- 背景
drupal7 bootstrap主题下,多级菜单只能显示两级后续不显示。添加的菜单项如下图所示: ,
,
但菜单展示效果如下图所示:
 ,
,
不能如预期展示所有菜单项。
- 解决方案
步骤1:
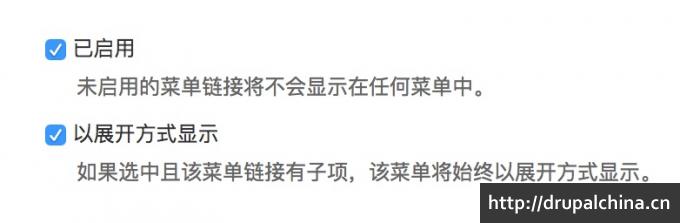
在菜单编辑页面勾选“以展开方式显示”项,如下图所示:

步骤2:
在bootstrap子主题的template.php文件中添加如下代码:
函数名替换规则,subtheme_menu_link__main_menu,subtheme用主题名替换,main_menu用你要修改的菜单名替换。
<?php
function xxx_menu_link__xxx($variables)
{
$element = $variables['element'];
$sub_menu = '';
if ($element['#below']) {
// Prevent dropdown functions from being added to management menu so it
// does not affect the navbar module.
if (($element['#original_link']['menu_name'] == 'management') && (module_exists('navbar'))) {
$sub_menu = drupal_render($element['#below']);
} elseif ((!empty($element['#original_link']['depth'])) && $element['#original_link']['depth'] > 1) {
// Add our own wrapper.
unset($element['#below']['#theme_wrappers']);
$sub_menu = '' . drupal_render($element['#below']) . '
';
$element['#attributes']['class'][] = 'dropdown-submenu';
$element['#localized_options']['html'] = TRUE;
$element['#localized_options']['attributes']['class'][] = 'dropdown-toggle';
$element['#localized_options']['attributes']['data-toggle'] = 'dropdown';
} else {
unset($element['#below']['#theme_wrappers']);
$sub_menu = '' . drupal_render($element['#below']) . '
';
$element['#title'] .= ' ';
$element['#attributes']['class'][] = 'dropdown';
$element['#localized_options']['html'] = TRUE;
$element['#localized_options']['attributes']['class'][] = 'dropdown-toggle';
$element['#localized_options']['attributes']['data-toggle'] = 'dropdown';
}
}
if (($element['#href'] == $_GET['q'] || ($element['#href'] == '' && drupal_is_front_page())) && (empty($element['#localized_options']['language']))) {
$element['#attributes']['class'][] = 'active';
}
$output = l($element['#title'], $element['#href'], $element['#localized_options']);
return '' . $output . $sub_menu . " \n";
}
?>
步骤3:
在bootstrap子主题css文件夹下style.css文件中添加如下代码:
.dropdown-submenu{position:relative}
.dropdown-submenu>.dropdown-menu{top:0;left:100%;margin-top:-6px;margin-left:-1px;-webkit-border-radius:0 6px 6px 6px;-moz-border-radius:0 6px 6px;border-radius:0 6px 6px 6px}
.dropdown-submenu:hover>.dropdown-menu{display:block}
.dropdown-submenu>a:after{display:block;content:" ";float:right;width:0;height:0;border-color:transparent;border-style:solid;border-width:5px 0 5px 5px;border-left-color:#ccc;margin-top:5px;margin-right:-10px}
.dropdown-submenu:hover>a:after{border-left-color:#fff}
.dropdown-submenu.pull-left{float:none}
.dropdown-submenu.pull-left>.dropdown-menu{left:-100%;margin-left:10px;-webkit-border-radius:6px 0 6px 6px;-moz-border-radius:6px 0 6px 6px;border-radius:6px 0 6px 6px}
步骤4:
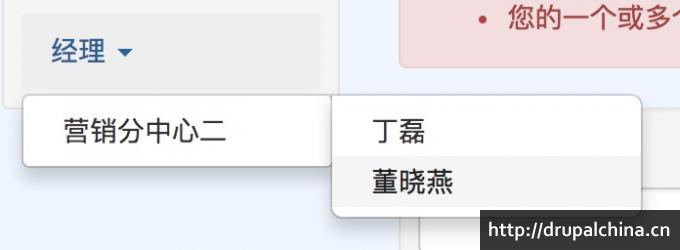
清空缓存,效果如下图所示: 。
。
- 备注:
这个似乎只能一个菜单模块一个菜单模块的用该方法去解决,不能一次性解决所有菜单模块的多级显示问题。有更好的解决方案的,欢迎联系我qq:625475571更新,谢谢。
龙马给的英文参考文档https://www.drupalgeeks.com/drupal-blog/how-render-bootstrap-sub-menus,表示感谢。
板块
Drupal 版本
