解决办法:CSV 文件必须用NOTEPAD++ 改为UTF-8 without BOM编码。
如图:
根据东方的建议,参考这个链接:http://ryanszrama.com/blog/10-25-2007/checking-if-drupal-user-has-role
在_menu()函数里不做角色的判断,在_form()函数里做角色判断
问题描述:
在header区域中设置了 superfish1, 鼠标放上去的时候无法正常显示dropdown菜单, 尝试在区块中添加superfish2在同一区, superfish2 中 下拉菜单能正常显示, 不过superfish1中的下拉菜单无法显示.
在调试工具中的 console 可以看到报错,把鼠标放上去错误会一直弹出来!
解决方法:
drupal7.38
汉化过程中,在安装模块:localization update 时localhost没响应,清除浏览器缓存后主页就白屏了,最后找到以下错误信息:
Parse error: parse error in D:\usr\www\drupal7\sites\all\modules\l10n_update\l10n_update.admin.inc on line 100
问题:请问如何限制同一个内容类型的文章只能发布一篇?
回答:使用node_limit模块,http://drupal.org/project/node_limit。
设置如下 依然谢谢大家的帮助
启用模块:
两张截图为一个碰到的问题,就是本IP被禁止访问,我出这个问题直到我最后解决才想起来是什么原因造成的(是因为我之前页面不显示,然后我就一直在敲回车刷新,最后导致ip被禁用了-drupal的强大),也去了谷歌、百度了很多,帖子都比较久远,第一图是解决的方法,其实很简单,。。
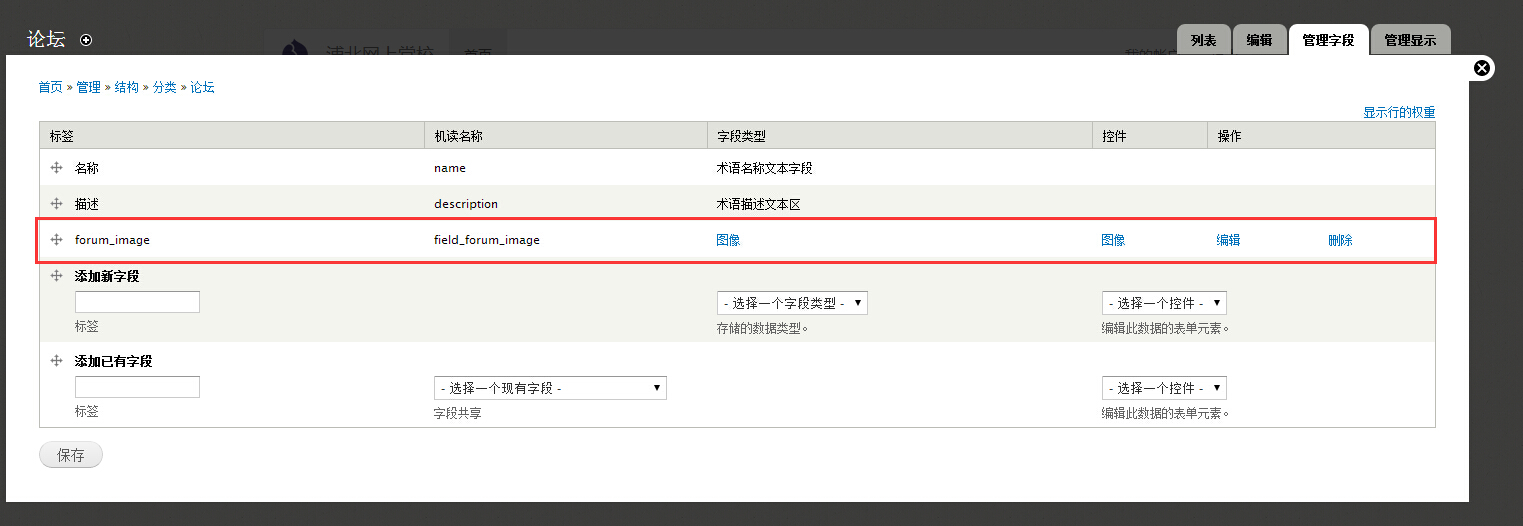
用drupal制作一个小型论坛过程中,想可以通过后台给每个论坛版块添加一个小图标,但是在路径“首页 » 管理 » 结构 » 论坛”这个设置界面里面找不到地方添加图标,也没有地方可以添加新字段,在热心群友“大连小齐”指点下,知道了可以通过“首页 » 管理 » 结构 » 分类 » 论坛”下,添加新字段,设置如下图

我用的是durpal 7,
之前安装了一个administration menu 结果下拉菜单栏不太好用,
我就在模块里把它下来菜单栏这个选项取消了,
结果就提示我出错了,刷新出来后这个管理菜单栏都消失了 ,如图!!!!

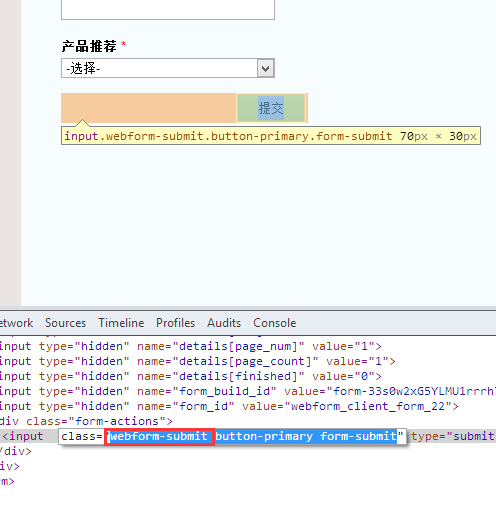
1.如要修改图中 提交 按钮的大小与样式的话,可以在网页上右键审查元素里找到对应的组件,红框里标注的就是其空间的覆写CSS class名称
2.在服务器或本地里找到主题里的style.css文件,在里面就可以添加所要定义控件的CSS样式了
Webform 是一个很强大的表单提交工具。
但是它也有固定死的默认样式,不过Webform给我们提供了可供自定义的CSS样式选择器,就是在每一个Form components下面的CSS classes。那好,我就接下来介绍一下基本的使用方式。跟以前的一样,小白贴,大神们可以绕道了。
