hello,我想在页面中呈现一个表单,并将数据表user中用户信息呈现在表单中,于是我在module中写了一个table,以下为我针对这一功能实现的代码:
{syntaxhighlighter brush: php} /** * Define a table. */ function search_table() { $table = ''; $table .= " "; $table .= " "; $table .= " ". Uid ." " . Name . " " . Mail . " "; $table .= " "; $sql = "SELECT * FROM {users}"; $result = db_query($sql); while ($rows = db_fetch_object($result) ){ $uid=$rows->uid; $name=$rows->name; $mail=$rows->mail; $table .= " "; $table .= " ". $uid ." " . $name . " " . $mail . " "; $table .= " "; } $table .= " "; return $table; } {/syntaxhighlighter}
先给大家描述一下我想实现的功能,我想实现类似于花园的导航栏目。
 区别就是我的“首页”,“drupal下载”等选项没有连接。
当鼠标移动到文字上(初始颜色red)的时候,背景颜色变化(变为blue),当鼠标移开的时候,背影颜色复原(再次变为red)。
当点击文字的时候,表示选中,背景颜色也变化(变为green)。如果点击文字之后,背影颜色已经变化(此时为green)。则鼠标移开的时候,点击的文字的背景颜色(此时为green)不变,但是如果鼠标移到其他的文字的时,当前鼠标指向的文字背景颜色(变为blue),移开的时候变为(red)。
区别就是我的“首页”,“drupal下载”等选项没有连接。
当鼠标移动到文字上(初始颜色red)的时候,背景颜色变化(变为blue),当鼠标移开的时候,背影颜色复原(再次变为red)。
当点击文字的时候,表示选中,背景颜色也变化(变为green)。如果点击文字之后,背影颜色已经变化(此时为green)。则鼠标移开的时候,点击的文字的背景颜色(此时为green)不变,但是如果鼠标移到其他的文字的时,当前鼠标指向的文字背景颜色(变为blue),移开的时候变为(red)。
Drupal 中国 Wiki
欢迎光临**Drupal中国Wiki**. 每一位Drupal中国的注册会员都可以发布和维护Wiki,希望对您的工作和学习有所帮助,如有疑问,请到 [[Help]]页面发布你的信息。让我们共同推动Drupal在中国的发展,让更多的新同学更加方便学习和查阅,加油,同学们! 神秘的Wiki之旅让我们从介绍[[Drupal]]开始吧。
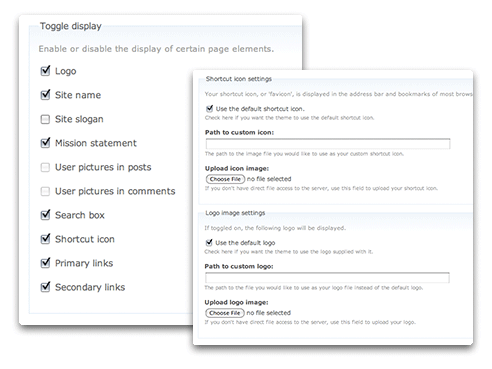
在后台的主题管理中(Administer > Site building > Themes),点击“Configure”进入全局设置页面。在这里我们可以对主题做一系列的设置,包括昨天提到的页面元素的显示状态等。在这个页面中,我们还可以进入已启用主题的设置页面,对这些主题进行单独设置;它们会覆盖掉全局设置。
我们把一些常规的页面元素设置项列在下面,加以解释;需要注意的是,并非所有的主题都支持所有这些元素,正像我们在前一篇中讲到的。
- 阅读更多 关于 全局设置
- 登录或注册以发表评论
While theming page.tpl.php it's possible to check to see whether a region is empty, by checking the content of the relevant variable which contains the region's contents.
For example; Drupal 6
{syntaxhighlighter brush: php} <?php if($left) { // do something } ?>{/syntaxhighlighter}
Drupal 7
{syntaxhighlighter brush: php} <?php if($page['sidebar_first']) { // do something } ?>{/syntaxhighlighter}
- 阅读更多 关于 检查一个区域是否被占用
- 登录或注册以发表评论
概念上,它是主题中的一些容器,我们可以向里面添加区块(blocks)和内容。区域是在.info 文件中通过“regions”键值声明定义的,我们在前面一档中也有讲到过。“regions”键值使用如下的形式:
regions[theRegion] = The region label
方括号中的键使用机器可读名称,右侧对应值为用户可读名称。如果未作声明,系统默认会在主题中定义以下几个区域:
regions[left] = Left sidebar regions[right] = Right sidebar regions[content] = Content regions[header] = Header regions[footer] = Footer
Drupal 7中新增了2个默认区域:Highlighted和Help,它的输出和Drupal 6模板文件page.tpl.php中的$help是相同的。此外,机器识别的边栏的名字也发生了变化。
- 阅读更多 关于 向区域分配内容
- 登录或注册以发表评论
The following are the assumed defaults. When they are not defined, the theme will automatically take these values. Default values are defined in _system_rebuild_theme_data().
Note: These defaults apply as a group. In other words, overriding a region with
- 阅读更多 关于 默认的.info 信息
- 登录或注册以发表评论
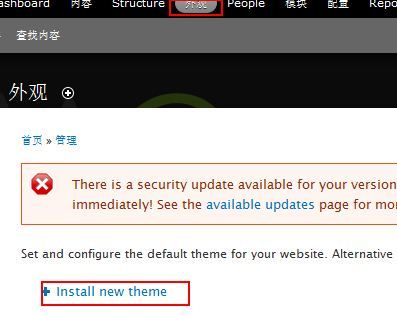
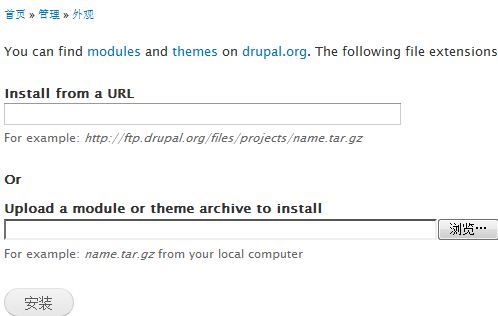
安装drupal7的主题可以先在http://drupal.org中下载想要的主题,将下载的主题解压到drupal\sites\all\themes再在后台的“外观”里“启用”你下载的主题就可以了
也可以在后台“外观”里面安装,看图片截取的步骤

- 阅读更多 关于 drupal7的主题安装过程
- 登录或注册以发表评论
聚会报名地址:
http://groups.drupal.org/node/164634
以后我们将于每月第二个周三的晚上举行相同的Drupal Meetup聚会。请看有关这次聚会的议程。
第1环节,自我介绍: 届时我们将请每位演讲嘉宾介绍他们自己,比如说,他们在Drupal界的职业以及他们参加此次聚会的原因。此外,我们将会挑选一个有关Drupal的小话题,希望每位来宾分享他们的经验或者建议。
第2环节,“闪谈”: 你能在5分钟内呈述一个话题(并且用另外5分钟回答大家的提问)么?基本的想法是,在运用Drupal技术开发网站时,它有其独特的方式。演讲嘉宾有5分 钟左右的时间告诉我们,如何整合这些独特的模块。与此同时,Theming技术和其他相关的经验技术同样都是值得期待的话题。只是有一个小建议,那就是, 所有的话题都要遵循“闪谈”的要求,但是要把所呈述的话题说清楚,说明白;要不然整个环节就会变得枯燥冗长了。 “闪谈”的 话题