一、初始化页面,加载公共css和js
- 在默认主题目录sites/all/themes/nemo下创建templates目录,用于存放模板文件,名字可以随便起,drupal会自动扫描主题目录下的搜所有.tpl.php文件进行查找相应的模板
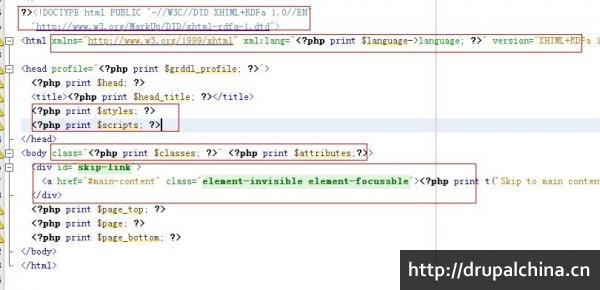
- 复制modules/system目录下的html.tpl.php到templates下面,编辑器打开,下图中红色圈住部分做修改
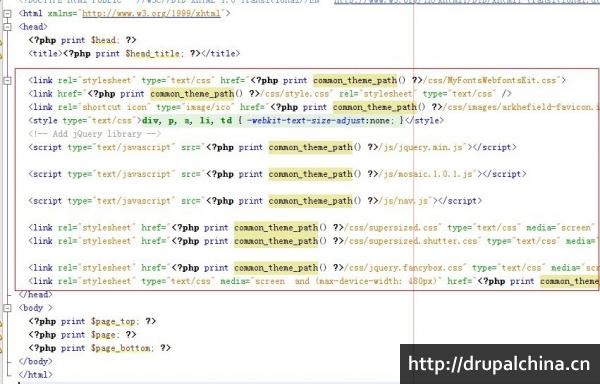
 修改以后的效果如下图:
修改以后的效果如下图:

红色部分为公共的css和js,其中common_theme_path()为我们上节在common模块定义的主题目录绝对地址
- 复制静态模版目录下的images、js、css目录到sites/all/themes/nemo下,后台清空缓存,刷新首页,这时候用firebug检查一下修改的效果
- 复制modules/system下的page.tpl.php到主题的templates目录下,编辑器打开,把代码清空,保留<?php print render($page[‘content’]) ?>,如下图:
 这是所有页面主体内容输出部分
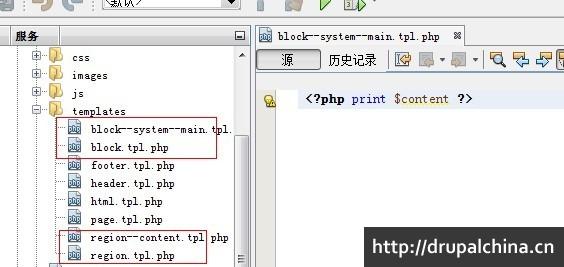
这是所有页面主体内容输出部分 - 复制modules/system下的region.tpl.php到主题的templates目录下,再复制一分region.tpl.php并且改名为region--content.tpl.php。
复制modules/block下的block.tpl.php到主题的templates目录下,再复制一分block.tpl.php并且改名为block--system--main.tpl.php。
编辑region--content.tpl.php和block--system--main.tpl.php,内容如下图:
 我们对block.tpl和region.tpl不做任何修改却复制过来,是因为drupal的theme的机制,要覆写相应的模版,必须保证原模板和覆写模板在同样的目录下。
覆写region--content.tpl.php和block--system--main.tpl.php是为了清理page.tpl.php的
<?php print render($page[‘content’]) ?>
输出的多余的html代码。
我们对block.tpl和region.tpl不做任何修改却复制过来,是因为drupal的theme的机制,要覆写相应的模版,必须保证原模板和覆写模板在同样的目录下。
覆写region--content.tpl.php和block--system--main.tpl.php是为了清理page.tpl.php的
<?php print render($page[‘content’]) ?>
输出的多余的html代码。
二、页面的头部和尾部
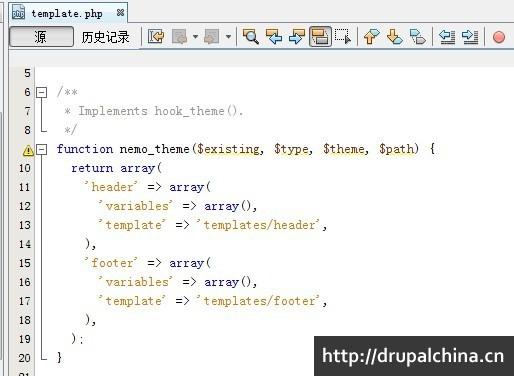
- 注册模板: 在主题目录下创建template.php,编辑器打开,编下以下代码
 注意这里的templates元素是模版路径+模版名称,比如header的模板是sites/all/themes/nemo/templates/header.tpl.php。有关hook_theme的具体知识可查看 https://api.drupal.org/api/drupal/modules%21system%21system.api.php/function/hook_theme/7
在templates目录下创建header.tpl.php和footer.tpl.php
注意这里的templates元素是模版路径+模版名称,比如header的模板是sites/all/themes/nemo/templates/header.tpl.php。有关hook_theme的具体知识可查看 https://api.drupal.org/api/drupal/modules%21system%21system.api.php/function/hook_theme/7
在templates目录下创建header.tpl.php和footer.tpl.php
- 引入模版
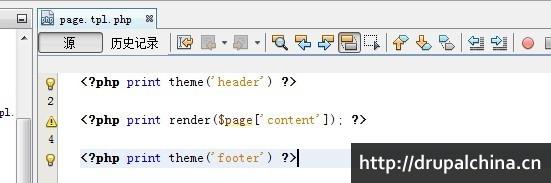
打开page.tpl.php,引入header.tpl.php和footer.tpl.php,代码如下图

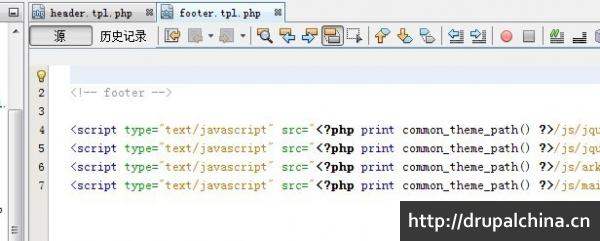
- 把静态模板的头部和尾部代码分别拷贝到header.tpl和footer.tpl里,如下如
 给图片、css和js加上绝对路径。
给图片、css和js加上绝对路径。
- 去后台清空缓存,刷新首页,如无意外应该有主题的基本效果了。
三、头部菜单
-
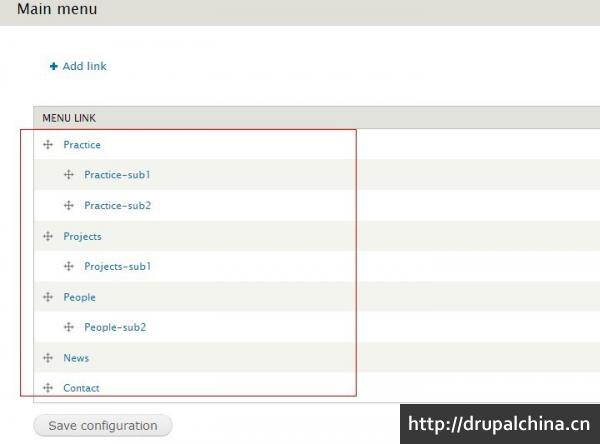
- 这是一个二级的菜单,我们选择自带的主菜单来做。发布一个node,作为一个存在的路径去填充菜单项所需要的路径,比如我发布的第一个node路径就是node/1。然后去主菜单里创建如下菜单结构:

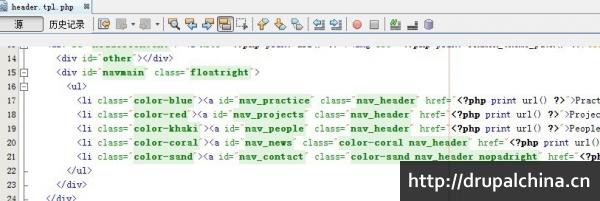
- 填充一级菜单路径,打开header.tpl.php,编辑如下:

- 填充二级菜单路径,我们希望二级菜单是动态化的,所以要通过读取数据来循环填充
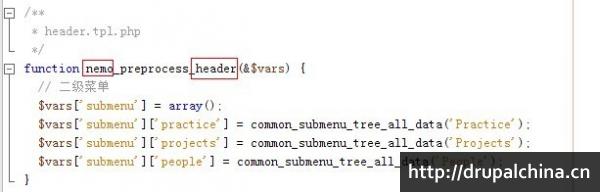
注册各个一级菜单的子菜单变量:打开template.php编写如下代码
 这个函数是给header模版注册变量,nemo是主题名,header是header模版的机读名,函数名称的基本模式:
[themeName]_preprocess_[tplName]
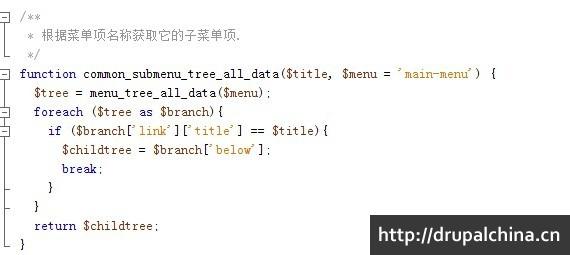
我们给三个一级菜单分别注册了二级菜单项的数据,common_submenu_tree_all_data 是我们公共函数里定义的,可以根据一级菜单名称获取子菜单数据:
这个函数是给header模版注册变量,nemo是主题名,header是header模版的机读名,函数名称的基本模式:
[themeName]_preprocess_[tplName]
我们给三个一级菜单分别注册了二级菜单项的数据,common_submenu_tree_all_data 是我们公共函数里定义的,可以根据一级菜单名称获取子菜单数据:

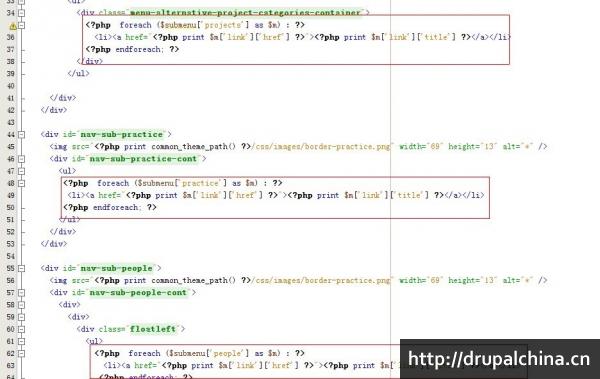
- 模板里循环输出子菜单

- 后台清空缓存,刷新首页,如无意外菜单制作完成了
- 这是一个二级的菜单,我们选择自带的主菜单来做。发布一个node,作为一个存在的路径去填充菜单项所需要的路径,比如我发布的第一个node路径就是node/1。然后去主菜单里创建如下菜单结构:
(本小节完)
报错
Parse error: syntax error, unexpected '<' in D:\w**\mynemo\templates\page.tpl.php on line 3
page.tpl.php
<?php
<?php print theme('header'); ?>
<?php print render($page['content']); ?>
<?php print theme('footer'); ?>
这里没有header.tpl.php
我是这样写的
<?php
<link href="<?php print common_theme_path() ?>/bootstrap/css/bootstrap.css" rel="stylesheet" media="screen">
<link rel="stylesheet" href="<?php print common_theme_path() ?>/css/font-awesome.min.css">
<link rel="stylesheet" href="<?php print common_theme_path() ?>/css/templatemo-misc.css">
<link rel="stylesheet" href="<?php print common_theme_path() ?>/css/animate.css">
<link rel="stylesheet" href="<?php print common_theme_path() ?>/css/templatemo-main.css">
<link rel="shortcut icon" href="<?php print common_theme_path() ?>/images/ico/favicon.ico">
<script src="<?php print common_theme_path() ?>/js/jquery-1.10.2.min.js"></script>
<script src="<?php print common_theme_path() ?>/js/modernizr.js"></script>

引用的哪里的文件?
这个不是自带的js和css样式吧,是你自己改过的?怎么你引用的基本都是包里面没有的