 自己摸索了2天都无从下手,最后还是请教lugir,手把手教会我的。现在我学会了,当然也来手把手教大家,少走弯路。PS: lugir大,为人很随和哟,并且技术方面的知识面挺广的,学习drupal有不懂的请教他,妥妥滴。
--------------------------------------我是低调的分割线--------------------------------------------------------------------------------
准备工作:
1.安装wamp5.
2.下载drupal-6.22.zip
3.需要下载的模块 cck+filefield+imagefield+views.这些在drupal.org上都可以找到!
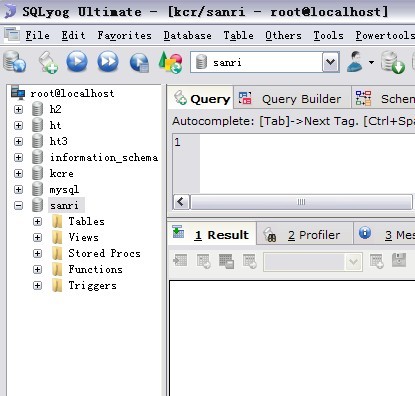
1.创建数据库-sanri
自己摸索了2天都无从下手,最后还是请教lugir,手把手教会我的。现在我学会了,当然也来手把手教大家,少走弯路。PS: lugir大,为人很随和哟,并且技术方面的知识面挺广的,学习drupal有不懂的请教他,妥妥滴。
--------------------------------------我是低调的分割线--------------------------------------------------------------------------------
准备工作:
1.安装wamp5.
2.下载drupal-6.22.zip
3.需要下载的模块 cck+filefield+imagefield+views.这些在drupal.org上都可以找到!
1.创建数据库-sanri
 2.创建project
2.创建project

3.导入drupal-6.22

4.打开http://localhost/ ,选择sanri

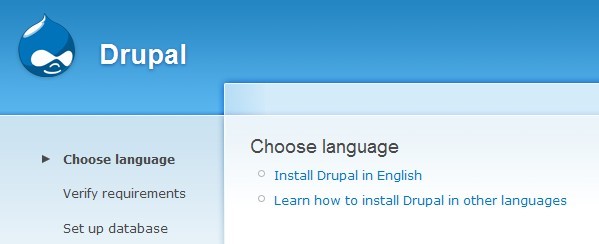
5.install english

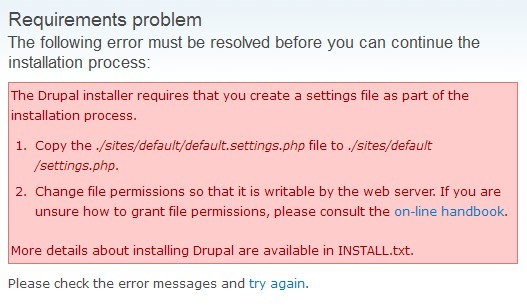
6.提示我们要把default.settings.php修改成settings.php文件

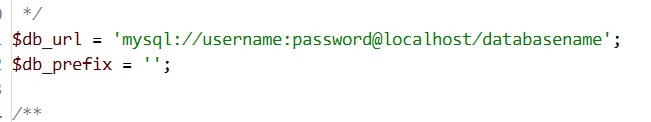
7.打开settings.php修改这一段

8.修改后的

9.try agin

10.等待安装!

11.安装成功后,跳转到config site页面,添你所需要的信息~.

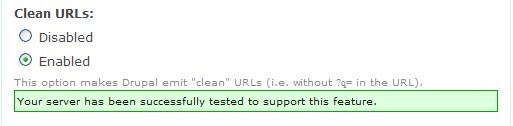
12.如果你的apache开启了mod_rewrite,这里会显示enable

13.save continue之后显示安装完成,由于这里没有安装smtp配置,所以提示警告,不过不影响今天的练习使用。

14,接下来安装模块,需要安装的模块,路径.

15.cck中需要开启的选项

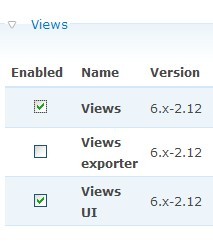
16.views需要开启的选项

17.菜单栏多了views,说明views模块已经正常启用

18.content types这里增加一个fields,说明cck已经安装成功了

19.点击Page的manage fields进入cck编辑页面

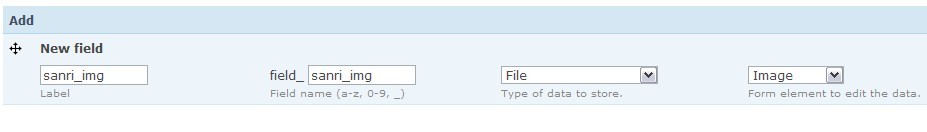
20.创建cck字段sanri_img

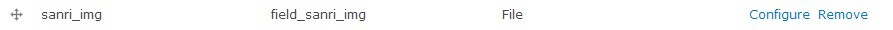
21.sanri_img字段创建成功保存

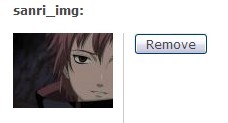
21.create page中上传图片,title为‘sanri 001’ body为空。

22.打开sanri 001的显示页面,查看实际效果

23,依次添加8张,图片放在附件的img.rar中

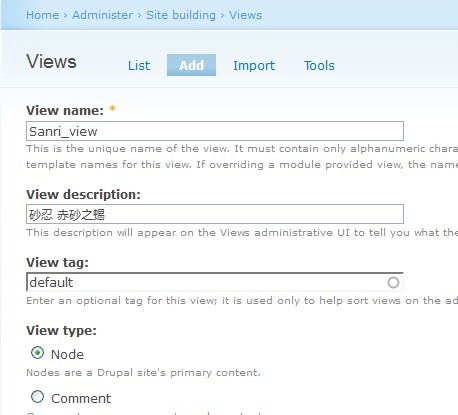
24.下面来创建views.

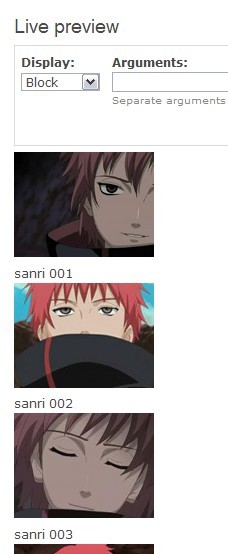
25.接下来在views中创建block

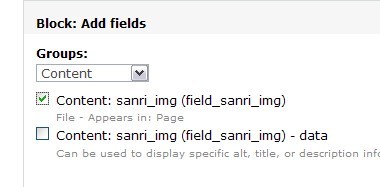
26.Field中添加2个字段,title和sanri-img
27.Content:sanri_img config里面的选项如图


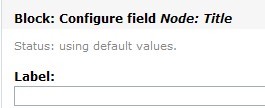
28.title字段的配置中 label这里为空

29.Basic settings中点击Unformatted

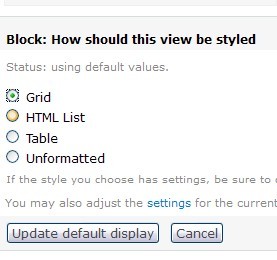
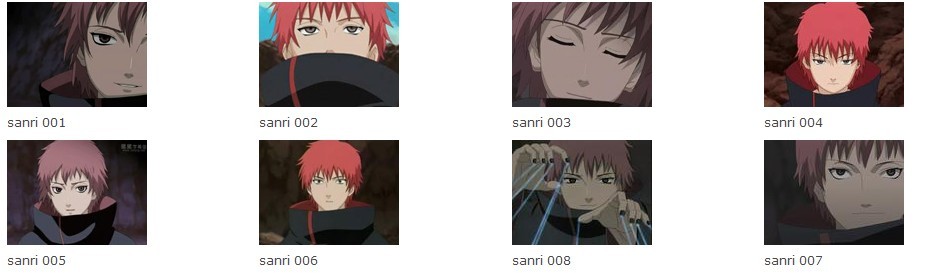
30.选择Grid

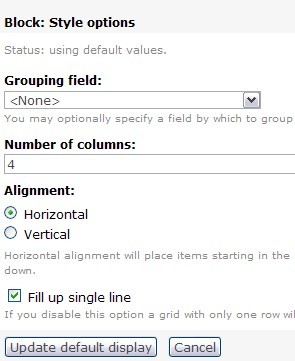
31.Grid默认是4列

32.Style:Unformatted默认显示是一列

OYE!大功告成,嘿嘿!

我的QQ:1271893784
使用本教程,遇到什么困难请联系我,我如果在线的话,一定第一时间帮你解答。
其实我也挺菜的,第一次做教程,罗里吧嗦弄了怎么长,总是担心像我这样的新手童鞋们看不懂。
我是今年5月份开始学习Drupal,到现在不到2个月的时间,真心寻找学习Drupal的童鞋一起交流,一起进步。
我业余时间,喜欢玩魔兽世界,血精灵Paladin,四区七组阿尔萨斯,ID:软件架构之道


WAMP 哦 Mac 用户啊,呵呵