问题:如何获取当前页面的路径?
回答:
参考代码如下:
function current_path() {
return $_GET['q'];
}
Returns the current URL path of the page being viewed(返回当前浏览页面的URL路径)。
方法一:使用单一的汉化包drupal-6.x.zh-hans.po
- 下载地址:http://localize.drupal.org/translate/languages/zh-hans,下载最新的Drupal6中文汉化包。
- 到 admin->site building->modules [admin/build/modules] 启用 Locale 模块。
-
到 admin->site configuration->language [admin/settings/language]
- 点击页面介绍内的“import page”,进入语言包导入页面[admin/build/translate/import]。
- 在“Import translation”一栏中的“Language file: ”下方,点击“浏览”按钮,选择已下载的po文件, 接着在“Import into: ”的下拉选框中选择“Chinese, Simplified”(即简体中文),然后点击“import”按钮开始导入,稍等片刻即可完成。
我的CAPTCHA模块出现了问题,登录页面的时候显示的image的数字和输入的答案不一致,这是怎么回事??比如说image里面显示的e f但是答案里给的却是cegfd。结果弄的我无法登录只好把captcha给删除了!
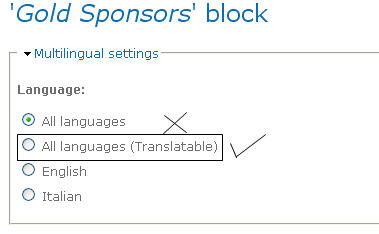
最近做了个双语的站,遇到一个问题,就是建了一些区块之后,发现只有部分的block title可以翻译,之前错误和正确的设置如下:

应该将“All languages”改为“All languages (Translatable)”,这样就可以在“admin/build/translate/search”页里找到要搜索的词了。
Drupal 6.16和5.22,通过跟踪系统漏洞,解决了一些提交的bug以及安全漏洞的修复,目前可供下载。 Drupal 6.16还修复了其他小问题。
强烈推荐升级当前的drupal5和6至最新的版本。此次更新,没有新增的功能。另外drupal官网称当drupal7正式发布后,将停止drupal5的更新,因此请尽早将版本更新至drupal6。
本文内容适用于zen 6.x-1.x, zen 6.x-2.x子主题的制作方法详见:http://drupal.org/node/629510
1.下载最新版的zen( http://drupal.org/project/zen)
2.解压缩至你的themes目录下(sites/all/themes)
3.拷贝zen目录下的STARTERKIT文件夹到sites/all/themes目录下。
4.重命名该文件夹(例如:mytheme)和info文件,只允许小写字母感和下划线。
5.编辑info文件,修改name和description并保存。这个有助于在themes管理页面区分你的主题和STARTERKIT。
6.打开template.php文件,查找并替换"STARTERKIT"为你的主题名称(例如:mytheme),之后保存并关闭。
7.对theme-settings.php进行和步骤6一样的操作。查找并替换主题名称。
8.打开zen/zen/目录。
Zen主题是drupal主题中较为成熟和优秀的,在2009年最佳开源CMS评选中,Zen被评为最佳主题。
这里简要介绍一下,以Zen为基主题,开发出自己的主题。
zen下载地址:http://drupal.org/project/zen
zen 使用英文手册:http://drupal.org/node/193318
刚才看到一篇介绍关于JavaScript截取字符串的文章摘录一下:
字符串:abcdefg
要求截取倒数两个字符,也就是“fg”。
以下是几种实现方式: 方法1:<script> string="abcdefg" alert(string.substring(string.length-2,string.length)) </script>方法2:
<script>
alert("abcdefg".match(/.*(.{2})/)[1])
</script>
方法3:
<script>
alert("abcdefg".match(/.{2}$/))
</script>
方法4:
1. 获取文件
首先,下载本文的附件,然后解压并放置在你的主题下。
2. 添加一个新的区域
打开你主题下的info文件,在区域列表中加入Superfish Menu区域。假如之前区域一个也没有的话,
那么你有必要将drupal 6主题下的默认区域都添加上,如下:
regions[header] = Header Blocks regions[content] = Main Content regions[left] = Sidebar Left regions[right] = Sidebar Right regions[footer] = Footer regions[superfish_menu] = Superfish Menu
然后在主题里的page.tpl.php中打印Superfish Menu区域,外面用一个id为 #superfish的div包着。

