Drupal 核心提供了 Locale 模块用于为 Drupal 站点提供本地化的功能,使用 Locale 模块创建本地化的站点非常实用,并且能够制作较为简单的多语言站点。不过,我们更推荐使用 i18n 模块,通过 Drupal 创建多语言站点。有关 i18n 模块及其它多语言站点相关的模块的使用,将会再本教程中陆续介绍。
本教程将介绍以下内容:
- 界面多语言化
- 内置变量多语言化
- 术语表多语言化
- 内容多语言化
- CCK多语言化
- 菜单多语言化
- 区块多语言化
- 一些多语言站点适用的模块
接下来我们就开始使用 Drupal 创建包含中文和英文两种语言的多语言站点 :D
使用 Drupal 创建多语言站点
- 安装 Drupal 6
- 启用 Locale 模块并导入中文语言包
- 访问 管理 > 站点设置 > 语言(admin/settings/language)页面,点击“英文”语言后面的“编辑”链接(admin/settings/language/edit/en),在编辑语言页面,将“路径前缀”设置为 en(默认英语语言的路径前缀为空),点击“保存语言”;
- 访问 管理 > 站点设置 > 语言 > 配置(admin/settings/language/configure)页面,将“语言协定”配置为“仅使用路径前缀”,点击“保存设置”
- 访问 管理 > 站点构建 > 区块(admin/build/blocks)页面,将名为“语言转换”的区块分配到右边栏,点击“保存区块” 注意:若没有正确配置第4步的操作,“语言转换”区块将不会显示
- 保存区块后,网站的右边栏会显示如下图示的链接,点击“简体中文”和“English”的链接,试试语言的切换
 注意:如果在第2步中将默认语言设置为“简体中文”,但未在第3步中为英文语言设置路径前缀,则不能正确执行语言切换
注意:如果在第2步中将默认语言设置为“简体中文”,但未在第3步中为英文语言设置路径前缀,则不能正确执行语言切换
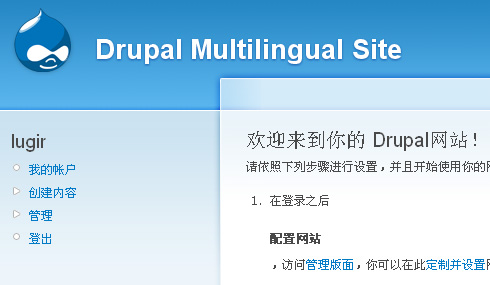
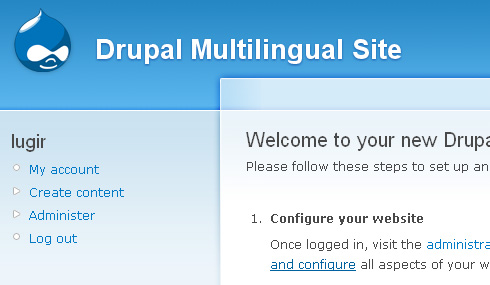
现在,我们已经创建了可以切换语言界面的 Drupal 站点,以下分别是站点的中文界面截图和英文界面截图
Drupal 多语言站点中文界面截图

Drupal 多语言站点英文界面截图

相信大家也发现了,在切换语言时,尽管界面语言都进行了中英文的切换,但是像“网站标题”这样存储在数据库里面的配置项,却没能被翻译过来。Locale 能够做到界面内容的翻译已经很不错,至于网站变量的多语言化,以及术语表、内容、CCK、菜单、区块等元素的多语言化,就交给接下来要介绍的 i18n 模块来做吧。
原文链接:使用 Drupal 创建多语言站点 http://lugir.com/drupal/documentation/create-multilingual-sites-using-drupal-and-i18n-module.html

Sitename还没有做多语言,需要补充一下哦