安装以下步骤在您的drupal站点上安装page_title模块:
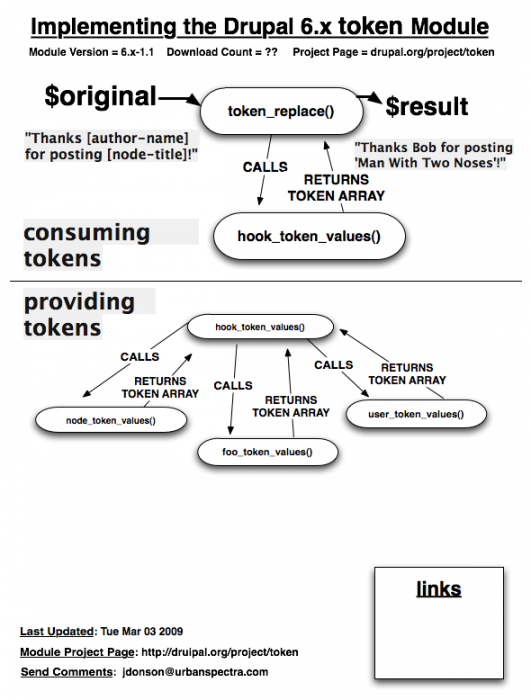
看一下下图,就可以大体清楚token模块是如何运作的了:

- 阅读更多 关于 第一节 建立文件
- 登录或注册以发表评论
在许多开源软件中,你可以通过修改核心代码的方式来定制软件。这确实是得到你想要的功能的方法之一,但一般来说Drupal社区中都不太赞成这么做,而只是把它作为一种万不得已的选择。因为定制了代码意味着每次Drupal升级,你就要多做很多额外的工作——你必须再次调试以确定你定制的内容是否还能继续工作。然而,Drupal从整体上都是高度模块化和可扩展的。
如果只是对Drupal进行了默认安装,那么作为建立网站的框架功能上还是很贫乏的。在Drupal中,将各种功能加入到核心中去是通过启用“模块”(一种包含php代码的文件)来实现的。核心模块就在你安装Drupal的子目录里面。你可以看看他们,并将他们和你的Drupal网站中Adhminister/Site building/Modules页面上的模块列表比较一下。
在这一章的学习中,我们将从零开始建立一个模块。在学习的过程中,你将了解建立模块所必须遵循的准则。由于需要一个实际的目标,让我们将注意力集中到“注释”这个实际问题上吧。当浏览一个Drupal网站的页面时,如果管理员启用了“评论模块”,用户就可以对页面内容进行评论。那么给一个网页加入注释(一种只有用户自己能看见的记录)怎么样呢?也许用户秘密回顾网页内容的时候会用到吧?(我知道这听起来很牵强,但各位读者就容忍我一下吧。
- 阅读更多 关于 第二章 开发一个模块
- 登录或注册以发表评论
问题: 父元素(Col)内有两个兄弟元素,分别命名为Col1和Col2 Col1或Col2中内容由服务端代码生成,高度不用CSS设定。如何做到使兄弟元素的高度为最多的那个元素的高度?
Javascript代码如下:
在web开发当中,越来越多地使用CSS来定义网页的文字颜色、背景、图片等等,而在我们的书写过程中或许忽略了一些小的细节,那就是CSS的正确书写顺序,养成良好的顺序书写习惯,让代码更容易查看,也便于以后更改。
整理了一下自己写CSS时的顺序,跟大家分享下。
下表顺序为从上到下,从左到右: ======================== display || visibility list-style : list-style-type || list-style-position || list-style-image position top || right || bottom || left z-index clear float
- 阅读更多 关于 css 代码书写顺序一览
- 登录或注册以发表评论
最近发现好多用margin-top实现的,上边距效果一直没有,一直都不知道什么原因,今天偶然看到了,特分享给大家
为什么要翻译这篇说明?css2本有人已翻译过,但看一下,很粗糙(不是说自己就怎么怎么样啊,翻译者真的是很值得敬佩的!),近来跟css与xhtml接触得越来越多,但接触得越多,迷惑却总不见少。
现在我觉得很多问题根本不能称之为问题,原因就在于我们的草率理解,比如杀鸡用牛刀,不是不可以,是不合理、不恰当,根源错了,表象也就会错了,如果解决问题从表象入手,难免总会摸不着头脑,还是那句话,要脚踏实地,切莫浮躁。
在这个说明中,“collapsing margins”(折叠margin)的意思是:2个或以上盒模型之间(关系可以是相邻或嵌套)相邻的margin属性(这之间不能有非空内容、padding区域、border边框或使用清除分离方法)结合表示为一个单独的margin。
在css2.1中,水平的margin不会被折叠。
垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;

