为了让用户可以在网页上输入注释内容,我们需要为此提供一个区域。让我们再为annotate.module添加一个表单吧:
/**
* Implementation of hook_nodeapi().
*/
function annotate_nodeapi(&$node, $op, $teaser, $page) {
Taxonomy upgrade extras
- 阅读更多 关于 第四节 添加数据登记表
- 登录或注册以发表评论
Drupal有各种节点类型(在用户界面叫做内容类型),例如新闻和页面。为了达到只对其中一些做出注释的目的,我们需要建立一个页面用来告知模块究竟有哪些节点类型是我们想注释的。在此页面中,我们需要有一个对每一个存在的节点类型都生效的复选框(check boxes)。这样用户就可以通过是否选中某些选项来决定是否对相应的节点类型进行注释。这种页面叫做管理页面,其代码只在有必要的时候才会进行读取和分析。所以,我们不将它放在每次有页面请求都会被读取的annotate.module文件中,而是单独的放在一个名为annotate.admin.inc的文件里。
首先要做的是建立sites/all/modules/custom/annotate/annotate.admin.inc文件,然后把下面这段代码添加进去:
Taxonomy upgrade extras
安装以下步骤在您的drupal站点上安装page_title模块:
让我们再回忆一下:Drupal的建立是基于一个钩子系统的,有时我们也称之为回调系统。在Drupal运行的过程中,会询问模块是否有什么要做的。例如,当需要确定哪个模块该对当前请求做出回应的时候,所有模块都会被要求将自己所处理的路径提供出来。这个行为是如何实现的呢?Drupal会将所有模块进行列表,然后调用这些模块中以模块名加上“_menu”命名的函数。当进行到annotate模块(将会在早些时候按照字母表的顺序被默认定义在列表中)的时候,就会调用annotate_menu()函数——其返回值是一个由菜单项组成的数组。每一项(我们此时只有一项内容)都以路径为键,在这个例子中,路径是admin/settings/annotate。而我们的菜单项的内容是由键和值组成,并用来描述当这个路径被访问Drupal应该做些什么事情。如果想详细了解这些,请阅读第四章,在那里我们将会讨论Drupal的menu/callback系统。
下面是将要加入到我们的模块中的内容:
Taxonomy upgrade extras
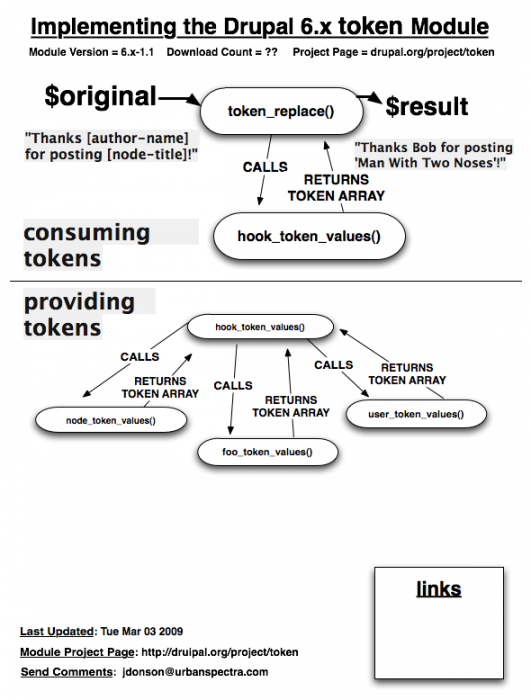
看一下下图,就可以大体清楚token模块是如何运作的了:

Drupal有几种不同类别的管理设定,像内容管理,用户管理,都是展现在主管理页面上的。如果你的模块需要一个自己的分类,创建它是非常容易的事情。在这个例子中,我们通过修改模块的menu钩子来创建一个新的、名为“Node annotation”的分类,依然是用黑体部分代表添加或修改:
/**
* Implementation of hook_menu().
*/
function annotate_menu() {
Taxonomy upgrade extras
我们要做的第一件事就是为我们的模块起个名字。“annotate”(注释)就很不错——简洁而且具有一定的描述性。然后,我们要找个地方放置它。可以选择和核心模块一起放在modules目录下,但这样维护就会变得很困难,因为必须记住哪些是核心模块哪些是我们自己的。所以,让我们把它和核心模块分开放置吧,就在sites/all/modules目录下。
Taxonomy upgrade extras
- 阅读更多 关于 第一节 建立文件
- 登录或注册以发表评论
在许多开源软件中,你可以通过修改核心代码的方式来定制软件。这确实是得到你想要的功能的方法之一,但一般来说Drupal社区中都不太赞成这么做,而只是把它作为一种万不得已的选择。因为定制了代码意味着每次Drupal升级,你就要多做很多额外的工作——你必须再次调试以确定你定制的内容是否还能继续工作。然而,Drupal从整体上都是高度模块化和可扩展的。
如果只是对Drupal进行了默认安装,那么作为建立网站的框架功能上还是很贫乏的。在Drupal中,将各种功能加入到核心中去是通过启用“模块”(一种包含php代码的文件)来实现的。核心模块就在你安装Drupal的子目录里面。你可以看看他们,并将他们和你的Drupal网站中Adhminister/Site building/Modules页面上的模块列表比较一下。
在这一章的学习中,我们将从零开始建立一个模块。在学习的过程中,你将了解建立模块所必须遵循的准则。由于需要一个实际的目标,让我们将注意力集中到“注释”这个实际问题上吧。当浏览一个Drupal网站的页面时,如果管理员启用了“评论模块”,用户就可以对页面内容进行评论。那么给一个网页加入注释(一种只有用户自己能看见的记录)怎么样呢?也许用户秘密回顾网页内容的时候会用到吧?(我知道这听起来很牵强,但各位读者就容忍我一下吧。
Taxonomy upgrade extras
- 阅读更多 关于 第二章 开发一个模块
- 登录或注册以发表评论
板块
标签

