在drupalchina上看到有位叫anyliv的朋友(应该是偶的同行了)的留言如下:
刚才看到一篇介绍关于JavaScript截取字符串的文章摘录一下:
字符串:abcdefg
要求截取倒数两个字符,也就是“fg”。
一个解决IE6下固定定位问题的小示例,代码如下:
做为一个专职的页面重构者,我们从事的工作简单的说就是“将设计稿转换成WEB页面”,这一过程可以很简单到直接把PSD从PS里导出成网页;也可复杂到需要考虑页面中每个标签的使用,考虑“页面性能”。以“前端工程师”为目标的同学可能会不愿承认将页面重构这块分出来,但随着工种的细分,加上页面重构本身的专业性,独立为一个职业也不是不可能,至少我现在从事的就是一个专职的职位。如果你觉得一个前端工程师必须去画设计稿,可以不理会下面的内容。
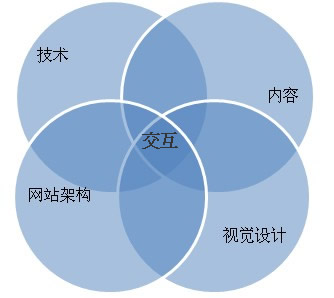
唧唧歪歪:概述 最近在D4得到一本(美) Penny Mcintire写的《Visual Design for the Modern Web》.突然觉得可用性交互设计中也应该融合点情感设计元素,其中一个表现方式就是WEB视觉设计.渐渐地我开始重新审视自己所走过的交互设计之路.从方正软件到现在的阿里巴巴中国站,每一次所经历的项目都给予我新的启示.秉承”大胆设想,小心求证”的思想,探索交互设计与其他WEB设计元素之间的关系,让我从中得到了不少乐趣,现与UED设计师们一同分享探讨一番. Penny Mcintire提出交互设计位于技术,内容,网站架构和视觉设计交集部分,而且技术,内容,网站架构和视觉设计彼此都有交集互相依赖。
 图1 Web设计中5个相互依赖的要素
图1 Web设计中5个相互依赖的要素
这是一个CSS结合JavaScript的竖直下拉菜单的演示文档,兼容IE6、IE7、FF。
效果如下:

最近发现好多用margin-top实现的,上边距效果一直没有,一直都不知道什么原因,今天偶然看到了,特分享给大家
为什么要翻译这篇说明?css2本有人已翻译过,但看一下,很粗糙(不是说自己就怎么怎么样啊,翻译者真的是很值得敬佩的!),近来跟css与xhtml接触得越来越多,但接触得越多,迷惑却总不见少。
从这些CSS Gallery网站中精选了20个比较漂亮的XHTML+CSS布局网站,推荐给喜欢网页设计的人,无论是做博客模板还是做网站设计,在设计理念、色调、导航条、按钮、排版布局方面,都有一些值得借鉴的地方。
