模块文件夹下的两个文件
最简单的模块可以仅由放于同一目录的两个文件组成:一个用于提供模块信息,另一个包含代码(该模块可以做什么的指令)。模块信息文件的文件名由模块名加上“.info”后缀构成,代码文件的文件名则是以模块名加上“.module”后缀。可以给模块起任何易读的名字,但一开始需要确定的是模块的机器名:机器名只能使用小写的字母和数字,不能有空格和特殊字符。你可以将这个名称字用于模块文件夹、模块文件名以及代码中的函数名。所以就这个例子而言,X-ray模块的机器名是“xray”,模块文件夹的名称为“xray”,其中的两个文件分别为xray.info和xray.module。这两个文件分别定义于清单18-1和清单18-2,稍后我们将详细介绍这些内容。
清单 18-1 xray.info文件
name = X-ray
description = Shows internal structures and connections of the web site.
core = 7.x
清单18–2. xray.module文件, 包含注释内容(“/**”和“*/”之间的文本)
<?php
/**
* @file
* Helps site builders and module developers investigate a site.
*/
/**
* Implements hook_form_alter() to show each form's identifier.
*/
function xray_form_alter(&$form, &$form_state, $form_id) {
$form['xray_display_form_id'] = array(
'#type' => 'item',
'#title' => t('Form ID'),
'#markup' => $form_id,
'#weight' => -100,
);
}
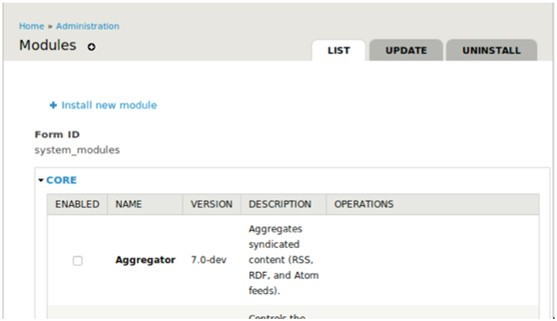
现在你知道你能制作一个模块了。本节结束时,你就会知道这半张纸的代码的涵义了。该模块的使用方法,与使用其它人编写的模块的方法一样:将模块文件放到Drupal能够查找到的目录下,然后启用这个模块。在你的开发站点中,将xray文件夹放入存放模块的文件夹中,例如sites/all/modules/custom(可根据需要自行创建custom文件夹)。然后通过浏览器访问你的开发站点,访问“管理”> “模块”(admin/modules)页并开启X-ray模块。(当然你也可以通过Drush来启用它,但是第一次启用一个自己编写的模块,能在模块管理页面看到并手动启用它,感觉会很不错的)。 启用X-ray模块后,它就立即生效了。你可以马上看到模块管理页面的变化:X-ray模块修改网站中的表单,让它们能够显示自己的表单ID;现在你知道,模块管理页面是由一个很大的表单组成,它其实是由system_modules()函数提供的(如图18-1所示)。

图18-1 在模块管理页面上方显示出表单ID“system_modules”(同时也是生成这个表单函数的名称)
这还不是一个最令人兴奋的模块,尽管它只用了几行代码来使网站产生变化,但它同样是一个完整的模块。像专属领域中的Drupal忍者那样进行模块开发的神话已经被打破了。你可以带着信心前进,通过自己开发模块,逐步丰富构建你的Drupal网站所需要的知识。
注意:不要陷入在试图用你的第一个模块去完成一些独特的、令人敬畏的或者特别有用的功能。创建一个模块,是为了学习和锻炼,而不是必须去实现一些之前没有做过的事情。所有的一切对你来说都是新的。第20章将会教你制作一些既简单又实用的模块。
当然,这还是有点令人兴奋的。只需少量的代码,就可以给网站中的每个表单都添加一些信息!这是怎么做到的?通过详细的分析以及结合大量的背景知识,让我们慢慢回顾一下。
没有找到自定义模块
1.在sites/all/modules/test 里添加test.info和test.module
2.drupal页面清除缓存: Configuration->Development->Performance->clear all cache
3. drupal页面找到test模块: 找不到!
不好意思。 看错了
因为sublim把.module后面扩展了.php

“两个文件一个家” 这个标题的确是要再斟酌一下