原文链接:https://www.drupal.org/node/218104
改变的时候到了?
这里将讨论一个问题,那就是将题述的功能推动到核心部分,这样一来开发者不必去记住是如何安全进行的:#287292: Add functionality to impersonate a user
模仿的可能性
你或许有很多次都想让你的代码能够“模仿”其他用户。举个例子,当一个用户采用某种方式去触发其他进程的时候,如果那个进程是作为一个不同的用户来工作,那么此时你就会想要去模仿那个用户。
下面是一些非安全模仿其他用户的示例代码:
- 阅读更多 关于 安全地模仿其他用户
- 登录或注册以发表评论
哪位高手指点下如何安装drupal时选择mongodb数据库,谢谢!
Drupal 8.0.0 Beta1 在美国当地时间2014年10月1日上午7:03发布了。
今天是中国的国庆节,这一版本的发布宣告Drupal8 进入了Beta版时代。
该版本是Drupal官方发布的第1个Drupal8 Beta版本,上一个Drupal8 版本是Drupal8 Alpha15,发布于2014年8月7日,相隔仅有11天的时间。
这一版本对Drupal8 Alpha15 修复:129个问题,详细参见官网的发布说明(Release notes): https://www.drupal.org/node/2348025
Drupal 8 Beta1 发布有何重要意义?
由于需要去大学沟通下Drupal的认识,所以写了这个简单材料,
主要是为不认识Drupal为何物的读者提供的。
上传不了大文件,放到这里吧
http://vdisk.weibo.com/s/alVkce7KMoD9b
第一次写这种文章,虽然不知道这类文章叫什么。也许只是自己的一些经验之谈,但我还是希望能和大家一起分享。由于本人接触drupal时间不长,可能有些地方说的不对,希望大家能指点。
现在我们言归正传,首先描述一下问题:“drupal的网站的口号(site-sloan)只在主页(front) 这个页面显示其他页面都不显示。”出现的问题如下图。

这个是首页,站点口号是显示的。

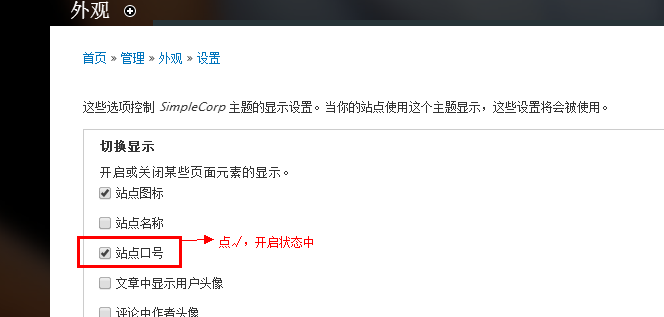
这是关于页面,站点口号没有显示。另外我试了其他页面,除了front 这个页面,其他页面都不显示。
下面接着给大家介绍这个问题的解决过程:
首页确定在当前主题设置中,站点口号是开启的

目的:我们要创建drupal的service模块下的node资源的分页
方法:
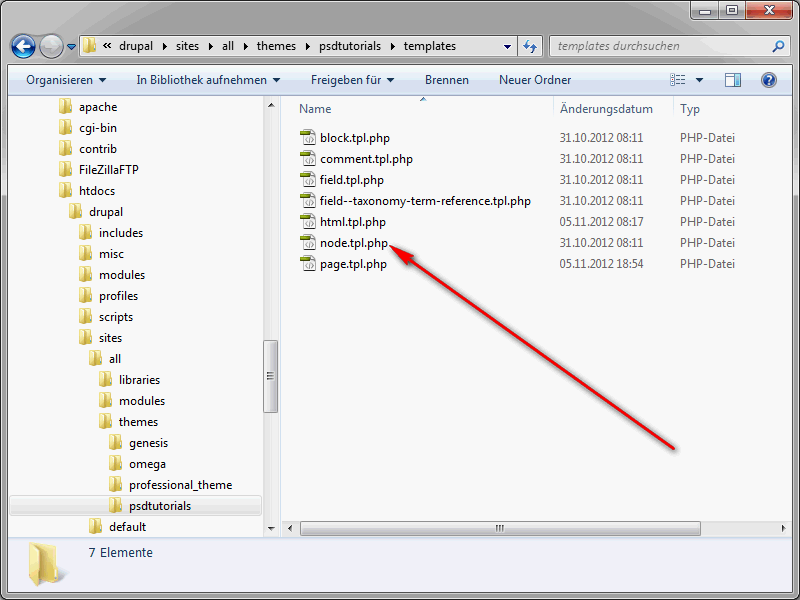
1、首先我们要找到需要分页的地方(打开node_resource.inc文件),找到这个图片1的地方。
你会发现我在function后多加了两个参数,还request了文件。
2、我们创建这个文件“duxin_order_updown.php”,内容如这张图2片所示。
3、之后,就结合这两张图,就明白了吧。排序做完了。
如题,我用drupal做的网站 网址能打开 就是输入管理员账户的时候跳出的是空白页面。求大神给予解决办法。SOS!!!

原文链接: 利用Libraries API向Drupal项目中添加JS库 英文版作者:Garrett Dawson
译者:携剑看山
作为一个前端开发者,我经常需要为了前端的一些需求向项目中加入JavaScript库。在Drupal中,有很多种方式来完成这一任务,最近我开始注意到一个模块:Libraries API,它为Drupal开发者提供了一个稳定的方法来添加各种库。
一个Library是一组代码,通常是CSS和JS,有时候也会是一组PHP,或者一些其他什么东西。一般来说,这些库并不是为Drupal设计的。
