原文链接:5 Tips to debug Drupal front-end with Chrome DevTools 作者: David Corbacho
译者:龙马
我最喜欢的Chrome DevTools中的5个键盘快捷键。我常常用它来查找JS,HTML 和 CSS中的bug。

1. CMD + ALT + F。 (Windows/Linux: CTRL + SHIFT + F)
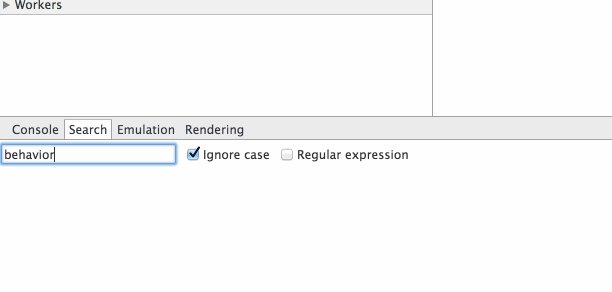
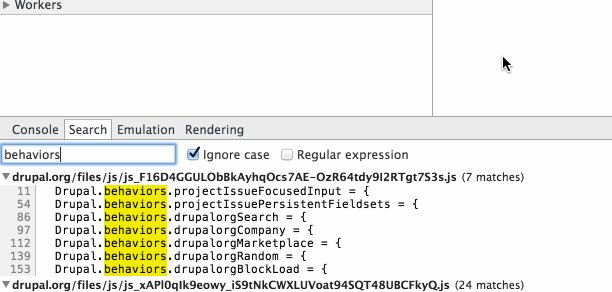
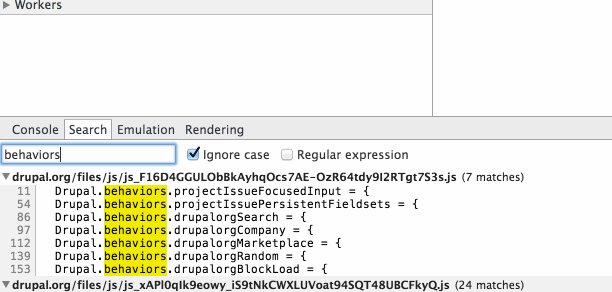
全局搜索。在每一个HTML,CSS和JS资源(asset)中搜索。当你要检查浏览器是否加载你正在做的更改时,或找到的东西在JavaScript代码放置一个断点时很有用。在生产环境中特别有用,当JavaScript文件合并时,不要尝试手动找代码,使用全局搜索。

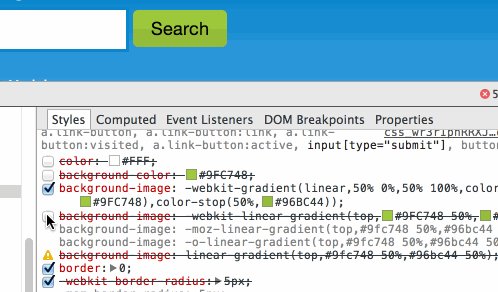
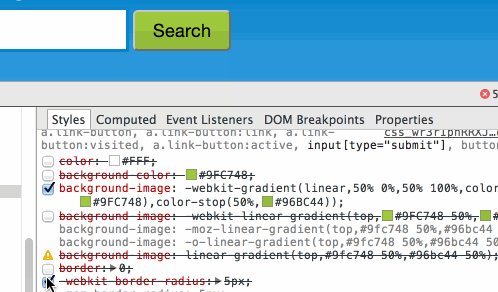
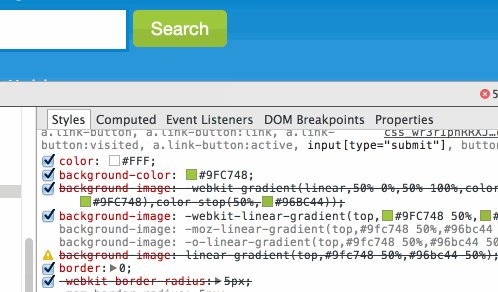
2. CMD + Z (Windows/Linux: CTRL + Z)
是的,传统的“撤消”命令。可以撤消 DevTools 中的 CSS 变化,你知道吗?

3. CMD + S (Windows/Linux: CTRL + S)
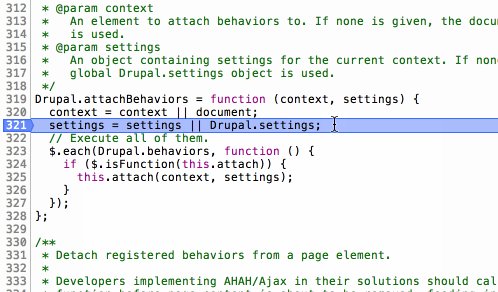
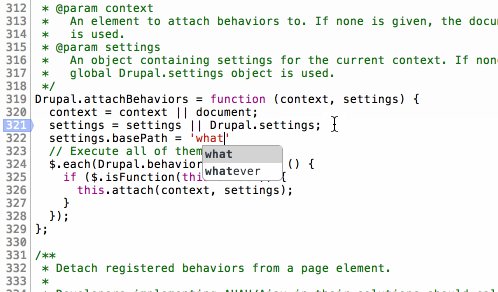
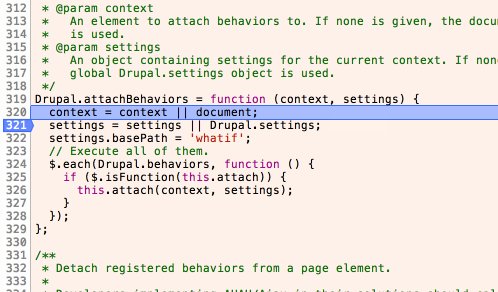
编辑DevTools(源码选项卡)下的JavaScript文件。然后保存修改(CMD+ S)。你会在控制台看到“重新编译并更新成功。”同时背景颜色会改变。这招单独用时不是很有用。但你可以使用它来做断点调试。这一点尤其在即时的生产环境上进行调试时很有用。

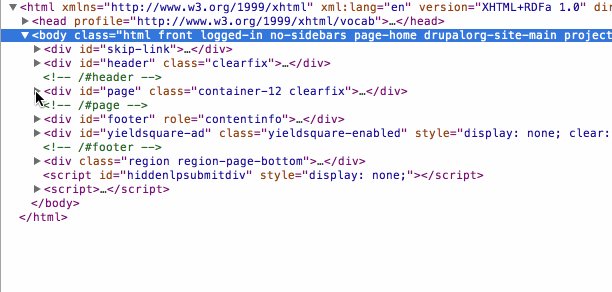
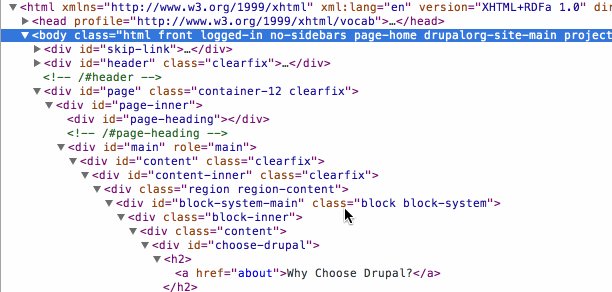
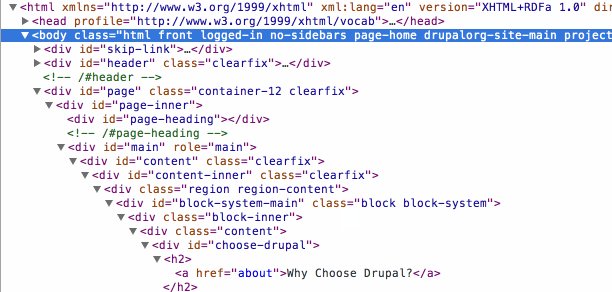
4. ALT + Click (Windows/Linux: CTRL + ALT + Click)
这招是对HTML div嵌套严重的情况下非常棒。按ALT键同时单击箭头,就会展开其所有子元素。

5. debugger;
这不是一个键盘快捷键。这是ECMAScript5中定义的一个声明,所以它适用于所有的现代浏览器。将字符串放在调试JavaScript代码中,它会和一个断点一样的效果,停止执行JavaScript并打开浏览器的调试器。
查看更多: All Chrome shortcuts (英文)
