这本指南适用于Drupal 5以及更早的版本,对于drupal,有一个新的主题开发指南已经可用。我们手册的这一部分,主要是关于主题系统的各个方面,希望这对广大的drupal主题开发者能够有所帮助。
强调一点 – 当使用这里所讲的任何方法开发一个主题时,你必须保证主题的名称,与你drupal站点上任何模块名称不能重名,如果重名的话,就有可能造成函数重名,进而你的站点将不能工作。
Javascript代码片断(用于主题化的)可参看Javascript部分
PHP主题化代码片断可参看 超越基本-代码片断(Beyond the basics - Snippets)
主题作者应该仔细的编写干净、结构良好的代码,这和其它项目上的程序员一样。这样做,可以使代码更容易阅读、理解和维护。虽然不同的组织有着不同的习惯,但是最好大家都遵从Drupal标准,这样有利于协作工作或者需求帮助。
- 缩进采用2个空格;而不是一个tab键
- HTML标签的开始和结束部分的缩进一定要匹配。
- PHP 和HTML的缩进要区分开来
不是这样:
... <?php if ($header): ?> <div id="header"> <?php print $header; ?> </div> <?php endif; ?> ...
应该这样:
... <?php if ($header): ?> <div id="header"> <?php print $header; ?> </div> <?php endif; ?> ...
- 阅读更多 关于 drupal主题编码习惯
- 登录或注册以发表评论
模块下载地址:
Share:http://drupal.org/project/share
ShareThis:http://drupal.org/project/sharethis
安装:
1.将下载的share模块,解压至sites/all/modules目录下。
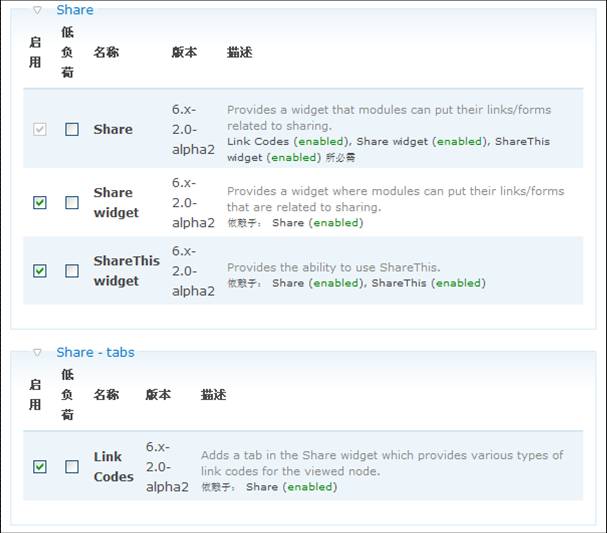
2.依次点击“管理”>“站点构建”>“模块”(admin/build/modules),在“share”一栏里:“Share”、“Share widget”、“ShareThis widget”三项,以及“share-tabs”栏下的“Link Codes”项。

3.依次点击“管理”>“站点构建”>“share”(admin/build/share):

为了将你的主题添加到Drupal.org上,它必须是GPL的.不要在里面包含一些有版权的东西,特别是那些你不希望看到别人重用或者修改的东西.
主题的追踪方式和代码一样,都使用CVS资源库.你将需要申请一个CVS帐号.获得帐号以后,你就可以将你的主题检入到Drupal CVS资源库中了.创建一个工程,系统将会自动为你创建下载的页面.
添加主题以后,用户就可能经常的提出建议、文件bug,一般都希望你能够随着Drupal版本的升级不断的更新你的主题。
参看截图指南。
关于如何在Drupal.org上贡献代码和主题,以及维护一个工程的流程的更多信息,可参看开发者手册,点击这里。
时光飞逝,距离上次聚会已有两个月的时间了,各位上海的同学们是否在炎热的夏天里挥汗创作呢?请放下鼠标与键盘吧,欢迎您参加7月份上海Drupal user meetup。 您不需要报名,只需要带着您的经验与开发疑问前来。
时间:2009-07-18 14:00 地点:长宁区东诸安浜路103弄4号楼7A

研讨主题:
1.个案展示
2.浅淡drupal开发(其实一点都不浅@.@)
3.在一个专家信息的表单中,通过AJAX动态添加N个从事过的职位
 4.关于社交网站
5.持续增加中…
4.关于社交网站
5.持续增加中…
聚会前,也欢迎您加入Drupal水吧(QQ群:62236976)与Drupal花园(QQ群:4362258)一同分享与研讨Drupal
等你喔^^
一个Drupal截图
4.5以后的版本中,每个主题都需要一个截图,以screenshot.png的形式放置在主题目录下面.在Drupal安装的主题列表页面(在Drupal 5.x或者最新版本中,位于Administer > Site building > Themes),将会用到这些截图.所有截图最好能保持一致.核心主题截图的制作指南如下(从一个空Drupal站点开始):
- 阅读更多 关于 主题截图指南
- 登录或注册以发表评论
主题作者应该仔细的编写干净、结构良好的代码,这和其它项目上的程序员一样。这样做,可以使代码更容易阅读、理解和维护。虽然不同的组织有着不同的习惯,但是最好大家都遵从Drupal标准,这样有利于协作工作或者需求帮助。
- 缩进采用2个空格;而不是一个tab键
- HTML标签的开始和结束部分的缩进一定要匹配。
- PHP 和HTML的缩进要区分开来
不是这样:
... <?php if ($header): ?> <div id="header"> <?php print $header; ?> </div> <?php endif; ?> ...
应该这样:
... <?php if ($header): ?> <div id="header"> <?php print $header; ?> </div> <?php endif; ?> ...
在你构建网站的所有努力中,对于你的用户来说,最重要的就是站点的外观了。为了使你的drupal主题对于每个浏览器,每个模块,用户所选的主题都兼容的话,你需要花费很大的功夫。
首先你需要熟悉基本的CSS概念(Cascading Style Sheets)。关于Css的资源可参看CSS Discuss 或者HTML dog 。在CSS Zen Garden有一篇非常好的概述文章,介绍了Css的强大。
当drupal站点处于离线模式下时,就会使用维护页.你可以在"Administer > Site configuration > Site maintenance"页面启用这一模式.这一模式也将关闭数据库连接.在默认情况下,不管你是否选用了其它主题,对于这个页面都会使用drupal核心主题Minnelli.为了让维护页使用你的drupal主题,你需要在"settings.php"文件中对其进行设置,你可以在"sites/default" 或者"sites/your.domain.com"目录下找到"settings.php"文件.
在该文件中,通过设置$conf变量,让其使用你drupal主题的内部名称,从而为维护页启用新的drupal主题:
<?php $conf['maintenance_theme'] = 'themeName'; ?>
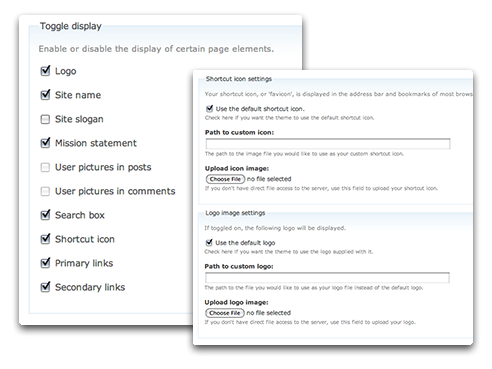
在主题配置页面,由主题输出的各种页面元素都可以被启用或者禁用.配置页面位于"Administer > Site building > Themes > themeName".例如,在该页面上,取消对"Site slogan"的选中,就可以禁用掉站点标语(slogan)了.

这些复选框,是根据.info文件中的特性(features)生成的.声明方式为'features'+“[]”+“=”+特性本身,例如features[] = the_feature。如果一个也没有定义的话,将会使用下面的默认值
- 阅读更多 关于 定制主题设置
- 登录或注册以发表评论
