首先讲一下什么是动态元件,在Fireworks中,我们可以创建“图形”、“按钮”、和“动画”三种元件,但往往我们只是直接从文档库里面直接把元件拖出来用,我们把这种元件成为静态元件。
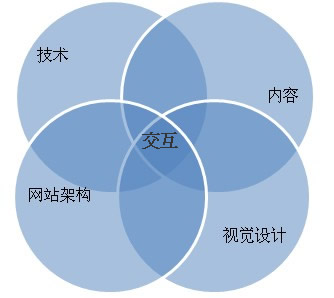
唧唧歪歪:概述 最近在D4得到一本(美) Penny Mcintire写的《Visual Design for the Modern Web》.突然觉得可用性交互设计中也应该融合点情感设计元素,其中一个表现方式就是WEB视觉设计.渐渐地我开始重新审视自己所走过的交互设计之路.从方正软件到现在的阿里巴巴中国站,每一次所经历的项目都给予我新的启示.秉承”大胆设想,小心求证”的思想,探索交互设计与其他WEB设计元素之间的关系,让我从中得到了不少乐趣,现与UED设计师们一同分享探讨一番. Penny Mcintire提出交互设计位于技术,内容,网站架构和视觉设计交集部分,而且技术,内容,网站架构和视觉设计彼此都有交集互相依赖。
 图1 Web设计中5个相互依赖的要素
图1 Web设计中5个相互依赖的要素
