Drupal6 入门系列教程—2. FCKeditor 的安装与使用
上一篇,我们已经将drupal6安装成功了。今天接着讲入门系列教程的第二篇,所见即所得的文档编辑器FCKeditor(以下简称FCK)的安装和配置方法以及drupal下相关的配置。
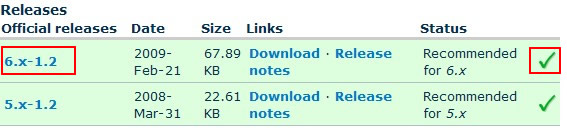
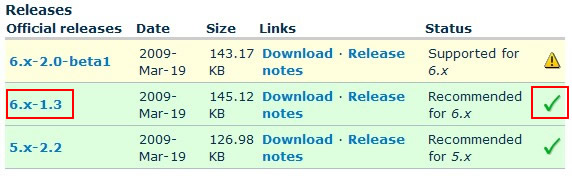
1.一个网站通常需要图文并茂,那么图片、文字都要进行编辑,这里就需要IMCE模块的配合来完成。接下来下载FCK和IMCE的最新稳定版本,下载地址分别为http://drupal.org/project/fckeditor 和http://drupal.org/project/imce。FCK的最新版本分别是6.x-1.3。 图2-1
IMCE的最新版本是6.x-1.2
图2-1
IMCE的最新版本是6.x-1.2
 图2-2
2.在“sites/all/”目录下分别创建“modules”和“themes”两个文件夹。通常我们下载的第三方或者自己开发的模块和模板分别放到这两个目录下,便于和drupal系统的模板和模块区分开,便于以后drupal系统核心的升级。此时我们将FCK和IMCE模块解压后放到modules目录下。
注意:FCKeditor模块解压后,需要到fck官网(http://www.fckeditor.net)下载FCK的核心文件,当前最新稳定版为2.6.4。解压后将fckeditor下的所有文件拷贝到sites/all/fckeditor/fckeditor目录下。
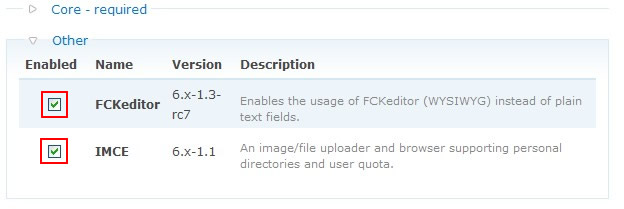
3.在浏览器下打开你的drupal安装的目录,我这里演示的地址是:http://localhost/610 。依次点击Administer >> Modules 分别将FCK和IMCE两个模块开启。
图2-2
2.在“sites/all/”目录下分别创建“modules”和“themes”两个文件夹。通常我们下载的第三方或者自己开发的模块和模板分别放到这两个目录下,便于和drupal系统的模板和模块区分开,便于以后drupal系统核心的升级。此时我们将FCK和IMCE模块解压后放到modules目录下。
注意:FCKeditor模块解压后,需要到fck官网(http://www.fckeditor.net)下载FCK的核心文件,当前最新稳定版为2.6.4。解压后将fckeditor下的所有文件拷贝到sites/all/fckeditor/fckeditor目录下。
3.在浏览器下打开你的drupal安装的目录,我这里演示的地址是:http://localhost/610 。依次点击Administer >> Modules 分别将FCK和IMCE两个模块开启。
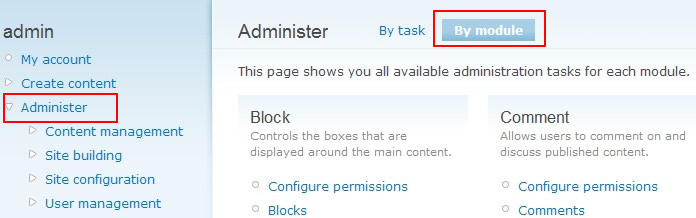
 图2-3
4.接下来对IMCE进行一些设置,依次点击Administer >> By modules
图2-3
4.接下来对IMCE进行一些设置,依次点击Administer >> By modules
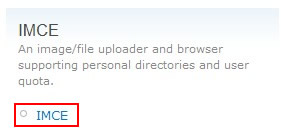
 图2-4
找到IMCE所在的位置,点击蓝色的“IMCE”文字链接,进入IMCE的设置页面。
图2-4
找到IMCE所在的位置,点击蓝色的“IMCE”文字链接,进入IMCE的设置页面。
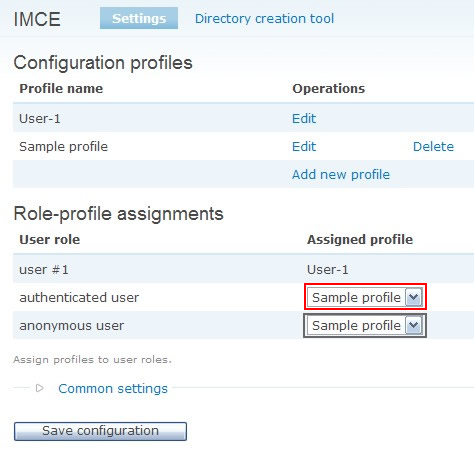
 图2-5
Role-profile assignments(权限外观设置)下有3个角色:user #1为管理员,authenticated user 为注册用户,anonymous user 为匿名用户。user #1的外观系统已经设置并锁定了,注册用户和匿名用户的外观需要设置一下,注册用户的外观可以设为“sample profile”,匿名用户的外观如果需要的话,也可以选择这个,也可以选择none。选择好以后进行保存。
图2-5
Role-profile assignments(权限外观设置)下有3个角色:user #1为管理员,authenticated user 为注册用户,anonymous user 为匿名用户。user #1的外观系统已经设置并锁定了,注册用户和匿名用户的外观需要设置一下,注册用户的外观可以设为“sample profile”,匿名用户的外观如果需要的话,也可以选择这个,也可以选择none。选择好以后进行保存。
 图2-6
5.接下来开始配置FCK。点击Administer 在右侧Site configuration下点击“FCKeditor”进入http://localhost/610/?q=admin/settings/fckeditor 页面。
图2-6
5.接下来开始配置FCK。点击Administer 在右侧Site configuration下点击“FCKeditor”进入http://localhost/610/?q=admin/settings/fckeditor 页面。
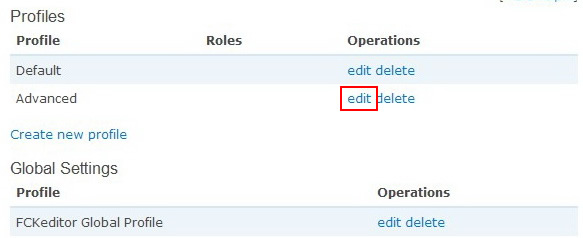
 图2-7
点选Advanced后面的“edit”,进入编辑页面,如图2-8。
图2-7
点选Advanced后面的“edit”,进入编辑页面,如图2-8。
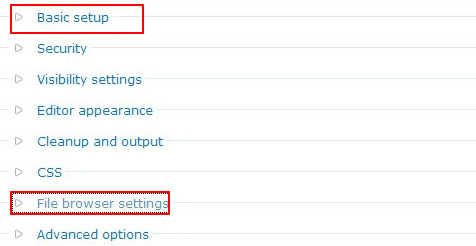
 图2-8
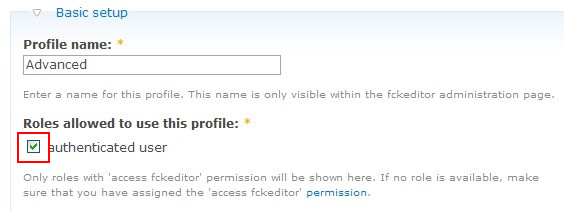
接着,点击Basic setup,出现下拉框,勾选authenticated user前面的复选框。
图2-8
接着,点击Basic setup,出现下拉框,勾选authenticated user前面的复选框。
 图2-9
然后点击“File browser settings”, File browser type下选择“IMCE”,点击底部的“Update profile”按钮。
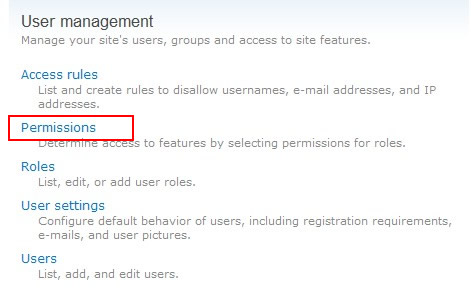
6.下面还需要对用户权限做一些设置,否则还是不可以使用FCK上传图片。点击Administer >> Permissions (User management下面),进入http://localhost/610/?q=admin/user/permissions页面。
图2-9
然后点击“File browser settings”, File browser type下选择“IMCE”,点击底部的“Update profile”按钮。
6.下面还需要对用户权限做一些设置,否则还是不可以使用FCK上传图片。点击Administer >> Permissions (User management下面),进入http://localhost/610/?q=admin/user/permissions页面。
 图2-10
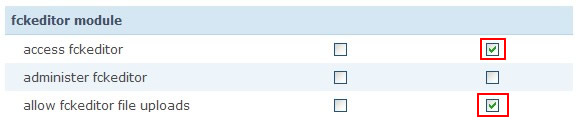
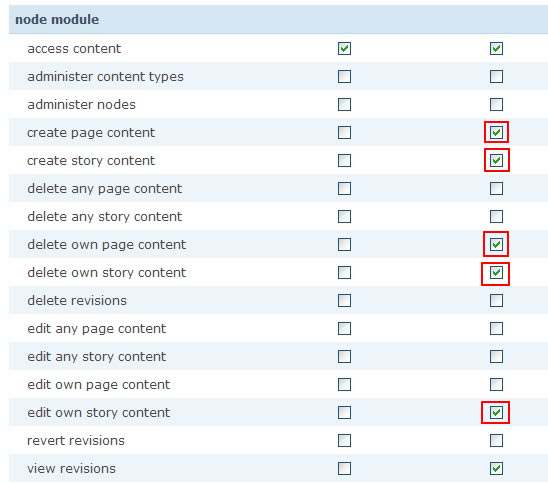
以下几个图中左列选框为anonymous user(匿名用户)的权限,右列选框为authenticated user (注册用户)。权限可以参照下面的设置。
图2-10
以下几个图中左列选框为anonymous user(匿名用户)的权限,右列选框为authenticated user (注册用户)。权限可以参照下面的设置。
 图2-11
图2-11
 图2-12
另外还需要开启 Upload模块(drupal核心模块),Administer >> Modules,进入http://localhost/610/?q=admin/build/modules页面,勾选Upload模块。
图2-12
另外还需要开启 Upload模块(drupal核心模块),Administer >> Modules,进入http://localhost/610/?q=admin/build/modules页面,勾选Upload模块。
 图2-13
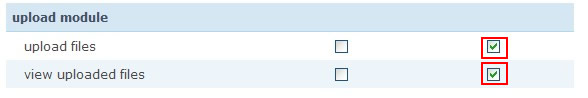
接着回到Permissions页面,设置如下:
图2-13
接着回到Permissions页面,设置如下:
 图2-14
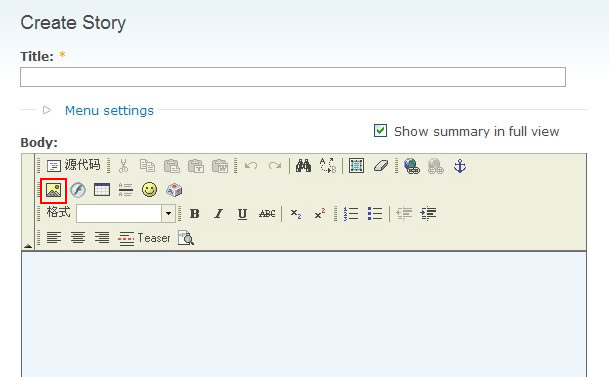
7.下面我们就可以创建一篇新文章了,并插入图片。依次点击Create content >> Story,进入http://localhost/610/?q=node/add/story页面,创建一篇内容类型为“story”的文章。
图2-14
7.下面我们就可以创建一篇新文章了,并插入图片。依次点击Create content >> Story,进入http://localhost/610/?q=node/add/story页面,创建一篇内容类型为“story”的文章。
 图2-15
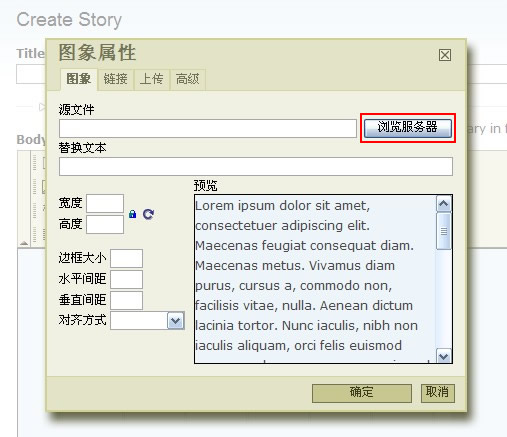
点击FCK编辑器里的图片按钮,此时会弹出一个对话框:
图2-15
点击FCK编辑器里的图片按钮,此时会弹出一个对话框:
 图2-16
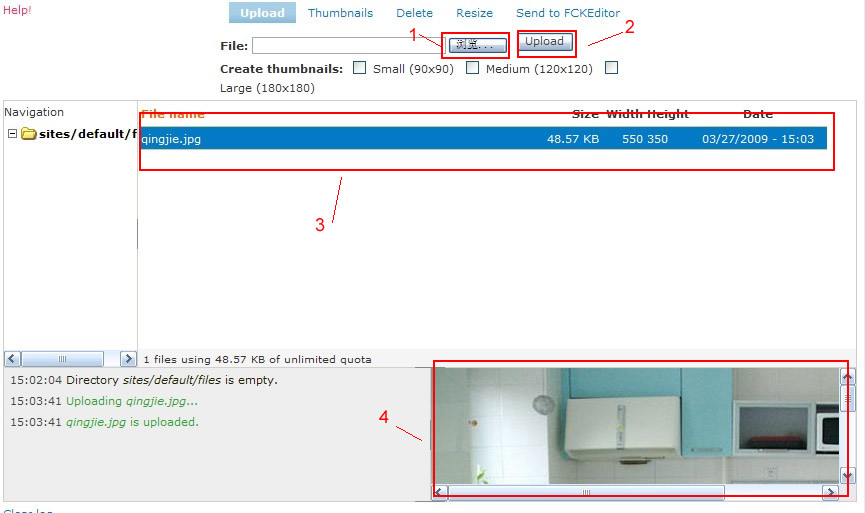
点击“浏览服务器”按钮,然后点击顶部的“Upload” >>“浏览”你想上传的图片 >>点后面的 “Upload”按钮,这样图片就上传好了,默认情况下图片是上传到sites/defaults/files目录下。接下来点击“4”处的图片:
图2-16
点击“浏览服务器”按钮,然后点击顶部的“Upload” >>“浏览”你想上传的图片 >>点后面的 “Upload”按钮,这样图片就上传好了,默认情况下图片是上传到sites/defaults/files目录下。接下来点击“4”处的图片:
 图2-17
图片就会自动进入“预览”框中了,点击“确定”按钮,图片就插入到文本编辑框里了,如果有更多的图片,以此步骤上传即可,图文的排版就不做介绍了,基本和Word差不多。
图2-17
图片就会自动进入“预览”框中了,点击“确定”按钮,图片就插入到文本编辑框里了,如果有更多的图片,以此步骤上传即可,图文的排版就不做介绍了,基本和Word差不多。
 图2-18
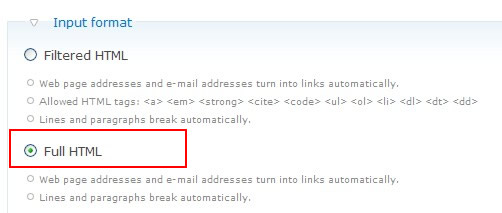
注意,图文编辑好了以后,先点“Input format”,选择“Full HTML”(不会过滤掉html标签)格式,而“Filtered HTML”会过滤掉html标签,图片就不显示了。
图2-18
注意,图文编辑好了以后,先点“Input format”,选择“Full HTML”(不会过滤掉html标签)格式,而“Filtered HTML”会过滤掉html标签,图片就不显示了。
 图2-19
图2-19
 图2-20
使用FCK上传图片基本就介绍差不多了。另外,如果你不喜欢这种编辑栏的风格,还有另外的2种风格供你选择。可以到 http://localhost/610/?q=admin/settings/fckeditor/edit/Advanced 页面,“Editor appearance”里的“Skin”有三个选项供你选择:Default(当前用的就是默认的)、Office 2003、Silver。“Toolbar”下有Basic、Default、DrupalBasic、DrupalFiltered、DrupalFull五种样式,用于控制FCK编辑栏的按钮的显示,你可以根据个人爱好,自由选择。
本篇FCK的安装和使用就到这里。FCK更多的配置将在下一篇讲述。更多教程请登录Drupal花园学习,网址为:http://drupalgarden.cn/。感谢您的关注!
图2-20
使用FCK上传图片基本就介绍差不多了。另外,如果你不喜欢这种编辑栏的风格,还有另外的2种风格供你选择。可以到 http://localhost/610/?q=admin/settings/fckeditor/edit/Advanced 页面,“Editor appearance”里的“Skin”有三个选项供你选择:Default(当前用的就是默认的)、Office 2003、Silver。“Toolbar”下有Basic、Default、DrupalBasic、DrupalFiltered、DrupalFull五种样式,用于控制FCK编辑栏的按钮的显示,你可以根据个人爱好,自由选择。
本篇FCK的安装和使用就到这里。FCK更多的配置将在下一篇讲述。更多教程请登录Drupal花园学习,网址为:http://drupalgarden.cn/。感谢您的关注!
文章分类
标签
