先看效果
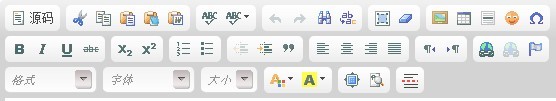
超级管理员的界面为:

管理员的界面为:

首先我们要设置两个用户,一个是给管理员使用的,角色是管理员;一个就是我们的第一个用户,设置角色为超级管理员
我们再回到第一篇的配置上传图片功能,在这里我们使用IMCE来上传图片。
配置好imce的上传图片后,我们启用ckeditor和imce。然后设置权限access ckeditor勾选。
现在我们来到我们最重要的内容,配置CKEditor。先新建一个为admin_editor,如下图,然后分别配置相应的角色,advanced为超级管理员,admin_editor为管理员。

然后我们就得对admin_editor,advanced进行单独的编辑了。在编辑之前,我们先创建一个管理员的toolbar,
在ckeditor模块中找到ckeditor.config.js这个文件,添加我们的管理员toolbar。
config.toolbar_DrupalBasic = [ [ 'Format','FontSize', '-', 'Bold', 'Italic', '-', 'NumberedList','BulletedList', '-', 'Link', 'Unlink', 'IMCE' ] ];
上面的代码是定义DrupalBasic的toolbar,我们在其下面添加我们的管理员toolbar
/* * for admin use */ config.toolbar_DrupalAdmin = [ ['Format','FontSize','-','Bold','Italic','Underline','Strike','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['TextColor','BGColor'], '/', [ 'Cut','Copy','Paste','-','NumberedList','BulletedList', '-', 'Link', 'Unlink','-', 'Image','Table','HorizontalRule','SpecialChar'], ];
现在我们回到CKEditor的配置页面,分别编辑admin_editor,advanced。
先编辑admin_editor
第一步:设置Basic setup中,将管理员角色勾选
第二步:在Editor appearance中,在toolbar中选中我们创建的DrupalAdmin
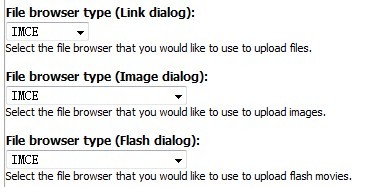
第三步:在File browser settings中,设置imce为上传的,如下:

我们再来编辑advanced
第一步:设置Basic setup中,将超级管理员角色勾选
第二步:在Editor appearance中,在toolbar中选中我们创建的DrupalFull
第三部:与admin_editor一样的设置。
未完待续:下一篇为ckeditor与imce及better formats的配合使用
