在Drupal8中使用代码发送HTML格式邮件。
职位名称:前端开发工程师 Position: FRONTEND DEVELOPER
技能要求:CSS/XHTML/Javascript/ Skills: CSS/XHTML/Javascript/
如有下列技能更好:CSS3/HTML 5/Less/Drupal 7 ,8 Plus: CSS3/HTML 5/Less/Drupal 6,7
工作经验:必须有一年以上前端开发经验 Working experience required: You must have 1+ year experience on frontend development
语言要求:大学英语四级以上英语(工作语言)流利 Languages: English: CET4,Fluent; Chinese:
福利待遇:薪资据工作经验而定 + 法定节假日 + 10天带薪假期 Salary depending on experience + Chinese Holidays + 10 days of vacation.
如果您有意向来我们公司工作,请您先发一份英语简历给我cuikejun@yaiyuan.com
。
我想开发一个基于drupal8的站点,页面和主体功能参照http://www.xiachufang.com。因为考虑到后期的维护和拓展,所以想使用drupal8进行开发。 我的电话和微信是:18200168688
各位朋友:
2017.8.18 北京亚艾元软件上海办事处将正式开业。8.18-20 上午9点到下午4点半三天我们将在上海浦东软件园祖冲之园浦软大厦203会议室举办一次培训班。葛红儒,孔雷两位技术大牛将分别主讲Drupal8微信开发和Google Angular2 开发,全免费。 随着物联网的兴起,WEB开发正在发生着范式转变。Web应用程序不仅要满足人机交互,而且要能够处理机器到机器的通信。这种新的要求非常重视API接口。Drupal8和Angular2 是开发新一代Web应用程序的绝配。
欢迎各位朋友前来捧场。联系方式cuikejun@yaiyuan.com
8.18 上海培训班预习资料 https://events.drupal.org/losangeles2015/sessions/angularjs-drupal-8 http://travistidwell.com/presentations/drupal-angular/#/
https://www.youtube.com/watch?v=PGneK_G5zhA https://www.youtube.com/watch?v=XDP_LM1NtVQ
一、简介及成果
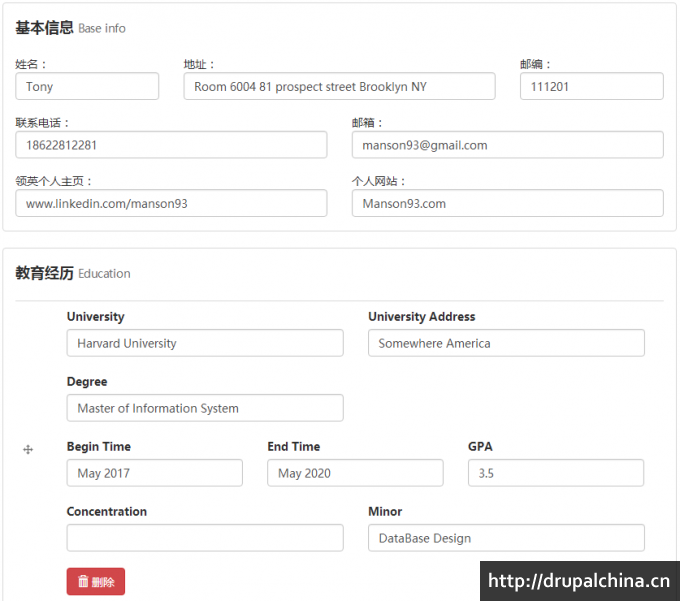
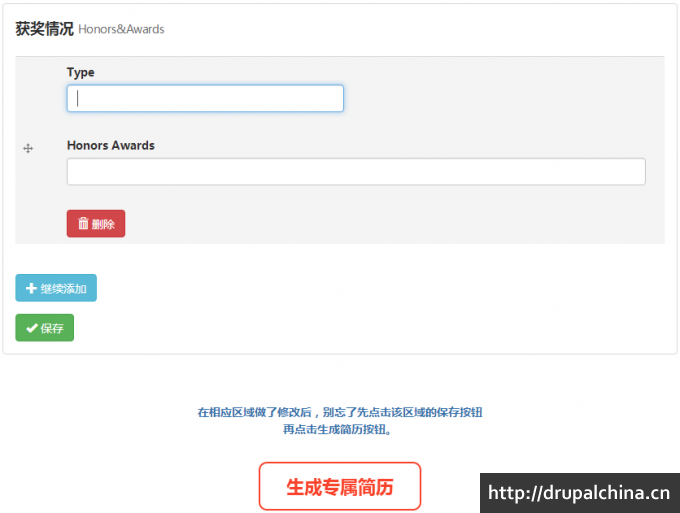
最近公司项目需要开发一键生成简历的功能,用户填写完一些字段,比如说姓名、邮箱、工作经历、获奖经历、点击一个按钮,即可生成一个PDF的格式简历。
最终的效果如下:
在该页面输入基本的信息。

其中的教育经历可以自由添加删除修改每个学校信息,其他工作经历等一样。

点击生成专属简历按钮后,填写的页面信息自动按照预先安排好排版排列并输出到PDF,自动跳转到PDF界面。


Drupal 8.3.5 于2017年7月6日发布了!
这是 Drupal 8 的一个补丁版本,已可以用于生产站点了。
本次Drupal 8.3.5 仅是 bug 修复和文档、测试更新,包含了多条 bug 修复。更多关于和 Drupal 7 以来的修改和改进请查看 CHANGELOG.txt。有关 Drupal 8.x 系列版本更多信息,请参阅 Drupal 8概述。
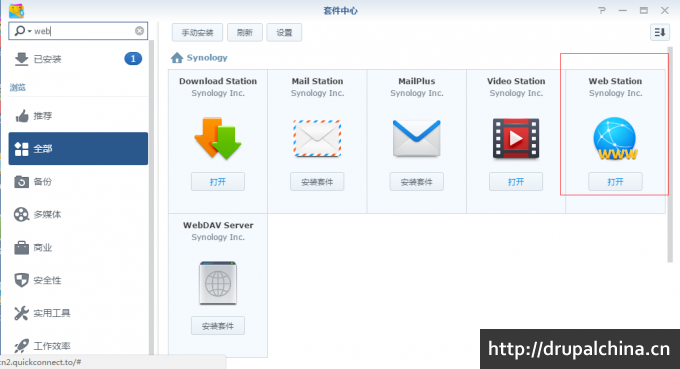
纯属折腾,有识者进。本篇讲述通过群晖synology的web station 应用架构drupal8站点,后期如有时间会介绍远程访问(虚拟主机配置,内网访问等)
第一步,安装群晖web station 应用
 第二步、安装mariadb和phpmyadmin。DSM6.1.1系统支持mariadb(5.0)和mariadb 10 两种版本,请根据硬盘配置自行选择
第二步、安装mariadb和phpmyadmin。DSM6.1.1系统支持mariadb(5.0)和mariadb 10 两种版本,请根据硬盘配置自行选择
安装mariadb后,如果不知道mariadb密码,请至mariadb设置中重置
第三步、上传代码至file station中web目录下,并命名为drupal8
第四步,浏览器访问 http://群晖主机ip/drupal8,即可进入drupal8安装过程
Drupal培训
原文链接:https://www.davyin.com/products-services/drupal-training
我们是Drupal官方认证的培训机构,丰富的项目经验结合严谨的课程体系,为您提供最专业的Drupal培训。

公开培训
关注戴文Drupal说,第一时间了解我们发布的公开培训(免费)。
- 背景
drupal7 bootstrap主题下,多级菜单只能显示两级后续不显示。添加的菜单项如下图所示: ,
,
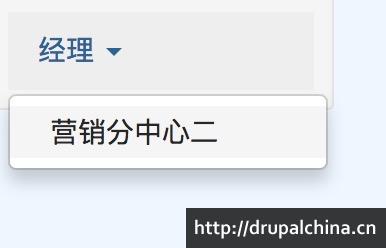
但菜单展示效果如下图所示:
 ,
,
不能如预期展示所有菜单项。
- 解决方案
步骤1:
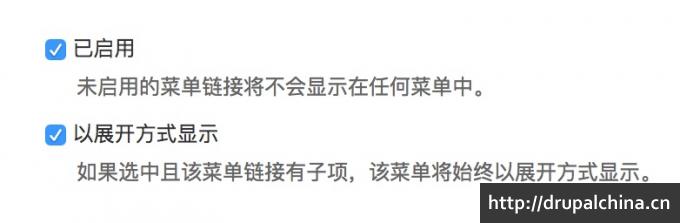
在菜单编辑页面勾选“以展开方式显示”项,如下图所示:

步骤2:
在bootstrap子主题的template.php文件中添加如下代码:
