2.1 Drupal主题相关的重要概念(1)Basic concept of Drupal Theme (I)
Ok,现在你应该清楚主题文件夹都包含哪些文件了,但是在我们进一步讲解之前,我觉得需要强调几个重要概念:
1. 网页由各种不同的页面元素组合而成。
2. Drupal为每个页面元素都提供了默认的HTML标签,他们是由对应的模块负责的。
3. 如果你需要修改这些默认标签,你就应该在你的主题文件中覆写对应的模板。
4. 基主题往往会提供更好的默认标签。
5. CSS网格框架能让前端和主题开发的工作更加轻松。
你记住了么?OK,让我们继续。
2.1网页构成元素
几乎每个Drupal模块都会创建各自的HTML代码片段,这些片段会被组合成完整的网页。所有和主题有关的函数都是用于生成对应的HTML代码,或者用于将各个代码段整合到一起,以形成一个完整的页面。

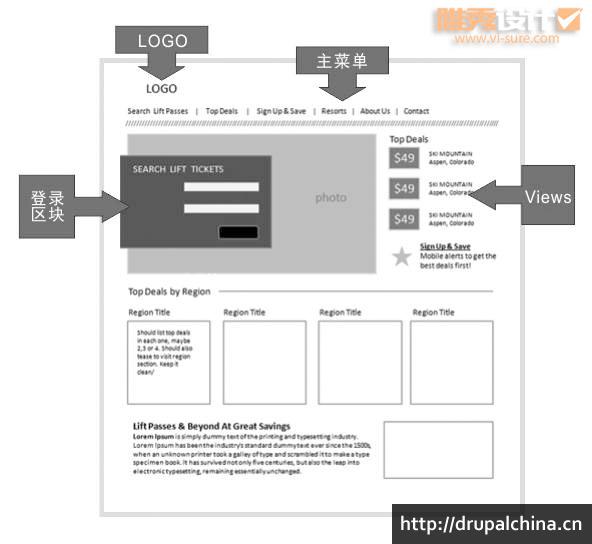
比如,如果你的页面上有一个主菜单、一个用户登录区块和一个最新文章的views区块,那么与之对应的 menu、user和views模块将负责生成对应的HTML代码,而当你在主题中覆写了他们的模板的话,页面的样式效果则会发生变化。
这个过程其实和网页设计的过程是一样的,比如,大部分的情况下,设计师设计网页,首先要设计一个logo,然后设计导航条,接下来是banner,然后侧边栏,最后是内容区域。当然,还有可能包括标签页、页码、文字区、登录框等......他在做设计的时候,是一个元素一个元素设计的,这些元素最终组合成一个完整的页面。同样,主题系统渲染页面也是一个元素一个元素渲染的,覆写主题也是如此。一个熟练的Drupal主题开发者会从网站的设计图上看到各种网页元素,它们可能是一个独立的元素比如网站logo、也有可能是一组元素,比如由几个区块组成的区域——这些元素就是主题开发者们开发主题的过程中,需要通过Drupal主题系统实现出来的东西。
另外,需要指出的是,我们提到过的区域(region)和区块(block)都是Drupal中的专用术语。你可以把它们和超市中的区域和货架做个比较。比如超市中分水果区和日用品区。这就是区域。而水果区的不同货架上分别摆放着不同的水果,比如苹果 、梨子、香蕉等—— 它们作为区块共同组成了水果区 。你可以在/admin/structure/blocks页面看到区域和区块相应设置。另外前面说过,区域是在.info文件中定义的。而区块则一般是由开发人员编写的模块来提供的,当然,你也可以在/admin/structure/blocks页面自定义一个区块。
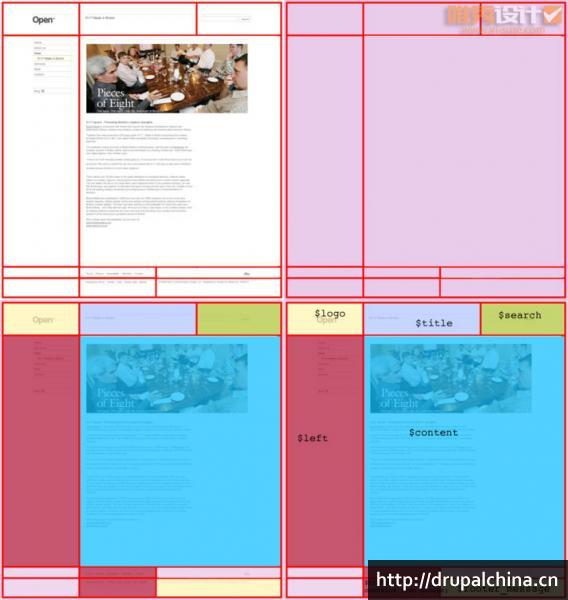
下面是一个具体的例子,你可以从中清楚看到页面中的区域是如何分布的,最后还标示出了对应的变量:

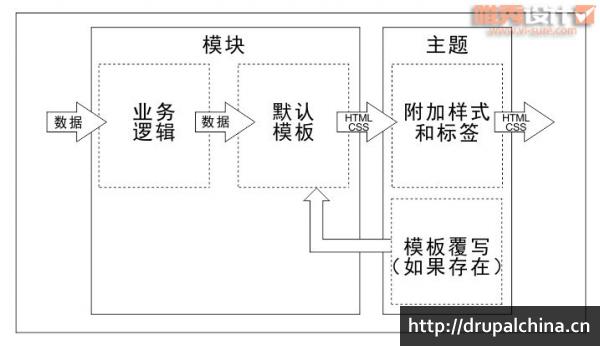
2.2主题的工作机制

如上图,在主题的工作机制中存在着两个逻辑层,一个是业务逻辑(由模块代码定义),一个是展示逻辑(由模块自带的默认模板定义)。数据被业务逻辑处理后,被加入到默认模板中以生成页面代码。如果在主题文件夹中提供了用于覆写的模板,默认模板就不会生效。
上一节中讲到基本上每个Drupal模块都会创建各自的HTML片段,而默认情况下创建的规则就是通过他们自带的tpl.php模板文件来定义的。如果你在主题中覆写了这些文件的话,就等于重新定义了这些规则。关于覆写模板请看下节内容。
受益匪浅
感谢

(无主题)