
所需要模块:OG,page manager,views,views content panes
比如我们要做一个视频教学网站
我们的思路是:og小组作为一套视频;og小组内容作为一个视频。
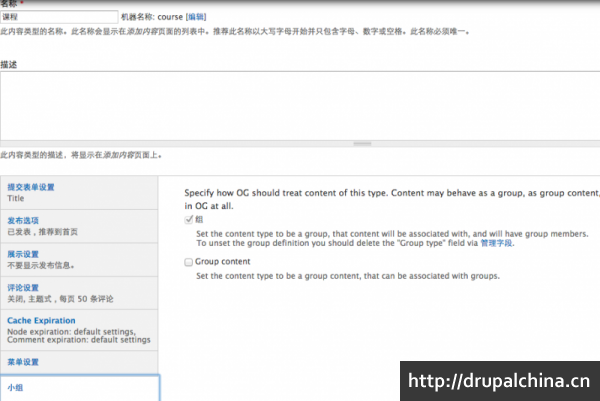
1.创建一个课程内容类型

这里需要注意的是小组设置里设置成“组”
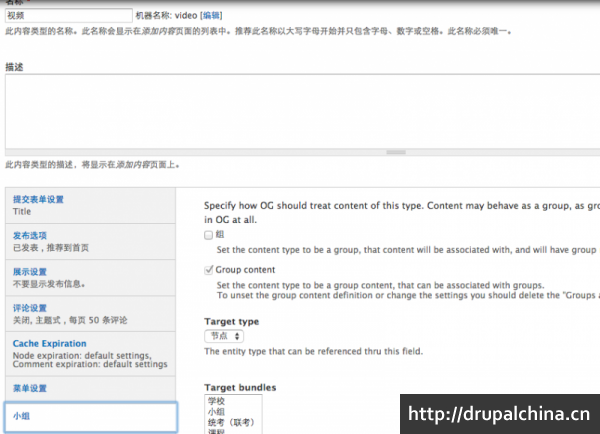
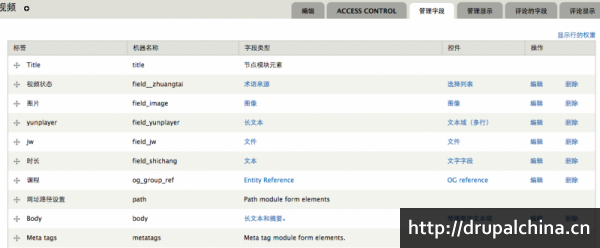
2.创建视频内容类型

注意小组这里选择“group content”也就是小组内容,Target bundles为空不选择

视频播放字段可以选择jw player 这个模块在实用过程中有点问题,需要自行改动模块才能正常播放,我这里也遇到一些问题还没有解决,或者你可以创建一个长文本,长文本可以填写优酷或者一些视频云的代码,来播放。
3.自行创建一个课程和几个视频内容作为测试用
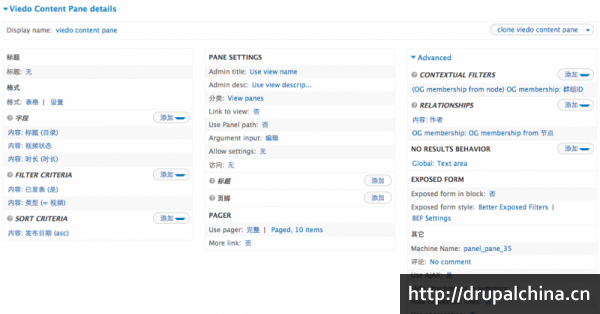
4.创建views视频列表:
OG CONENT PANE 用content pane 创建列表

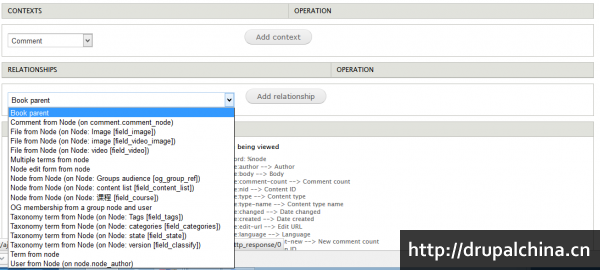
RELATIONSHIPS 里添加OG membership: OG membership from 节点
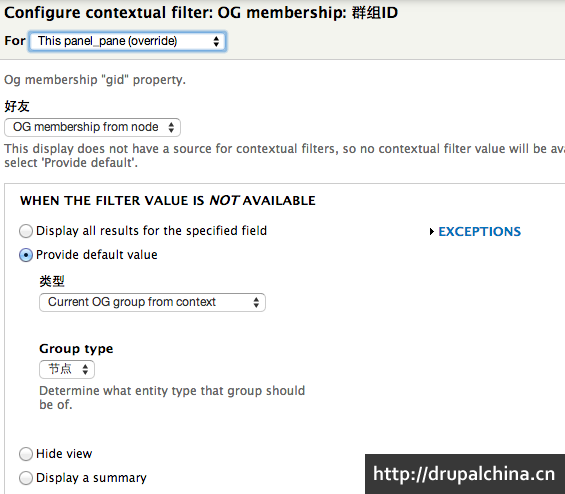
CONTEXTUAL FILTERS 里添加(OG membership from node) OG membership: 群组ID
注意设置

字段和筛选可以参考上面的图进行选择,这样一个views 就创建好了
5.创建page manager,我们来自定义课程,和视频两个内容类型页面
在admin/structure/pages地址里有个/node/%node的一行,选择启用编辑
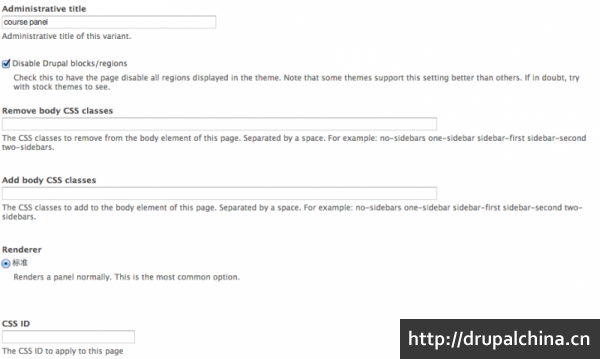
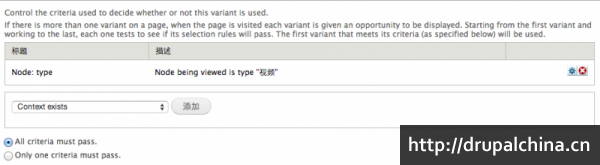
创建Add variant把标题定为course panel 我们来自定义课程这个内容类型页面

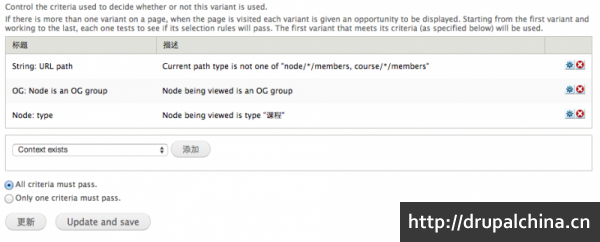
Selection rules这一步添加“OG: Node is an OG group”;Node: type选择课程

这里的String: URL path可以不用管他,这个是我的另外一个需求,比如学习小组的成员。(og有很高的扩展性,只要你的一个点子,你都可以加到小组里,我们只要把基础的弄懂,你都可以举一反3)
下一步
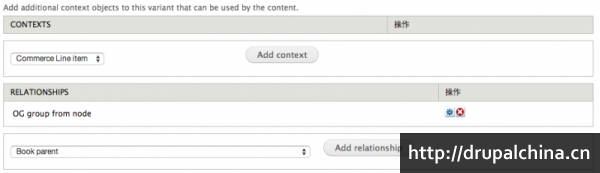
Contexts

RELATIONSHIPS 添加 OG group from node
下一步
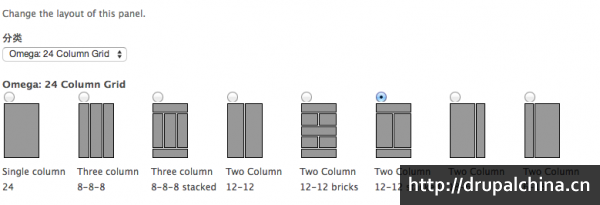
Layout:选择一个

我这里用的是omega的,你可以选择 默认panels的布局 也有类似的
下一步内容

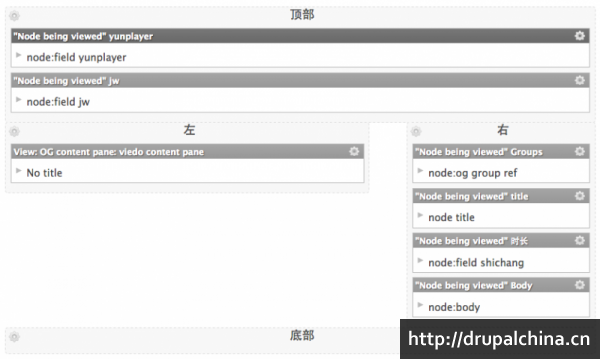
主要是添加你之前创建的views列表,也就是视频播放列表,顶部 我们可以做封面sildeshow
然后保存
6.重新定义视频页面
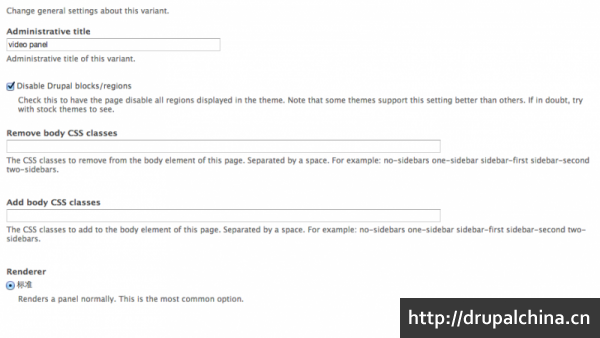
我们把标题写成video panel

Selection rules

CONTEXTS 不需要添加
Layout选择同样的
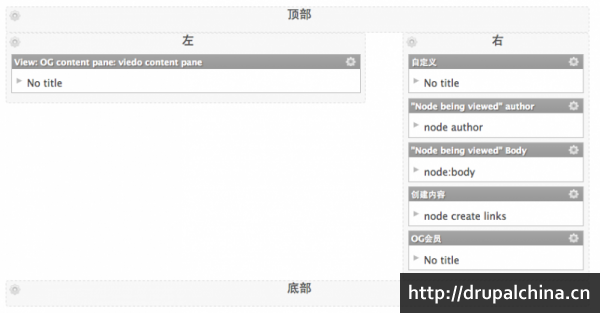
下一步内容

除了左边的视频列表,就是添加一些视频的其他字段,比如顶部的播放字段,右边的相关字段。
这样我们的视频列表也就创建完成了
og 自身有查看权限的设定
admin/config/group/permissions/node/course
设置字段不是成员页能查看
7.conent access 设定播放权限
我们可以设定两个用户组,1普通用户组 2vip用户组
vip可以查看所有的视频,而普通用户组只能查看指定的视频
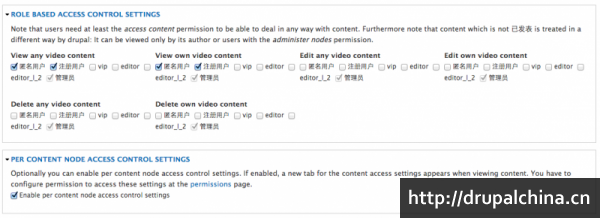
admin/structure/types/manage/video/access
在内容类型里设置

勾选 Enable per content node access control settings 这个选项的意思是每个内容都可以设定权限查看
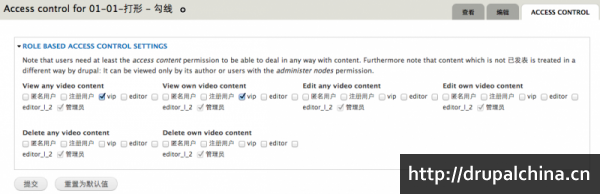
然后打开你之前创建的视频文章 选择其中一个编辑权限

这样就只有vip 用户才能查看
但是这里有个问题 没有权限查看的文章 views 也不能输出
所以我们要在views 里做一些设定
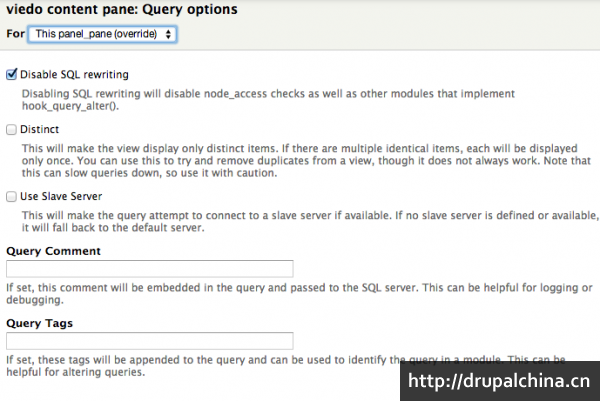
views 右下角找到 Query settings

勾选 Disable SQL rewriting
这样所以内容都可以输出
8.把没有权限的内容跳转到另外一个页面
我们利用views 页面定制的功能
定制视频列表页
这里我们需要做一个判断,能查看文章的正常打开内容页面,不能查看的用户跳转到另外一个页面
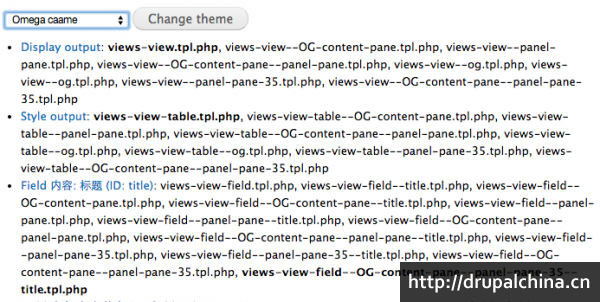
views里有个Theme:Information

这里的views-view-field--OG-content-pane--panel-pane-35--title.tpl.php是加粗的
说明这个tpl是被实用的 我这里是已经创建好了,
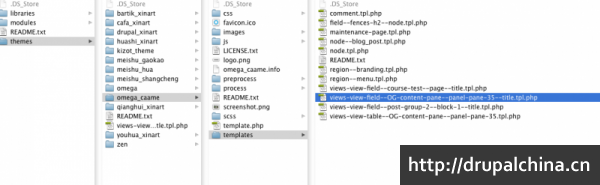
你可以创建你自己的那个tpl,到你的模版下

代码如下
?> <?php //print var_dump($row->nid); $node = node_load($row->nid); if (node_access('view', $node)): ?> <?php print $output; ?> <?php else: ?> <a href="/自定义页面.htm"><?php print $row->{$view->field['title']->field_alias};?></a> <?php endif; ?>这样我们的视频列表就及所有功能就全部完成了
展示页:http://www.caame.com/video/22356
视频真正拍摄中,上面的视频只是测试用的
感谢:宁浩网(ninghao.net)王皓,猪跑啦(drupalla.com)分头诗人,水滴之声(drupalnews.cn)希望之翼 的帮助
我按照你的步骤试了试
我按照你的步骤试了试
操作到第5步的时候:
contexts的时候没有对应选项呢

以及layout也没有出现。。。。
忘楼主解答 多谢![]()

给力
费心了!!!