大家好,笔者第一次写drupal的教程,不足之处还望指正,共同进步。
我建站只有一年,所以还是个菜鸟,第一年用的是比较上手的PJblog(asp)系统,后来某些原因想尝试一下无比强大的drupal,但以前站上的文章又不想舍弃,于是就探索了一条将PJblog的文章导入drupal的方法,思路比较简单虽然看上去很繁琐:以wordpress为媒介,先将PJblog的文章转入WP,再用drupal的wp2drupal模块将wp的文章导入即可。
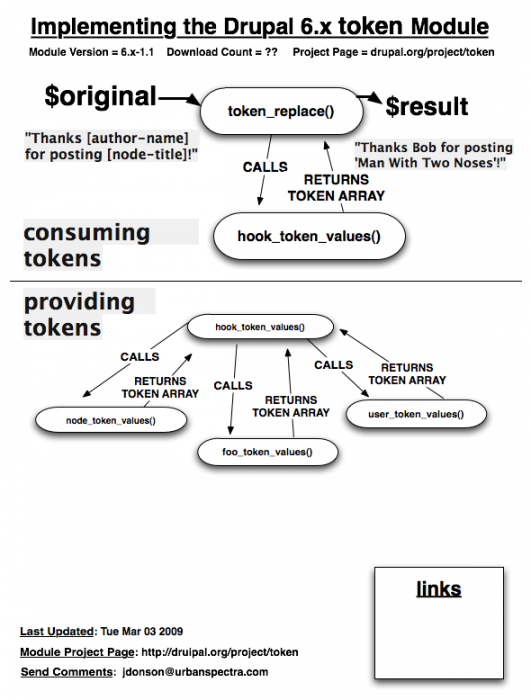
看一下下图,就可以大体清楚token模块是如何运作的了:

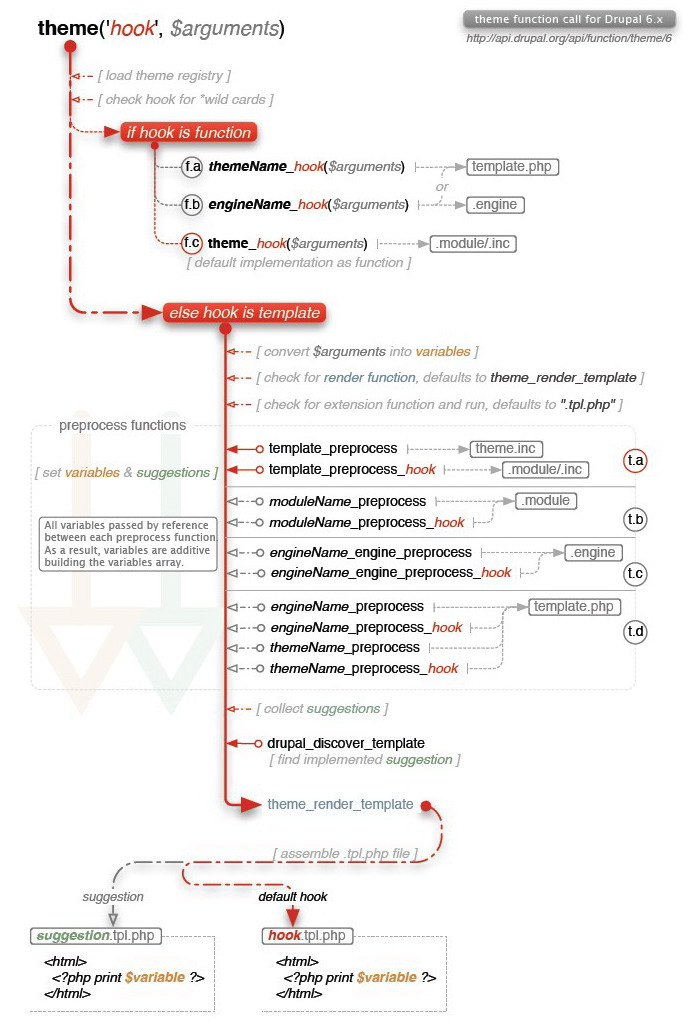
drupal6 调用的主题函数:

今天一个站是drupal5.x的,需要用到图片水印功能找了一下,有个watermark模块符合,于是装了一下。下面简单介绍一下此模块:
模块名称:watermark简介: 这个模块能自动为上传的图片加水印。 水印是一个 8 位或 24 位的 PNG 图片。
特性:
区块(Block)
区块是可以灵活摆放的内容块(可以放在左右边栏、正文内容上方或下方,或者其它外观主题允许的区域)。
评论(Comment)
附于文章或帖子之后的内容。通常用于对话题的澄清、批评或解释。
节点(Node)
BOM——Byte Order Mark,就是字节序标记。在这里找到一段关于BOM的说明:
本篇创建drupalwiki的方法来自《Using Drupal》这本书,之前参加drupal上海的聚会,zamir曾演示了一次,但是当时记的不是很清楚,故在google group里发帖请求做一个简单的教程,终于出来了,与大家分享。
原文作者:RaincityStudios----zamir
对于第三方的模块和主题很多都是国外的人开发的,在使用时难免会遇到很多是英文字符的问题,在做中英双语或者多语言时候,都常会遇到这个问题。现在有2个模块可以供参考使用。
1.Translation table模块
- 大家好,我是Lester。 这次要和大家共同学习的内容是:如何使用cck和gmap模块相配合,为node输出一个地图字段。 这两个模块的安装我就不说了,cck也算是建站必备模块之一了,而gmap大家可以参照我们网站的相关教程进行安装设置,所以我们默认的环境是已经有了一个装好cck模块的网站,并且成功设定了一个名为gmap的输入方式(Input format)。所以,让我们直接从给page添加一个gmap字段开始。
如何让用户的登录框(登录后为用户信息框)显示在右上角?
简单的做法就是直接到区块里,把用户登录区块放到标题部分(默认主题有这个),然后调整css。 麻烦点的做法就是在page.tpl.php调用登录表单,手动调整位置。
在page.tpl.php里调用登录表单:
