上海五月Drupal 聚会
时间:2009年5月23日 PM 02:00
地点:上海市静安区康定路1147号C栋4楼(也有可能是3楼)

刚才登陆DrupalChina,出现以下提示
“站点离线
Drupalchina.org 已经迁往新服务器,请稍后再试,或直接访问:http://72.44.80.160。 ” 看来要稍微等一会再访问了。做为一个专职的页面重构者,我们从事的工作简单的说就是“将设计稿转换成WEB页面”,这一过程可以很简单到直接把PSD从PS里导出成网页;也可复杂到需要考虑页面中每个标签的使用,考虑“页面性能”。以“前端工程师”为目标的同学可能会不愿承认将页面重构这块分出来,但随着工种的细分,加上页面重构本身的专业性,独立为一个职业也不是不可能,至少我现在从事的就是一个专职的职位。如果你觉得一个前端工程师必须去画设计稿,可以不理会下面的内容。
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿=>切图=>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间完成;在这种工作强度下,很多人都是靠着对这份工作的喜爱在维持着,一旦工作热情消失,很容易就会变得枯燥,保持热情也成了重构工作者(也许是所有参加工作的人)应该具备的能力。
跟“前端工程师”所要求的有所不同,“页面重构”虽然也是“前端工程师”的一个范畴,在职业化中,对专职的页面重构者,要求当然也更高。不单是做出页面,而是做出好页面。又引出另一个话题,“何为好页面?”,一般包括下面几点:
2009年5月13日,drupal又发布了6系和5系的最新版本,分别是6.12和5.18。相对于上一版本基本上没有新的功能增加,仅是对bug进行一些修复。
为了安全起见,建议大家升级至最新版本。
下载地址:
drupal6.12:http://ftp.drupal.org/files/projects/drupal-6.12.tar.gz 。
drupal5.18:http://ftp.drupal.org/files/projects/drupal-5.18.tar.gz 。
详细信息可以访问drupal官网:http://drupal.org/drupal-6.12 。
问:
我做的页面比较小,可包含页面相对高些,怎样只看到纵向的而去掉横向的? 问题补充:这种方法我早试过了,没用,还是有,并且我将包含页的尺寸定为相对的。
答:
让竖条没有: <body style='overflow:scroll;overflow-y:hidden'> </body> 让横条没有: <body style='overflow:scroll;overflow-x:hidden'> </body> 两个都去掉?更简单了 <body scroll="no"> </body>
唧唧歪歪:概述
最近在D4得到一本(美) Penny Mcintire写的《Visual Design for the Modern Web》.突然觉得可用性交互设计中也应该融合点情感设计元素,其中一个表现方式就是WEB视觉设计.渐渐地我开始重新审视自己所走过的交互设计之路.从方正软件到现在的阿里巴巴中国站,每一次所经历的项目都给予我新的启示.秉承”大胆设想,小心求证”的思想,探索交互设计与其他WEB设计元素之间的关系,让我从中得到了不少乐趣,现与UED设计师们一同分享探讨一番.
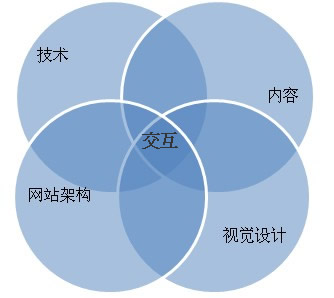
Penny Mcintire提出交互设计位于技术,内容,网站架构和视觉设计交集部分,而且技术,内容,网站架构和视觉设计彼此都有交集互相依赖。
 图1 Web设计中5个相互依赖的要素
图1 Web设计中5个相互依赖的要素
- 阅读更多 关于 随感:交互设计两三事
- 登录或注册以发表评论
问:在处理ajax请求的callback里面获取当前用户所打开的node创建页面是属于哪种type?
注:我是在管理员后台就已经定义好了vocabularies了,我的意思是用户只添加term,并且添加到我指定的vocabularies中去。
答:在发起ajax请求的时候,把node type作为参数传递过去就可以了。使用arg()。

- 阅读更多 关于 第一节 理解事件和触发器
- 登录或注册以发表评论
当使用Drupal时,一种常见的目标是,当某个事件发生时,能够执行一段操作。例如,网站管理员可能希望当有新的消息发布时,能够收到一封email。或者是如果用户发布了一些包含敏感词的评论,用户应该被禁止继续操作。本章讨论了如何在Drupal的事件发生时,能够触发一些你自己定义的代码。
