如何去掉超链接文字点击后的灰色框?
在web开发的过程中,你有可能会遇到这样的问题,就是当点击了一个超链接的文字后,文字周围会有虚线,有的时候为了考虑更加美观需要去掉这个虚线,如何去呢?
通过研究可以通过JavaScript的方法来去除,通过纯的JavaScript和jquery两种方法来解决这个问题,下面做一下简要介绍。
简要介绍一下Drupal7 Alpha1 的安装步骤:
1.下载Drupal7 最新版 ,解压至本地,然后放置在本地的php工作环境下。我这里将文件夹重命名为drupal7。

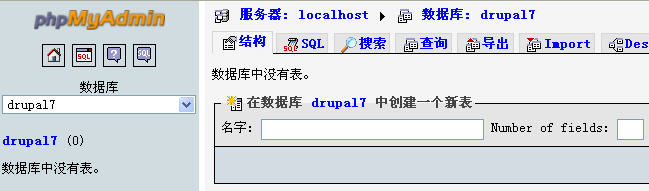
2.用phpmyadmin创建一个数据库,这里取名为drupal7。
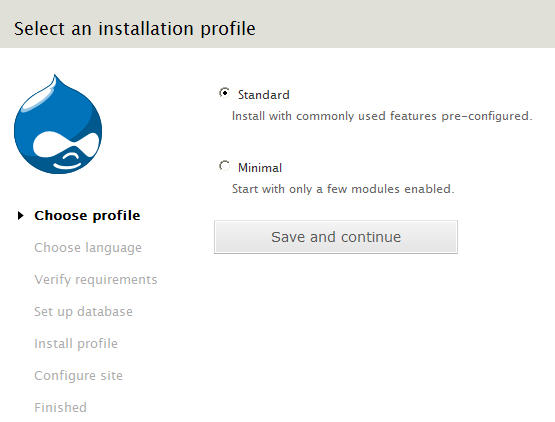
3.输入http://localhost/drupal7,运行,界面如下:

Standard:标准安装,安装预置的常用功能。
Minimal:迷你安装,只安装一些模块。
这里我们选择“Standard”。

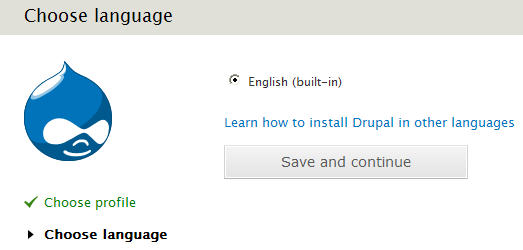
进入选择语言的界面,默认只有英语,我们点击“Save and continue”,继续安装。
4.然后你会看到以下提示:
在 Drupal 九周岁生日当天,Drupal 7首个测试版 alpha 1 静悄悄的发布了。
感觉这次官方非常低调,Drupal.org 首页上没看到九周年庆祝,比较奇怪。 但最重要的是,大家终于可以开测了!
drupal7 Alpha 1下载地址:http://ftp.drupal.org/files/projects/drupal-7.0-alpha1.tar.gz
版本
4.6 – 7
module_invoke()
请求一个module 的hook
参数
$module 模块的名称
$hook 调用请求的hook 名称
...其他的传入hook里的参数
返回hook返回值。
例子:
调用local 模块里的block值:module_invoke('local','block','view','0'); 其实就是调用local_block(‘参数3’,‘参数4’);这个函数而已
参数1:模块名称----local
参数2:hook 名称----block
参数3:相关的hook参数 ---- 这里是view
参数4:也是hook参数---- 这里是 0
这里返回的是一个数组。 $local_block = module_invoke('local','block','view','0'); array();包括 subject 和 content
说明:
这篇文章介绍如何根据不同的内容类型(content types)进行页面布局(full page layout)。比如说你想让你的blog和books拥有不同的外观。
步骤:
作为一个示例,下面一步一步演示一下如何为网站的blogs,books和首页(front page)拥有不同的页面布局。
Google PageRank的更新好像被大众讨论的越来越少了,主要原因是Google的引导和弱化,而在2009年的最后一天里,Google PageRank再次进行了更新。
这次Google PR的更新是2009年最后一次更新,非常奇怪的是,2008年的最后一天Google PR也进行了更新,不知道年末最后一天更新PR是否是Google的惯例。
从这次PR的更新情况看,大多数网站变化不大,没有什么影响,群众也情绪稳定。
PageRank 是 Google 的一项专利技术,Google 使用 PageRank 技术检查整个网络链接结构,并确定哪些网页重要性最高。然后进行超文本匹配分析,以确定哪些网页与正在执行的特定搜索相关。
本次更新,drupal花园的PR没有变化,仍然保持为3,仍需要在文章质量上下一些功夫。
“Layout”是一个 IE/Win 的私有概念,它决定了一个元素如何显示以及约束其包含的内容、如何与其他元素交互和建立联系、如何响应和传递应用程序事件/用户事件等。
这种渲染特性可以通过某些 CSS 属性被不可逆转地触发。而有些 HTML 元素则默认就具有“layout”。 微软的开发者们认为元素都应该可以拥有一个“属性(property)”(这是面向对象编程中的一个概念),于是他们便使用了 hasLayout,这种渲染特性生效时也就是将 hasLayout 设成了 true 之时。
术语
当我们说一个元素“得到 layout”,或者说一个元素“拥有 layout” 的时候,我们的意思是指它的微软专有属 性 hasLayout http://msdn.microsoft.com/worksh ... rties/haslayout.asp 为此被 设为了 true 。一个“layout元素”可以是一个默认就拥有 layout 的元素或者是一个通过设置某些 CSS 属性得到 layout 的 元素。
而“无layout元素”,是指 hasLayout 未被触发的元素,比如一个未设定宽高尺寸的干净 div 元素就可以做为一个“无layout祖先”。
很多人可能会遇到将现有网站迁移至drupal的问题,下面的内容主要介绍如何将已有的数据迁移至drupal。
批量导入数据到drupal的方法其实也有很多,例如csv格式文件的导入,通过别的站点抓取到得信息,整合别的系统时,相互数据的迁移都要用到这些内容。我们建立一个简单的模型,只考虑节点基本数据,不考虑其他因素(比如节点图片,节点术语分类等等),将模型简单化 有助于我们解决问题。
以拿抓取页面为例,我们使用正则表达式过滤出需要的信息后,将其存放在一个一维关联数组中,其中键对应数据库中的节点字段,比如 title,body,name等。然后我们手动调用node_submit方法,将一维数组传进去,这个方法会对我们的数组做一些存表之前的工作,我 们直接可以在api.drupal.org查看这个方法的代码。
通常建议最佳的方法是在theme 下的.info文件里加入类似:
scripts[] = js/custom.js stylesheets[all][] = css/custom.css
你可以加第三方的 js/css, 例如 jquery ui, fancybox 之类。
如果你看到你的page.tpl.php 有<script type="text/javascript" src=""></script>你可能会考虑用以上的方法include了。
Note1: 路径是相对到theme 的文件夹。
Node2: 它们会被优化的, 如果你开启了压缩 js/css 文件(在“管理”-“站点设置”-“性能”下的“带宽优化”中)的话。
