模块介绍
Jcarousel 是一款基于jQuery的多风格图片滚动插件,它可以控制成组的图片滚动,也可以设置滚动方向,横向或竖向,设置图片数量,两端带有多种风格的控制按钮。注意,本插件实现的图片滚动默认状态下是不滚动的,只有点击了控制按钮,图片才会按照设置的步长或速度滚动,目前使用Jcarousel的网站不在少数。
下载地址:https://drupal.org/project/jcarousel
其实这是个很简单的模块,
首先第一步,安装jcarousel
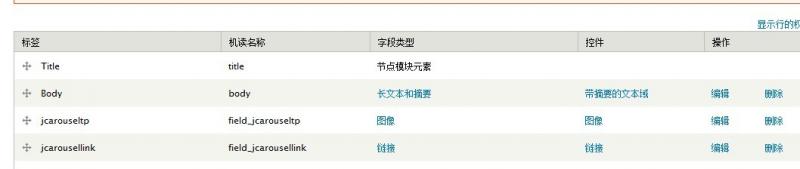
第二步,创建一个内容类型jcarousel,添加2个字段,图片,和链接

为jCarousel内容类型添加内容,链接字段类型需要单独下载
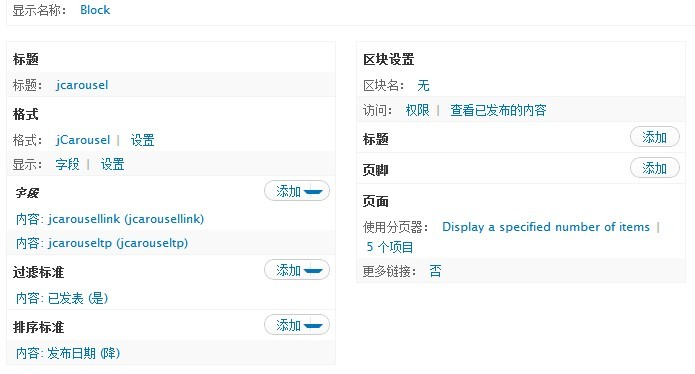
第三步,创建视图,views创建一个区块

格式选择 jCarousel
设置jCarousel
Wrap content
禁用Circular两者皆Last第一 Specifies whether to wrap at the first/last item (or both) and jump back to the start/end. 皮肤默认Tango无 Skins may be provided by other modules. Set to "None" if your theme includes carousel theming directly in style.css or another stylesheet. "None" does not include any built-in navigation, arrows, or positioning at all. Number of visible itemsAuto12345678910 Set an exact number of items to show at a time. It is recommended to leave set this to "auto", in which the number of items will be determined automatically by the space available to the carousel. Changing this option will override "width" properties set in your CSS. ScrollAuto12345678910
指定滚动的数量,1,1张图片1张图片的滚动
The number of items to scroll at a time. The "auto" setting scrolls all the visible items. Auto-scroll after秒
时间滚动
Specifies how many seconds to periodically auto-scroll the content. If set to 0 (default) then autoscrolling is turned off. Enable navigation无在...以前在...之后 Enable a clickable navigation list to jump straight to a given page. AJAX load pages The number of items set in the pager settings will be preloaded. All additional pages will be loaded by AJAX as needed.保存,然后到区块页面设置位置,在自己想要的位置显示
模块版本

请问上面的链接字段是由哪个模块支持的呢?
请问上面的链接字段是由哪个模块支持的呢?