最近发现好多用margin-top实现的,上边距效果一直没有,一直都不知道什么原因,今天偶然看到了,特分享给大家
为什么要翻译这篇说明?css2本有人已翻译过,但看一下,很粗糙(不是说自己就怎么怎么样啊,翻译者真的是很值得敬佩的!),近来跟css与xhtml接触得越来越多,但接触得越多,迷惑却总不见少。
站长这么勤快啊,呵呵
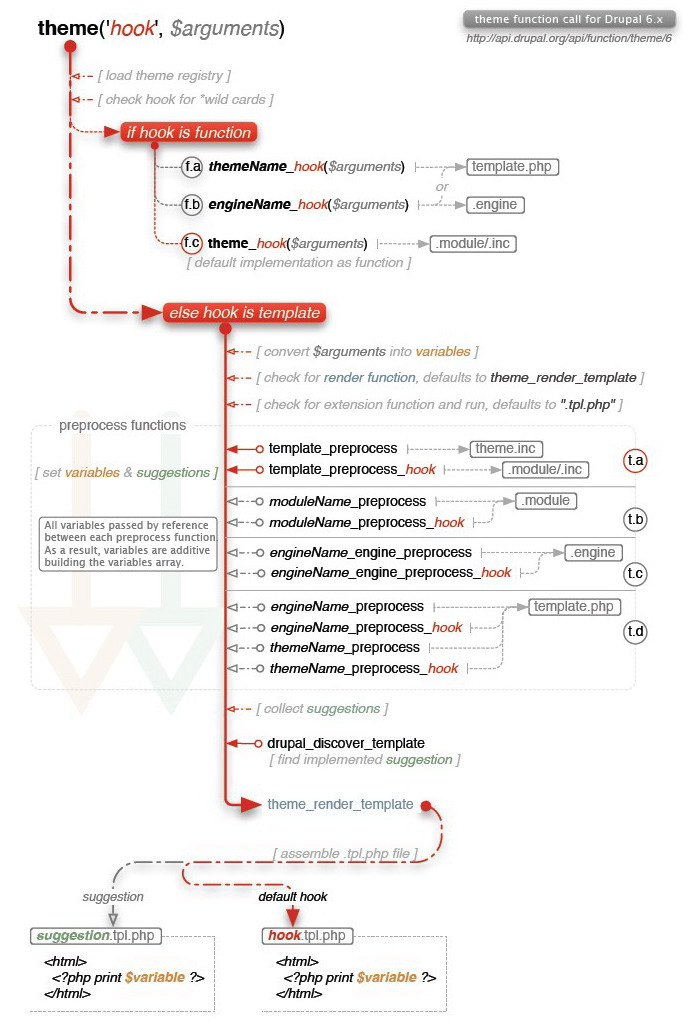
drupal6 调用的主题函数:

萨图腾主题系列
今天一个站是drupal5.x的,需要用到图片水印功能找了一下,有个watermark模块符合,于是装了一下。下面简单介绍一下此模块:
模块名称:watermark简介: 这个模块能自动为上传的图片加水印。 水印是一个 8 位或 24 位的 PNG 图片。
特性:
区块(Block)
区块是可以灵活摆放的内容块(可以放在左右边栏、正文内容上方或下方,或者其它外观主题允许的区域)。
评论(Comment)
附于文章或帖子之后的内容。通常用于对话题的澄清、批评或解释。
节点(Node)
为什么我这里设置了可选,但是发表评论的时候还是必须先预览呢?

回答:正确的设置应该在内容类型(admin/content/types)中设置。

jQuery的选择器是CSS 1-3,XPath的结合物。jQuery提取这二种查询语言最好的部分,融合后创造出了最终的jQuery表达式查询语言。如果你了解CSS(绝大部分WEB开发者都用到的),那么你学起来就很容易了。 同时使用CSS和XPath 看几个例子: 隐藏所有包含有链接的段落: $("p[a]").hide(); 显示页面的第一个段落: $("p:eq(0)").show(); 隐藏所有当前可见的层元素: $("div:visible").hide(); 获取所有无序列表的列表项: $("ul/li") /* valid too: $("ul > li") */ 取得name值为bar的输入字段的值:
掌握一些编程语言可让您在职场竞争中收放自如,而扎实的技巧将会让您炙手可热。但是,语言种类繁多。很多开发人员掌握多种语言,懂得在合适的地方合适的时间使用正确的语言,而大多长期从事编程的人员会告诉您周期性的学习新的语言是成为一名优秀成功的网络开发人员的重要步骤。 圣地亚哥的软件工程公司Interknowlogycom的CEO Huckaby说:“我的一位老师曾说编程语言就是一门语言。它与你是否为一个好的编程人员无关,仅仅就是语法。” 但是,Huckaby还说当他的公司运行尚未稳定时,他几乎没有时间来寻找新成员,即便是只懂得某种特定语言的入门级新成员。“我们疯狂雇人,但是那并不容易。我们只是寻找那些刚出校门的有良好天赋的新手,他们只需了解.Net 或Java,因为这样我们可以对他们进行.Net的培训。”Huckaby如是说。
UPGRADING
---------
在进行升级之前,您应该首先确认以下内容:
*您的系统版本应该等于或大于Drupal在http://drupal.org/requirements站点所规定的最低要求.
*您应该为所有相关的资料做好备份(#1).
*自定义的和第三方modules已经过兼容性检查(#11).
*自定义的和第三方themes已经过兼容性检查(#11).
从这些CSS Gallery网站中精选了20个比较漂亮的XHTML+CSS布局网站,推荐给喜欢网页设计的人,无论是做博客模板还是做网站设计,在设计理念、色调、导航条、按钮、排版布局方面,都有一些值得借鉴的地方。
BOM——Byte Order Mark,就是字节序标记。在这里找到一段关于BOM的说明:
本篇创建drupalwiki的方法来自《Using Drupal》这本书,之前参加drupal上海的聚会,zamir曾演示了一次,但是当时记的不是很清楚,故在google group里发帖请求做一个简单的教程,终于出来了,与大家分享。
原文作者:RaincityStudios----zamir
经过昨天晚上的奋战,终于将drupal花园由windows转至linux的服务器下,经过和服务商的技术支持多方交涉,终于基本解决了问题。
同时,从今天开始本站开启简洁链接(Clean Url),希望通过努力,能把本站做的更专业,更丰富。希望drupaler继续支持。本站将继续推出drupal相关的教程,敬请关注。
对于第三方的模块和主题很多都是国外的人开发的,在使用时难免会遇到很多是英文字符的问题,在做中英双语或者多语言时候,都常会遇到这个问题。现在有2个模块可以供参考使用。
1.Translation table模块
