hello~网站已经基本实现产品的在线购买,但需要修改和填加些内容,有能做的联系哦~地点最好在北京,价格详谈~qq:957761859,请说明是drupal论坛上填加的,谢谢~
- 阅读更多 关于 网站修改,能做的联系哦~
- 登录或注册以发表评论
我用的是durpal 7,
之前安装了一个administration menu 结果下拉菜单栏不太好用,
我就在模块里把它下来菜单栏这个选项取消了,
结果就提示我出错了,刷新出来后这个管理菜单栏都消失了 ,如图!!!!
怎么办!!这个是毕设,快要答辩了 !!!
【职位名称】Drupal高级工程师(广州)
【工作职责】
使用PHP+MYSQL网站开发架构,负责后台/前台协作开发流程及数据库结构规划, DIV+CSS编写网页及页面优化。
【职位要求】
1. 精通PHP开发,具有PHP开发工作经验;
2. 精通Drupal开发,1年以上Drupal开发项目经验。
3. 熟悉HTML、DIV、CSS代码。熟练掌握html5 者优先录用;
4. 熟练使用MYSQL等数据库并具有一定优化数据库的能力;
5. 具有独立分析和解决问题的能力,良好的沟通能力和团队协作能力,责任心强。
【其他】
1. 薪酬: 8k~15k/月(视能力定,不设上限),试用期10 ~15天(面议),按工作表现和能力可提薪;
2. 期权奖励:项目成功后根据工作表现和贡献可获得一定期权奖励(面议);
3. 工作地点:天河区CBD核心位置,体育中心地铁正上;
4. 工作时间:早上9点~下午6点、中午休息1小时。
点击链接加入Drupal群: https://telegram.me/joinchat/05a78984013873543e1f7a8d3914764f
也可以加入PHP交流群: https://telegram.me/joinchat/05a7898401114052b28d616f0f8d887d
注意:没有安装Telegram的朋友需要先安装: https://telegram.org/
Telegram支持各种桌面系统、平板、手机。可以文字聊天、语音聊天,传文件、传图片等丰富功能。同时Telegram是IPhone上最热门的聊天软件,没有之一。


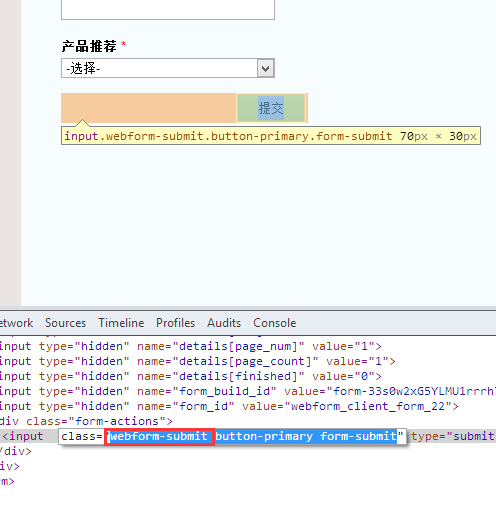
1.如要修改图中 提交 按钮的大小与样式的话,可以在网页上右键审查元素里找到对应的组件,红框里标注的就是其空间的覆写CSS class名称
2.在服务器或本地里找到主题里的style.css文件,在里面就可以添加所要定义控件的CSS样式了
Webform 是一个很强大的表单提交工具。
但是它也有固定死的默认样式,不过Webform给我们提供了可供自定义的CSS样式选择器,就是在每一个Form components下面的CSS classes。那好,我就接下来介绍一下基本的使用方式。跟以前的一样,小白贴,大神们可以绕道了。
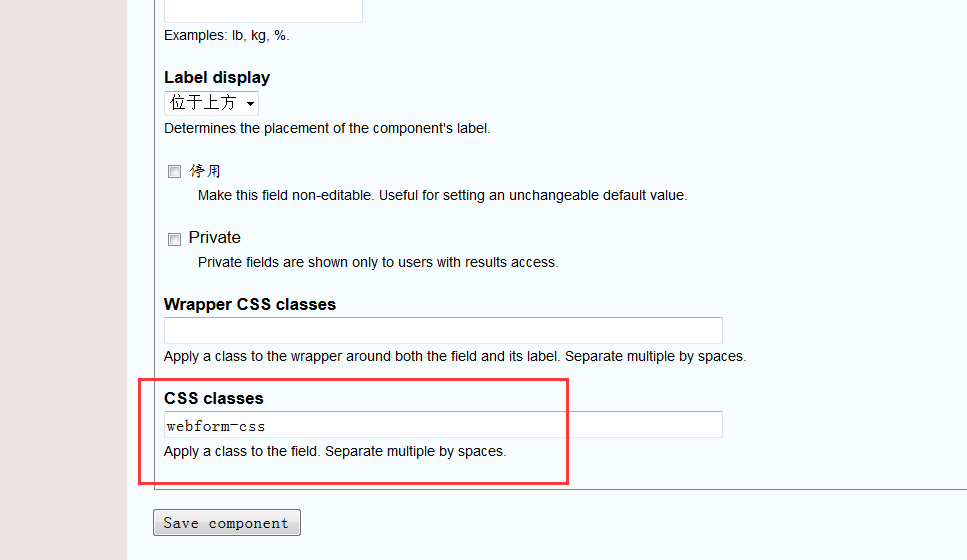
首先,新建一个webform,并添加相应的内容,直到设置Form components时,在CSS classes里填写自己classes的名称,比如:webform-css

然后,你可以保存了。
之后找到自己使用主题的style.css文件(PS:在服务器上或者本地上,地址大致为:...\sites\all\themes\danland\ danland就是你使用的主题文件夹名,里面就有style.css文件)
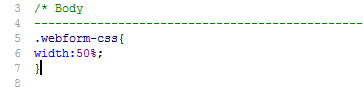
找到文件,打开编辑,新建一个css样式,名字是你刚才填写的名字:webform-css.........

在使用Webform开发的时候,看到一个对于新手很有用的Webform开发帖子!所以分享给各位和我一样的新人看看。以避免走歪路。
出自:Drupal模块中文社区
链接:http://www.drupalmodule.cn/project/webform/7.x
Drupal 8.0.0 Beta11 在美国当地时间2015年5月27日上午4:29发布了。
该版本是 Drupal官方发布的第11个Drupal8 Beta版本,上一个Drupal8 版本是Drupal8 Beta10,发布于2015年4月29日,相隔一个多月的时间。
Posted by nathan.zhu on May 27, 2015 at 4:25am
Start: 2015-06-13 10:00 - 15:00 Asia/Beijing Organizers: dansboy nathan.zhu聚会期间: 嘉宾分享,问题讨论,高手指引等。
上午10点,聚会开始:
开场介绍 - 10:00 ~ 10:15 组织者: 于志成,朱立冬,安栋。 地点: 北京市朝阳区光华路汉威大厦东区A705(Chegg 中国区办公司, 下面有相关乘坐地铁信息)
演讲内容如下:
Drupal下drush命令如何创建 - 10:15 ~ 11:00 (演讲者:安栋-Boy)
public://是怎么生效的,在哪里定义?
大致步骤:
1.drupal bootstrap的引导阶段drupal_bootstrap_full里,会调用file_get_stream_wrappers() 来保证注册了所有的stream wrapper. //common.inc的5186行.
2. file_get_stream_wrappers函数是在includes/file.inc里定义,这个函数里会利用钩子原理调用module_invoke_all('stream_wrappers')来得到所有在其它模块里定义的stream wrapper.这时,核心模块system.module里的system_stream_wrappers()会被调用,这个函数里声明了public://的信息如下:
