原文地址:http://drupal.org/node/1511472
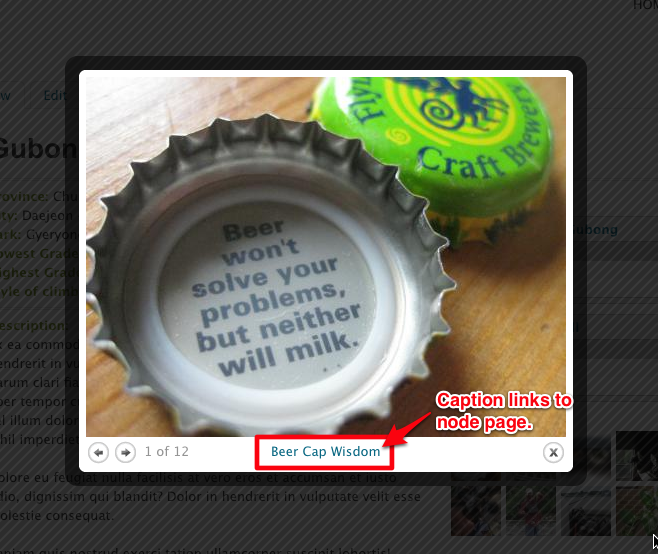
这个教程将会向你展示如何给出现在Colorbox弹出框里的图片说明文字添加链接
也就是下面这个效果

我的每一张图片都是单独的一个节点,这意味着它们都有不同的链接地址(URL),节点内含有图片的描述,评论以及其他的一些相关信息。我原以为向一个图片的说明文字添加指向该图片完整节点的链接会很简单,但是,捣鼓了几个钟头theme_colorbox_image_formatter()这个函数后,我意识到图片标题(例如说明文字)是由javascript生成的,根本就无法将其链接到图片的完整节点(至少那些Views中的colorbox图像幻灯片就无法做到)。
所以,我用下面的方法来实现将图片说明文字链接到完整节点的功能。
我所使用的是:
- Views 7.x-3.3
- Colorbox 7.x-1.2
1.复制以下包含在colobox.theme.inc(/sites/all/modules/colorbox/colorbox.theme.inc)里的函数到你主题的template.php文件里:
- theme_colorbox_image_formatter()
- theme_colorbox_imagefield
2.将函数的"theme_"前缀改为你自己主题的名字,例如,我用是Corolla主题,所以我把上面的函数名称改为:
- corolla_colorbox_image_formatter()
- corolla_colorbox_imagefield
3.在corolla_colorbox_image_formatter()这个函数中将以下代码:
return theme('colorbox_imagefield', array('image' => $image, 'path' => $path, 'title' => $caption, 'gid' => $gallery_id));
改为:
$img_node_url_options = array('absolute' => TRUE);
$img_node_url = url('node/' . $node->nid, $img_node_url_options);
return theme('colorbox_imagefield', array('url' => $img_node_url, 'image' => $image, 'path' => $path, 'title' => $caption.'|||'.$node->nid, 'gid' => $gallery_id));
如此基本上我们就的得到了我们想要的图片完整节点的URL,另外我们还为说明文字添加了一个分隔符,例如在上面的代码中我们就添加了“|||”分隔符。你也可以任意添加你喜欢的分隔符,但你需要确保你更新了你的javascript来进行相应的匹配。
4.在corolla_colorbox_imagefield()这个函数中我们将以下代码:
$options = array(
'html' => TRUE,
'attributes' => array(
'title' => $variables['title'],
'class' => implode(' ', $class),
'rel' => $variables['gid'],
)
);
改为:
$options = array(
'html' => TRUE,
'attributes' => array(
'title' => $variables['title'],
'class' => implode(' ', $class),
'rel' => $variables['gid'],
'url' => $variables['url'],
)
);
以上代码的更改仅仅将节点的URL以属性的形式传递给了指向图片的链接
5.现在我们需要添加一些javascript(更确切地说是jquery)到我们的页面上。我所选择的方法是创建一个含有一些必要的代码的javascript文件,然后在我主题的.info文件里调用它,如下:
scripts[] = custom.js
6.将以下代码复制到custon.js文件里:
(function ($) {
Drupal.behaviors.addLinkToColorboxCaption = {
attach: function(context, settings) {
var imgTitle = $('#cboxTitle').text();
var titleArray = imgTitle.split("|||");
var url = $("a[title='"+imgTitle+"']").attr("url");
$('#cboxTitle').html(''+titleArray[0]+'');
}
};
})(jQuery);
到现在为止,你已经在你的template.php文件中添加了两个函数,另外也在页面载入时调用了你所添加的javascript文件,你的colorbox图片说明文字此时应该含有指向图片完整节点的链接了!
希望这些能够帮到你,
艾瑞克
| 附件 | 文件大小 |
|---|---|
| Screenshot of Caption Link | 325.13KB |
