第1章 ■■■ 建立一个Drupal7站点
本杰明 梅兰肯 丹 哈基姆扎德 达妮 诺丁著
“好吧,我们能用艰难的方法完成这事,或者我们可以用Drupal的方法完成这事。”
弗莱斯特 玛斯(红茶菌)
本书通过介绍使用Drupal 7创建网站的所有各个方面的内容,将会使你在Drupal的学习中少走弯路:它将会涉及结构和配置,模块开发,前台开发,持续运行项目,以及贡献Drupal的代码,文档,还有社区等等。 在第一章中还有什么比创建一个完整的站点更好的方法开始呢?在27页中,你要每小时从零点走到60英里(或每小时100公里,视情况而定)。在后面的章节中,你要使用Views【视图】的动态页面添加涡轮增压器,主题化赛车的条纹;以及jQuery奖杯的获得者;你还要执行一些商业方面花哨的练习等等。
- 阅读更多 关于 第一章
- 登录或注册以发表评论
当你刚开始着手构建一个网站时,处理大流量通常不是你的重心所在。大部分人所关心的是先引来流量。毕竟只有拥有大型成功网站的人才需要担心流量问题。没有哪个网站一开始就有数百万用户。然而,你可能恰恰在一段时间内就可以获得那么多甚至更多。如果你在花大气力做网站营销,那么就有理由为用户增长而谋划了。即使你只是在整个互联网上有那么一个固定百分比的流量,你也可能会迎来惊喜;新的设备,甚至新类型的设备,让越来越多的人花越来越多的时间去浏览网站。当成功就在撞击大门时,你会做什么?你的网站是否能适应呢?
如果你的网站不能适应访客的增长,你将会处于痛苦不堪的境地:本应到来的成功,将会被抓狂的用户所取代。等待页面加载,有时还可能根本就接收不到网站的响应,不管是新进用户还是长期粉丝,无不如此。雪上加霜的是,通常网站的编码方式造成增加额外的硬件也帮不上太多忙;在这种情况下,网站就必须重构了,通常还是从头再来。当然,这种情况不是一夜之间发生的,而且通常发生这种情况时,公司正忙于其他事情:增长。简而言之,更多的流量几乎意味着更多的潜在业务,所以与此同时,公司要尽力应付新需求所带来的必要增长,而这时网站方面又突然需要重大重构。当这种事情发生时,网站可能每天都会崩溃。公司或组织眼看着成功在望,却要艰难地维持网站的运转,这是我们不愿意看到的一幕。
- 阅读更多 关于 你需要关心规模化吗?
- 登录或注册以发表评论
第1章 从规划开始,到给予人们发表页面和其他内容的特权,带领你全程建立一个Drupal站点,其中包括有很多关键的Drupal概念,一路下来也给出了很多技巧。在第8章和第33章中会继续创建这个网站。
第2章 介绍两个任何Drupal人员【Drupalista】生活中的基本工具:Drush—在Drupal中能更快更容易完成许多任务的Drupal框架;和Git—一个分布式版本控制系统,使你能自由地体验你的代码--并与世界各地的人们合作。
- 阅读更多 关于 入门
- 2 comments
- 登录或注册以发表评论
主题设置任务位于Drupal管理中的“外观”(Appearance)一栏。这里就是你可以控制一些事情,如哪些主题打算开启还是禁用,你想申请哪些设置,你想选择哪种配色方案(如果你的主题支持color模块的话),等等。
- 阅读更多 关于 主题管理
- 登录或注册以发表评论
Drupal的主题目录中也包含一个“engines”目录,其中包含一个叫做PHPTemplate的主题引擎。主题引擎提供了一种方式用来分离主题化输出模板文件如同原始的PHP一样简单。使用PHPTemplate引擎的主要好处是,简化了从表现中分离逻辑。这对那些不熟悉PHP语言的人将大有作为,因为他们都能够在主要包含标记和打印变量的模板文件下工作。
虽然其他主题引擎如Smarty、XTemplate和PHPTal可能被使用,PHPTemplate是Drupal的默认主题引擎而且也是迄今为止Drupal主题用过的最流行的主题引擎(许多流行的贡献模块也在使用),所以在本章中我们将会包含该内容。当然,也可以做纯PHP的Drupal主题。例如,变色龙(Chameleon)主题就是一个纯PHP的主题,http://drupal.org/project/chameleon。想获知更多可用的主题引擎完整列表,请访问http://drupal.org/project/theme+engines。
- 阅读更多 关于 主题引擎
- 登录或注册以发表评论
Drupal核心包含4个主题。它们将会在接下来的小节中介绍。
Bartik
Bartik是Drupal7的一位受欢迎的新成员,Drupal安装后将Bartik设为默认的面向用户的主题。这是一个干净、简单的主题,支持Color模块,较好地使用区域(见图15-1)。除了Drupal默认推荐的区域,Bartik还增加了7个区域,用于放置页脚和页脚分块的区块。
图15-1. Bartik是一个干净、简单的主题
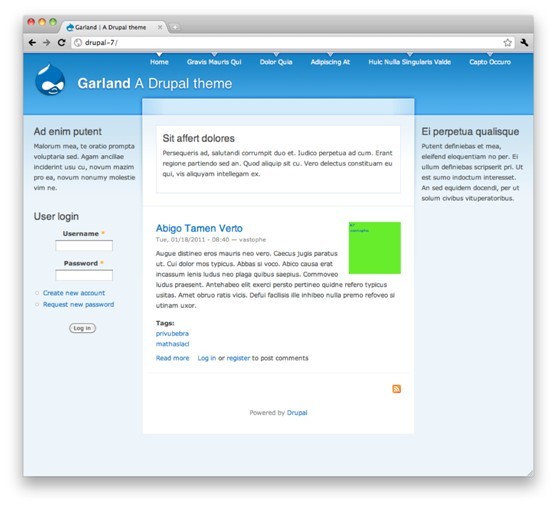
Garland
Garland最初是在Drupal5中作为核心主题首次亮相。它是一个更复杂的主题,具有良好的color模块的支持(见图15-2)。它包含15个配色方案,并提供了一个选项,以固定或流动的布局之间切换。

- 阅读更多 关于 核心主题
- 登录或注册以发表评论
开始时,人们通常做的第一件事是到核心的“/themes”目录下,浏览主题中的文件以了解它的总体结构和目录。不幸的是,很多人开始时会错误地去直接定制核心的主题。不要犯这个错误!他们通常此后不久,就会碰到障碍和挫折。Drupal有一个庞大和多样化的用户群,而Drupal核心主题的主要目标是满足大众。
除了美学,核心主题要满足很多需求和不同的使用情况。有些主题支持Color模块,以使其方便让网站管理员改变用户界面的配色方案。这不是一件坏事,但是,它会在试图定制配色(colorized)主题时很容易造成混乱和令人沮丧,因为CSS是自动存储在主题目录外面的。核心主题,还必须有这样的功能,如果作为一个管理主题的话,他们必须支持双向文本;在一般情况下,它们不能偏离Drupal的默认区域和设置。
满足所有人并不简单,而Drupal核心主题恰恰肩负着这个重任。因此核心主题不能达到它本可以具有的灵活和尖端。大多数时候,你创建定制主题的目标和方法会有很大的不同。你将能够把重点放在编写你自己的前端或后端集中设计,定制标记,决定使用哪些CSS文件(如果有的话),和其他令人兴奋的决定。
- 阅读更多 关于 核心主题目录
- 登录或注册以发表评论
Jacine Luisi
Drupal的主题层,以及主题使用到的,是负责外观或者一个Drupal站点给人的感觉。你会发现一些有名的网站上优秀的主题都包含一些相同的元素,具有符合标准的XHTML标记,CSS和JavaScript。这些是如何组合在一起的?是什么如此特别,是什么让Drupal的主题如此灵活和强大呢?
Drupal主题可以依据你的需要,既可以很简单也可以很复杂。主题具有对每个页面几乎所有部分的最终的决定权和控制权。和Drupal本身一样,主题也很灵活、很强大。无可否认,充分利用Drupal的主题层意味着要克服一个相当陡峭的学习曲线,如果对引擎的内部机制不够理解的话,很容易在开始时犯一些错误。
在本章,你将学习一些关于Drupal主题层的基础知识。你将学习如何去定制和合理修改以及常见任务的最佳做法。您将用自己的方式在任何时间创建灵活和可持续定制的Drupal主题!下一章将在这个基础上创建更加深入复杂的Drupal主题。
本章和下一章的一些例子你可以在DGD7主题里找到。如果你想跟进的话,可以到这里https://github.com/jacine/dgd7去下载。
- 阅读更多 关于 第15章:主题化
- 登录或注册以发表评论
第八部分:附录
- 阅读更多 关于 第八部分:附录
- 登录或注册以发表评论
第七部分:Drupal社区

