最近在一个多语言网站上把google_appliance换成D7 自带的 search 发现了一个问题,一直搞不明白,直到没办法去看了源码。
问题如标题,具体触发条件为:
1、网站是多语言,这里为Chinese, Simplified,以下简称 zh-hans(默认站点),English,以下简称 en;
2、网站的node都启用了pathauto 来生成url;
我用的是durpal 7,
之前安装了一个administration menu 结果下拉菜单栏不太好用,
我就在模块里把它下来菜单栏这个选项取消了,
结果就提示我出错了,刷新出来后这个管理菜单栏都消失了 ,如图!!!!

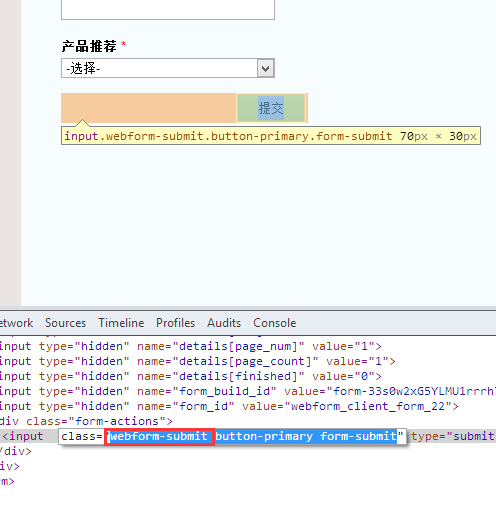
1.如要修改图中 提交 按钮的大小与样式的话,可以在网页上右键审查元素里找到对应的组件,红框里标注的就是其空间的覆写CSS class名称
2.在服务器或本地里找到主题里的style.css文件,在里面就可以添加所要定义控件的CSS样式了
Webform 是一个很强大的表单提交工具。
但是它也有固定死的默认样式,不过Webform给我们提供了可供自定义的CSS样式选择器,就是在每一个Form components下面的CSS classes。那好,我就接下来介绍一下基本的使用方式。跟以前的一样,小白贴,大神们可以绕道了。
在使用Webform开发的时候,看到一个对于新手很有用的Webform开发帖子!所以分享给各位和我一样的新人看看。以避免走歪路。
出自:Drupal模块中文社区
public://是怎么生效的,在哪里定义?
大致步骤:
1.drupal bootstrap的引导阶段drupal_bootstrap_full里,会调用file_get_stream_wrappers() 来保证注册了所有的stream wrapper. //common.inc的5186行.
本人新人一枚,此贴适用于小白食用,大神们请自动过滤。谢谢!
一开始Drupal 7 默认的语言是英文,之后我们也可以导入汉化包。但是有些模块并不支持汉化,显示的内容依旧是英文。新手小伙伴有可能很苦恼。接下来,我就总结下龙哥说的手动汉化功能。
例子:
- 2015年5月16日Drupal上海聚会如期在老地方--上海戴文举办了,有8个新老朋友参加了本次聚会。 虽然本次人数不多,但是分享的内容都是干货。
Drupal 7 默认会有一个首页,我们可以在首页的基础上添加一些菜单,但是首页的编辑功能并没有Basic page灵活多变。
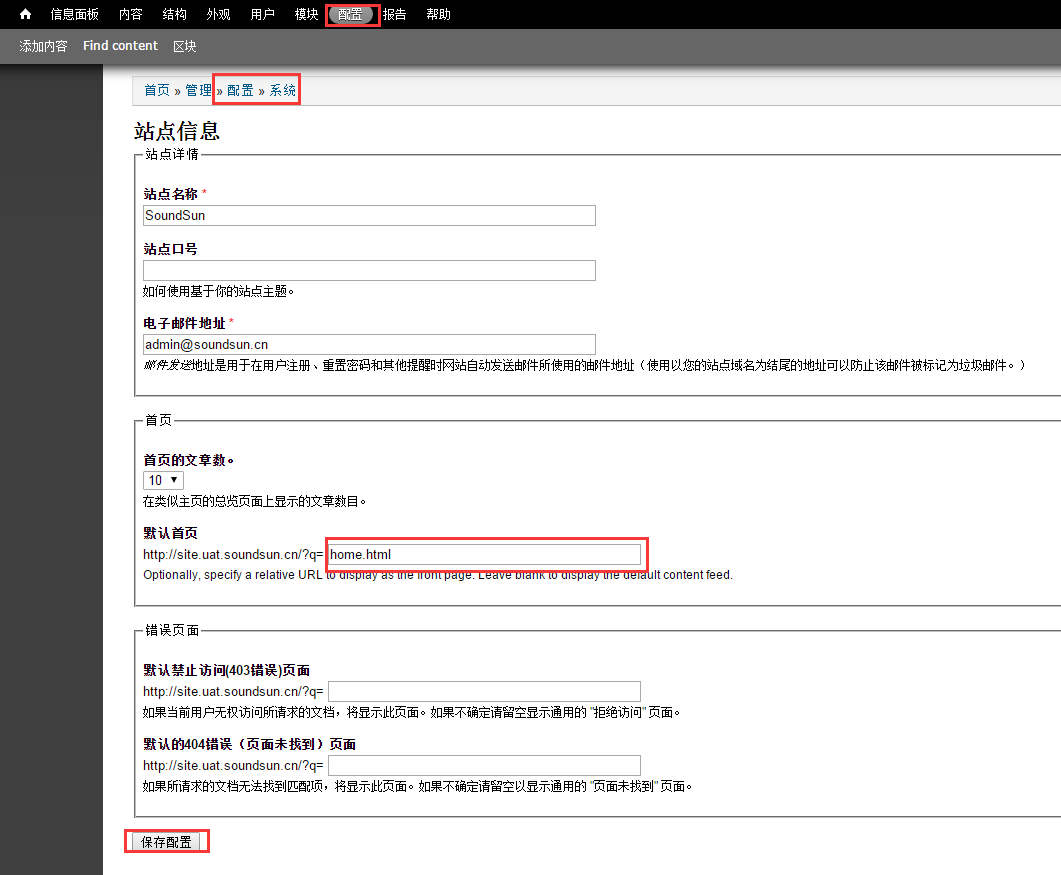
下面就是告诉各位小白,如何将自己编辑好的菜单设置为首页!
首页 -》 管理 -》 配置 -》 系统
如下图:

1、我想做个人或者企业小网站,使用drupal合适吗?
解:如果你满足一下条件,drupal就不太适合你:
1)希望用两三百每年 的虚拟主机部署网站
2)对网站前端界面要求非常高,特别是要求网站最终效果和设计布局效果一模一样 的条件下 请勿使用 drupal。
不是实现不了,而是前端优先的情况下会耗费大量的时间去修改样式适应drupal。
