去年,我写了一篇《我的国属这世界》,核心思想很简单,即号召大家一起来写drupal教程,我本人很高兴的看到,社区中有越来越多的人加入到贡献文档/教程的队伍中来,相信中国的drupal和drupal社区会越走越远。本文由小牛与晴空共同完成。
应用场景:有时候客户需要对网站界面的颜色进行自定义修改,比如改变头部颜色、页脚颜色等等。幸运的是Drupal本身带有color模块,可以帮助你做这些事情。同时Drupal 7默认主题bartik也借用color来实现网站颜色的自定义,是个不错的案例。
准备工作:建立一个裸的bartik子主题:在sites/all/themes下面新建一个bartiksub文件夹,直接复制bartik的info文件,并改名为bartiksub.info,添加"base theme = bartik" 并删除info文件中声明的css规则。
第一种玩法:在主题设置中添加一个用来改变input框颜色的功能
适用场景:对主题小部分进行修改,不需要color模块即可实现
第一步,创建theme-settings.php文件并添加以下内容:
<?php
/**
* @file
* Theme setting callbacks for the yourthemename theme
*/
/**
* Implements hook_form_FORM_ID_alter().
*/
function bartiksub_form_system_theme_settings_alter(&$form, &$form_state) {
$form['input_background_color'] = array(
'#type' => 'textfield',
'#title' => t('Text input background color'),
'#default_value' => theme_get_setting('input_background_color'),
'#description' => t('Select a color to use text inputs/设置输入框颜色.'),
// 调整权重.
'#weight' => -2,
);
}
第二步:在.info文件中为它添加一个默认值:
settings[input_background_color] = yellow
第三步:在template.php文件中加入,并清除缓存
function bartiksub_preprocess_page(&$variables) {
$color = theme_get_setting('input_background_color');
drupal_add_css('input { background-color:' . $color . ';}', 'inline');
}
于是你会发现,页面上的搜索框变成了黄色。
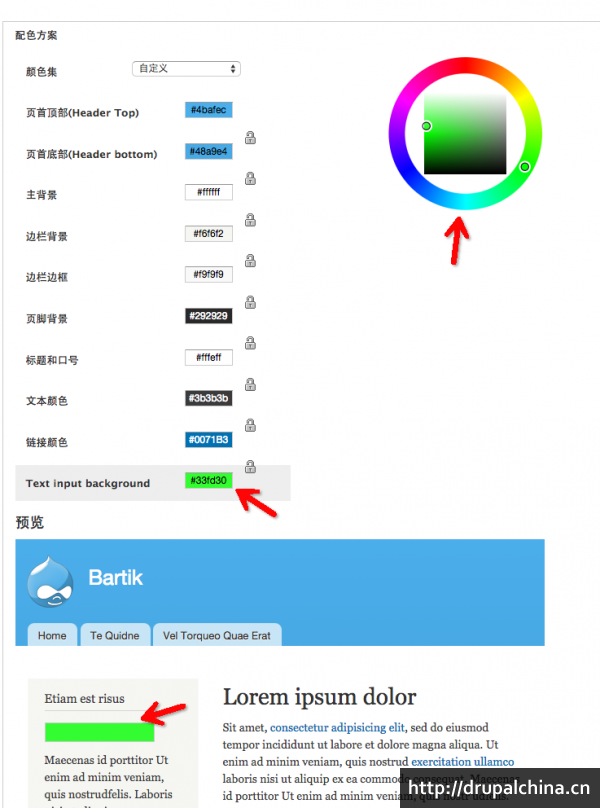
第二种玩法:在主题设置中通过color模块来改变input框颜色,并且实现预览功能
适用场景:需要对网站多处进行修改颜色,如头部、页脚搜索框等。
首先做完文章开始的准备工作。然后将bartik主题中的color文件夹,复制到自己的主题中;同时将css文件夹中的colors.css文件复制到自己主题中的css文件夹下,形如css/color.css。
第二步,在.info文件中声明这个color.css文件:stylesheets[all][] = css/colors.css。
第三步,修改color.inc文件。该文件是理解color picker的关键之一。本文仅修改一处内容,建议读者将文件中的其他配置一一阅读一遍。
'fields' => array(
...
'inputbg' => t('Text input background'),
),
'schemes' => array(
'default' => array(
'title' => t('Blue Lagoon (default)'),
'colors' => array(
...
'inputbg' => '#666',
),
),
第四步,修改colors.css文件,添加:
input{
background: #666;
}
第五步,在preview.html文件中第20行添加 <div id="preview-input"><input type="text"/> </div>
第六步,在preview.css文件中加入:
/* 为预览中的输入框加上一点样式 */
#preview-input input {
padding:5px;
border:1px solid #ddd;
margin-bottom:1em;
}
第七步,在preview.js文件中加入:
$('#preview #preview-input input', form).css('background-color', $('#palette input[name="palette[inputbg]"]', form).val());
说明:以上两种玩法可以相互配合或者各自独立,按照具体情况来用。


表示我看到"及时雨"才进来的. 想到了当年的外挂!
表示我看到"及时雨"才进来的.
想到了当年的外挂!

及时雨