模块介绍
wechat模块是drupal连接微信公众平台非常不错的一个模块,实现了微信用户绑定dp帐号、自定义菜单、会员管理、群发消息等基础功能。
由于wechat采用entity来保存微信消息,并使用了微信公众平台phpSDK,如果我们对公众号开发不熟悉,就不容易理解模块的业务逻辑及用法。下面给出wechat模块的基本用法指引。
前期准备
- 由于微信服务器需和dp站点互发消息,因此安装drupal模块的站点,必需为互联网可以访问,也就是说不能是本地环境站点。
- 进入公众号开发者中心,填写配置项。(推荐申请免费的公众测试号,测试号无功能限制,更方便开发测试。)

- URL 填写 http://xxx.domainname.xxx/wechat(你的网址/wechat)
- Token 可随意填写
- EncodingAESKey 随机生成
- 消息加解密方式 选默认明文模式(其它模式请自行测试)
wechat模块设置
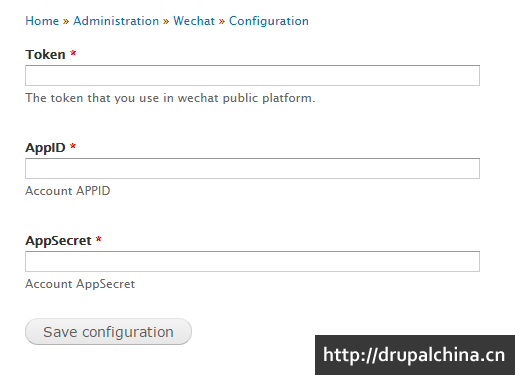
- 进入你的网站后台admin/wechat/config/default填写以下配置项

- Token 填写和上图开发者中心的的Token相同。
- Appid 在开发者中心可以找到,每个公众号有唯一Appid。
- AppSecret 在开发者中心可以找到。
完成这一步,你已经成功配制公众号和dp站点的绑定
自定义菜单
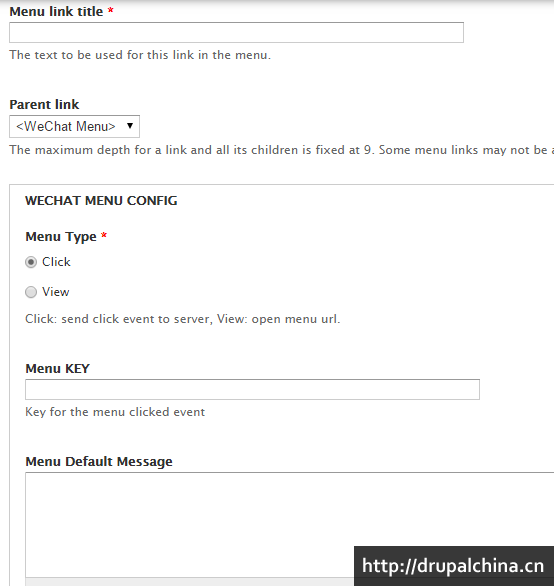
- 在dp菜单管理页面,wechat模块已为你创建了一个名为WeChat Menu的菜单,点击菜单后面的 添加链接 出现添加链接页面。

- Parent link在添加公众号二级菜单时可选,没有一级菜单时处于不可选状态。
- Menu Type有两种可选。Click是点击事件,用于自定义event,需配合二次开发实现高级功能。View是链接事件,可以指向一个网址。
- 如果需要在点击公众号菜单时打开一个网址,可以选择Menu Type 为 view ,然后在下面的Menu Open URL文本框里填入你的目标网址,点保存。然后进入admin/wechat/config/update-menu页面点击 update menu 按钮更新菜单至公众号。由于公众号菜单更新有延迟,为了快速查看菜单效果,请重新关注该公众号。重新关注后即可看到新添加的菜单(注:如果短时间内多次关注,也会产生延迟)。
微信会员绑定drupal帐号
- 让关注公众号的微信会员与drupal站点账号绑定,可以实现自动登录。
- 首先我们要创建一个click菜单。进入菜单管理页面,添加一个wechat menu菜单的链接,Menu link Title填写"帐号绑定", Menu Type选择 Click ,Menu KEY填写userbinding, Menu Default Message项保持空白,保存。进入admin/wechat/config/update-menu页面点击 update menu 按钮更新菜单至公众号。重新关注公众号以测试。
- 进入微信,打开公众号窗口,点击 账号绑定 菜单,会打开一个绑定账号的页面。在页面内填写你的dp帐号密码(需提前在drupal网站申请),即可绑定。绑定成功后可以去帐户中心查看一下。
模块版本
要不要这么拉仇恨
要不要这么拉仇恨
此条评论已经删除!
此条评论已经删除!
为什么在公众平台上总提示token验证失败?
为什么在公众平台上总提示token验证失败?
可能是教程顺序写错了,应该先进行wechat模块设置。
可能是教程顺序写错了,应该先进行wechat模块设置。

好!