6.10 在主题中应用smacss(1)——Apply SMACSS in Drupal theme(1)
使用views slideshow模块可以实现多种形式的幻灯片,下面我介绍一下通过结合使用views模块,views slideshow模块 还有部分的CSS样式代码来实现如下的三种形式的幻灯片,有什么不到之处,希望各位大神指正。
去年,我写了一篇《我的国属这世界》,核心思想很简单,即号召大家一起来写drupal教程,我本人很高兴的看到,社区中有越来越多的人加入到贡献文档/教程的队伍中来,相信中国的drupal和drupal社区会越走越远。本文由小牛与晴空共同完成。
6.9 可扩展模块化架构CSS代码规范(2)——SMACSS(II)
Module :(为了区别于Drupal的模块,也称之为component)
6.8 可扩展模块化架构CSS代码规范(1)——SMACSS(I)
6.7 主题中的CSS架构——目标和误区 CSS architecture——Goals and Pitfall
Css很容易,只要会英文的人,都可以写css。但是,正是因为它太容易了,我们很少有人去关注如何有效的整理和架构它。接下来的几节中,我们将试图讨论这个问题。
5.3 主题设置(3)选项说明 Theme setting(III)-- custom theme setting
自定义主题设置选项的方法是在主题文件夹下创建theme-setting.php文件,并添加以下代码:
5.2 主题设置(2)选项说明 Theme setting(II)--setting features
站点图标:
默认情况下,Drupal主题系统会在主题文件夹中寻找logo.png文件。你还可以为logo指定一个不同的文件路径,或者自行上传一个logo。当站点图标前的复选框处于启用状态时(如图所示),你就可以在page.tpl.php中使用$logo变量。如果处于未启用状态,则此变量无法被打印出来。
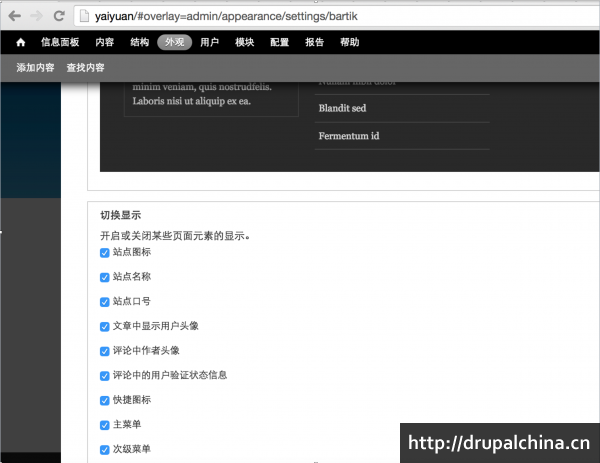
5.1 主题设置(1)切换显示 Theme setting(I)--toggle display
切换显示即toggle display,在Drupal7中如下图所示:

上图是Drupal7的bartik主题中切换显示的截图,你可以在主题设置页面看到,
6.6 hook_css_alter和删除的艺术 hook_css_alter and the art of delete
ok,以上讲的是怎么添加CSS文件,现在再来说说移除的方法。
(我真心忍不住要吐槽一句,Drupal这狗东西,光添加css就讲了5节。。。。好坑)
