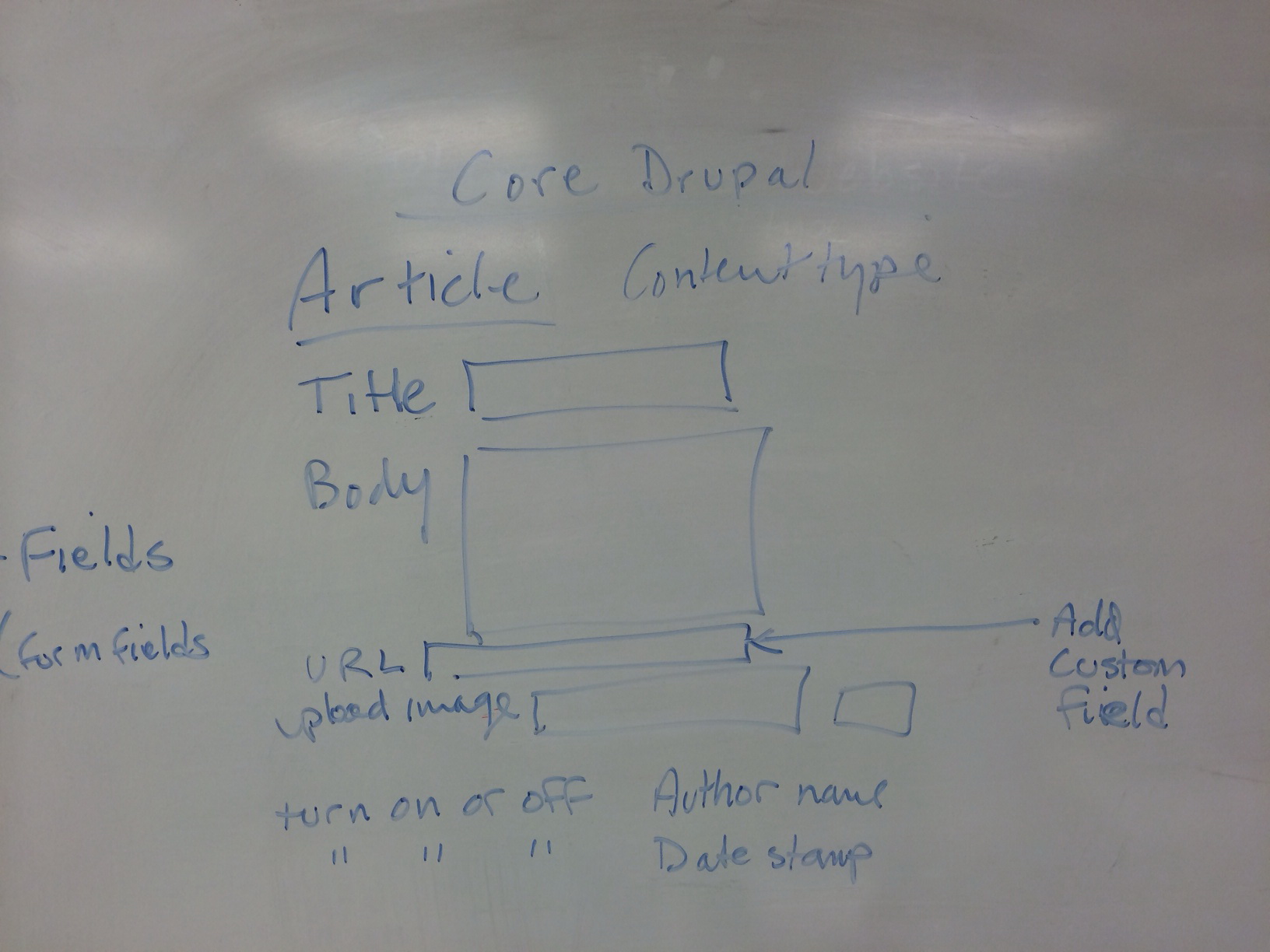
Photo 3

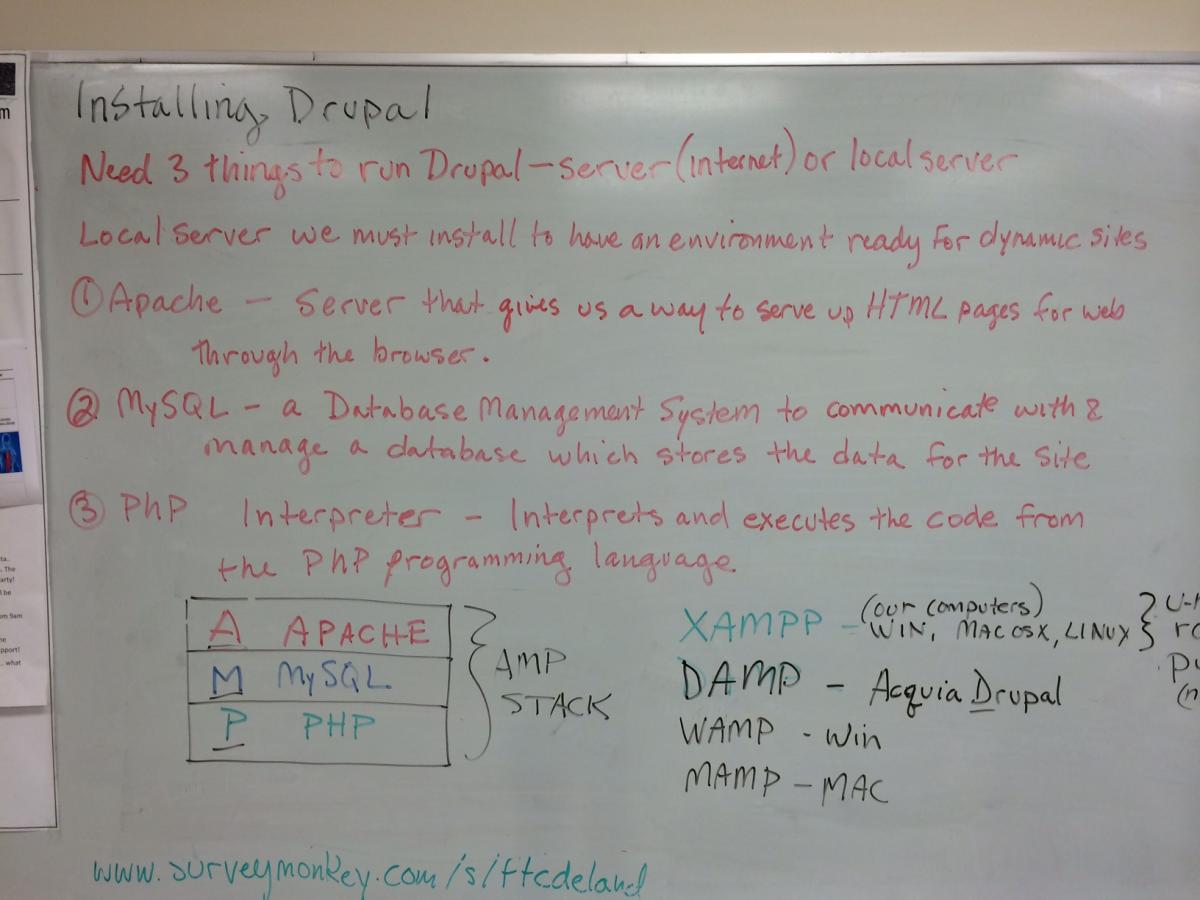
Photo 4

前面3张照片是我讲“内容类型”时的板书。在开始讲述理论之前,我在黑板上画了一个我觉得很重要的草图。我学习Drupal的时候就觉得很难理解内容类型之间的关系以及它们与字段的关系。我认为两者是紧密联系在一起的,但是当我第一次看你这本书的时候,它们似乎是互相独立的。
我画的图展示了内容类型是如何控制在页面上哪些东西该被显示出来以及页面上的字段之间是怎样互相关联的。每当一个字段被渲染到页面上到时候,这个内容类型就会有一小段内容被展示出来。Drupal核心中原始的内容类型(注:如Article)可以通过添加其它字段得到扩展。
通常,我会在一开始就让学生们填写一个表格,让他们根据页面或者节点中要显示的内容去填写这个内容类型应该包括哪些字段。同时,我也会向他们解释网页内容类型和一个基本页有什么区别。
学生们在学习的时候都遇到了哪些问题?
我的很多学生都已经可以手写静态页面了,如html和css。所以,对于他们来说一个页面往往指的是一个完整的有着URL的静态页面文件,它有着header,footer,导航,内容等。而在Drupal课程中我经常用“页面内容类型”来指代它,或者一个“实际的页面”比如首页,来避免混乱。
学生们在哪里建设他们的Drupal网站?
在你书中的第三节有讲到如何在一台真正的服务器上建立Drupal网站,并且应该尽快将工作环境搬迁到真正的服务器上。但是我们的条件完全不允许我们这么做。我们只能在本地开发。同样,我也不能使用Acquia Drupal DAMP的服务,因为我们学校的权限设置使得我们无法使用它。我们只能选择使用XAMPP,我们在PHP和SQL的课程中也是使用这个东西。XAMPP挺好用的,我们可以安装最新版本的Apache和MySQL。而且在MAC, WIN 和 LINUX上都可以用。
还有其他关于drupal的特殊挑战吗?
当然,Views 就很难,我发现我们不喜欢书上那个网格系统布局的例子。作为设计师,这个网格布局看起来不咋地,图片大小不一,标题长度也会根据你要撰写的长度而不一致(一行两行或者三行),内容会垂直居中,并且左对齐。一个设计师不可能让页面看起来如此随意。我们会把内容放在一个格子里,每个格子的内容水平居中,并且格子们从垂直第一格起排列成行,这样所有的标题都会位于同一个高度。(注:昏,这和views有一毛钱的关系么?抱歉我没看过这本书,所以。。。。)
另外一个挑战是slideshow,以及在views里使用它。我参考了你的书和一堆其他资料,想要找出这些图片是从哪里冒出来的。但是没有明确答案告诉我,Drupal是从那里调用这些图片的。我一直在寻找我从哪里可以选择并修改这些图片。因为我们是在建立自己的网页,而不是drupalville站点(注:这应该是书中的一个例子),所以我们不一定要在我们的slideshow里使用Article内容类型。在之前的网页设计课里,一些学生设计了他们自己的banner图片,打算用在他们自己的网页里。我们现在知道,如果想要把一系列我们自己设计的图片放在自己的网站banner上,我们必须做一个只用于slideshow的新的内容类型。于是我们设计了一个banner内容类型,它包括图片的名字,图片本身,作者以及版权。我们可以从它这里获得所有的信息,也可以只使用图片本身。
其他补充?
这本书其他部分都非常好,我的学生最后做出了他们的网站,并且开始准备设计他们的下一个站点。我指导他们去读一些在Drupal.org上的文档以作为这本书的补充材料,他们认为不错,他们希望能参加今年春季在弗罗里达的DrupalCamp。
用我一个学生的话说,当我们学习Layouts modules(注:应该是panels或者DS吧) 这章的时候,萝拉说“啊,drupal真是变得越来越好啊“。
处女座?
不知道摩羯座是不是类处女座的,总是注意一些小细节,呵呵,希望自己的drupal水平提高后,可以提出更有质量的疑问!
摩羯AB血的光头大叔在
属相:马
星座:摩羯
血型:AB
头发:无
猫咪:10岁

小纠结
有两张图片貌似倒置了。