问题: 父元素(Col)内有两个兄弟元素,分别命名为Col1和Col2 Col1或Col2中内容由服务端代码生成,高度不用CSS设定。如何做到使兄弟元素的高度为最多的那个元素的高度?
Javascript代码如下:
在web开发当中,越来越多地使用CSS来定义网页的文字颜色、背景、图片等等,而在我们的书写过程中或许忽略了一些小的细节,那就是CSS的正确书写顺序,养成良好的顺序书写习惯,让代码更容易查看,也便于以后更改。
整理了一下自己写CSS时的顺序,跟大家分享下。
下表顺序为从上到下,从左到右: ======================== display || visibility list-style : list-style-type || list-style-position || list-style-image position top || right || bottom || left z-index clear float
- 阅读更多 关于 css 代码书写顺序一览
- 登录或注册以发表评论
最近发现好多用margin-top实现的,上边距效果一直没有,一直都不知道什么原因,今天偶然看到了,特分享给大家
为什么要翻译这篇说明?css2本有人已翻译过,但看一下,很粗糙(不是说自己就怎么怎么样啊,翻译者真的是很值得敬佩的!),近来跟css与xhtml接触得越来越多,但接触得越多,迷惑却总不见少。
现在我觉得很多问题根本不能称之为问题,原因就在于我们的草率理解,比如杀鸡用牛刀,不是不可以,是不合理、不恰当,根源错了,表象也就会错了,如果解决问题从表象入手,难免总会摸不着头脑,还是那句话,要脚踏实地,切莫浮躁。
在这个说明中,“collapsing margins”(折叠margin)的意思是:2个或以上盒模型之间(关系可以是相邻或嵌套)相邻的margin属性(这之间不能有非空内容、padding区域、border边框或使用清除分离方法)结合表示为一个单独的margin。
在css2.1中,水平的margin不会被折叠。
垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
站长这么勤快啊,呵呵
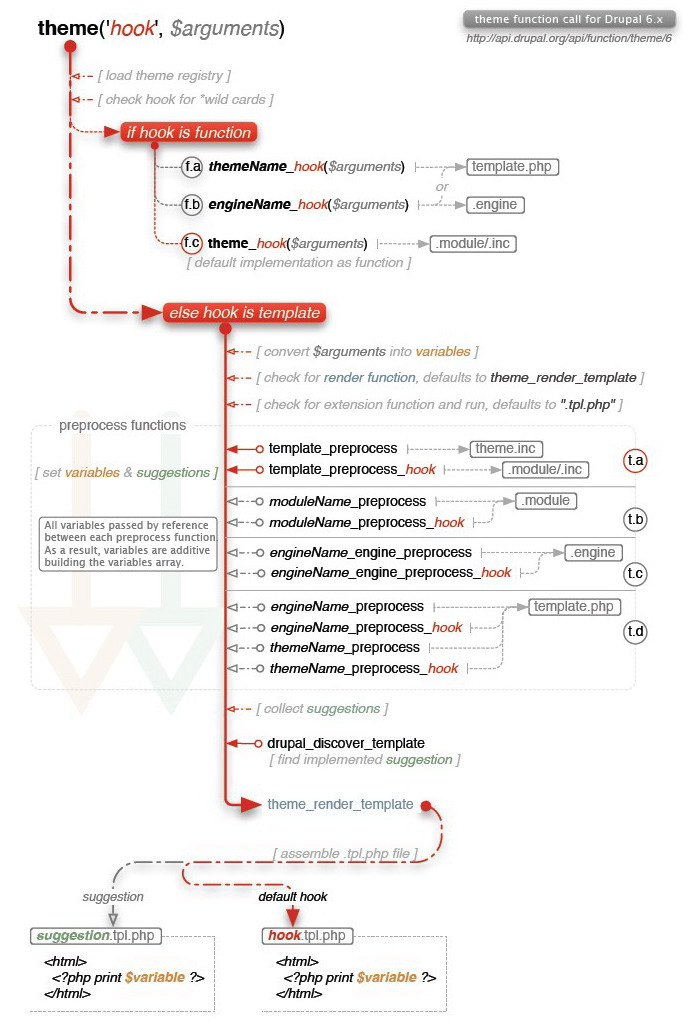
drupal6 调用的主题函数:

萨图腾主题系列
今天一个站是drupal5.x的,需要用到图片水印功能找了一下,有个watermark模块符合,于是装了一下。下面简单介绍一下此模块:
模块名称:watermark
简介: 这个模块能自动为上传的图片加水印。 水印是一个 8 位或 24 位的 PNG 图片。
特性:
水印路径可以配置。 水印位置有九个位置可供选择。 可选择哪个图片需要加水印 (如预览和原始要加,但缩略图不加) 需求 这个模块无需为 Drupal 或 image 模块打补丁。
需要 PHP GD 库。
GD 在 PHP 4.3 以后的版本默认就启用了,之前的版本也可以在重新编译时加进去,详细情况请参考 http://php.net/image 。http://drupal.org/project/watermark
下载地址:
注意点:此模块的ReadMe文件里有说该模块不需要image等其他模块的支持,但是安装了watermark模块之后,点击Image Watermark的配置链接,发现出现以下提示:
区块(Block)
区块是可以灵活摆放的内容块(可以放在左右边栏、正文内容上方或下方,或者其它外观主题允许的区域)。
评论(Comment)
附于文章或帖子之后的内容。通常用于对话题的澄清、批评或解释。
节点(Node)
Drupal 的基础内容单位,基本上每一篇文章就是一个节点。任何通过“建立内容”菜单创建的内容都是一个节点。注意:评论、区块、用户等不是节点。
已发布(Published)
可被任何用户的节点,不管其是否已登录。(参见未发布)
角色(Role)
为了设置用户权限而对用户进行的划分。一个用户可以同时属于多个角色,并拥有这些角色权限的集合。
分类(Taxonomy)
Drupal采取的一套内容分类系统,可以进行复杂的层次结构及关系分类,也可以用于对内容加注标签。
未发布(Unpublished)
为什么我这里设置了可选,但是发表评论的时候还是必须先预览呢?

回答:正确的设置应该在内容类型(admin/content/types)中设置。

jQuery的选择器是CSS 1-3,XPath的结合物。jQuery提取这二种查询语言最好的部分,融合后创造出了最终的jQuery表达式查询语言。如果你了解CSS(绝大部分WEB开发者都用到的),那么你学起来就很容易了。 同时使用CSS和XPath 看几个例子: 隐藏所有包含有链接的段落: $("p[a]").hide(); 显示页面的第一个段落: $("p:eq(0)").show(); 隐藏所有当前可见的层元素: $("div:visible").hide(); 获取所有无序列表的列表项: $("ul/li") /* valid too: $("ul > li") */ 取得name值为bar的输入字段的值:
