Drupal是多用户系统,它支持多用户注册并具有完善的用户管理功能。由于采用了基于角色的权限管理,Drupal将不同的用户划分为不同的角色,限制其对内容访问和修改等操作。Drupal不仅能管理本地的用户,还可以使用外部的认证源(诸如Jabber、Blogger或其他的Drupal站点)进行分布式认证。在Drupal 6中,提供Open ID的统一登录机制,用户只要在Open ID网站上注册均可在开启Open ID模块的Drupal网站上登录。这是一种类似于微软的Passport一样的机制。如图1-12所示为Open ID网站的首页(网址:http://openid.net/)。

图1-12 Open ID网站首页(使用OpenID提供的验证服务可进行统一的身份验证)
- 阅读更多 关于 1.3.2 用户管理
- 登录或注册以发表评论
内容管理功能是Drupal的基础功能。Drupal使用节点作为内容单元,每个节点包含标题、详细内容、发布时间以及是否推荐到首页、是否置顶等多个属性。管理员也可以对节点进行结构上的更改,以创建新的“内容类型”。Drupal默认是通过“内容类型(Content type)”来区分不同的内容,也可以通过第三方扩展模块来为节点增加额外的属性。此外,还具有完善的分类机制,可以对内容进行复杂的分类控制。下面是一些Drupal内容管理方面的功能。
- 阅读更多 关于 1.3.1 内容管理
- 登录或注册以发表评论
WordPress是当前最流行的PHP博客系统,它免费、开源、简洁并且主题丰富,是大多数个人博客的首选建站程序。它使用PHP开发,MySQL作为数据库系统。它具有标签、分类、文章评论等常用的功能,还可以安装第三方插件以扩展其功能,其官方博客页面如图1-8所示。

图1-8 WordPress官方博客页面
WordPress有统一的管理后台,如图1-9所示,提供了系统各方面的配置,如文章管理、分类设置、站点相关信息设置等。文章发布页面如图1-10所示。

图1-9 WordPress的后台管理

图1-10 WordPress的文章发布
Typo3是一种在GPL下发布的企业级内容管理系统,全世界有很多网站都使用它作为WCM。它历史比较悠久,所以支持的语言也比较多。许多大学、公司、政府机构和非营利组织也在使用它。图1-7为Typo3的首页截图。
Typo3是一个比较大型的系统。尽管它有一个很大的社区,也有大量用户采用它,但Typo3对使用者的编程水平要求较高,故它的学习过程很长。Typo3的网站上也提到:如果用户想在短时间内上手并搭建一个内容管理系统,那么Typo3不是最佳的选择。
Typo3的大部分核心模块和第三方模块使用的是比较早的技术,结构也不是很好,例如大量地使用了表格作为页面布局的实现方法,没有很好地使用CSS;因此,它的模板系统与Drupal和Joomla相比是较为复杂和陈旧的。

图1-7 Typo3的首页截图
- 阅读更多 关于 1.2.3 Typo3
- 登录或注册以发表评论
Joomla是Drupal主要的竞争对手,也是目前使用非常广泛的开源内容管理系统之一。它具有完善的内容管理功能,每个文章内容包括多种属性(如分类、所属区、发布状态、路径别名等),同时还有“回收站”功能——一个文章被删除后,先移至回收站,只有从回收站删除后才彻底删除。这样的机制对保护内容很有帮助。Joomla支持多主题模板,同时通过组件(Component)和插件(Plug-in)来扩展系统功能。Joomla的宣传口号是:让不会用PHP的管理员可以轻松的构建网站。
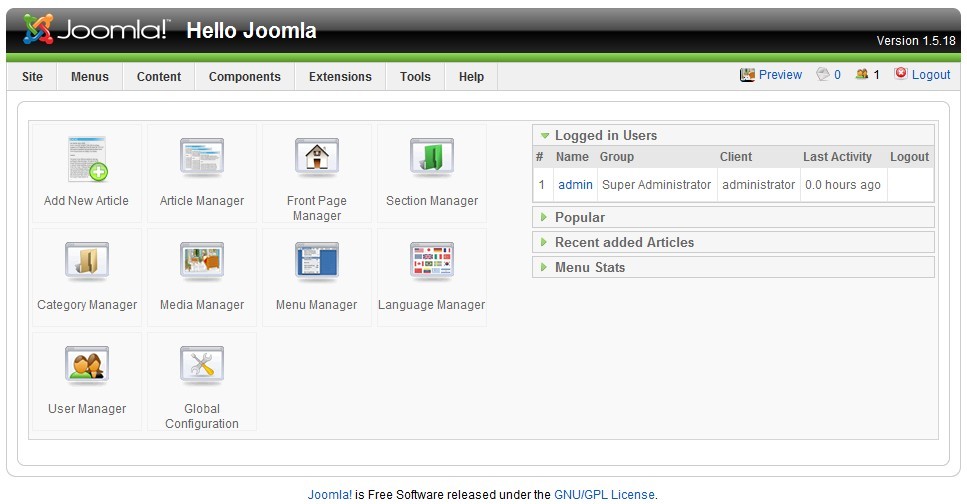
Joomla有统一的管理后台,可以执行站点管理的各种操作。如图1-4所示为Joomla的后台管理界面,首页面包括“发布新文章”、“首页管理”、“语言管理”等管理链接。
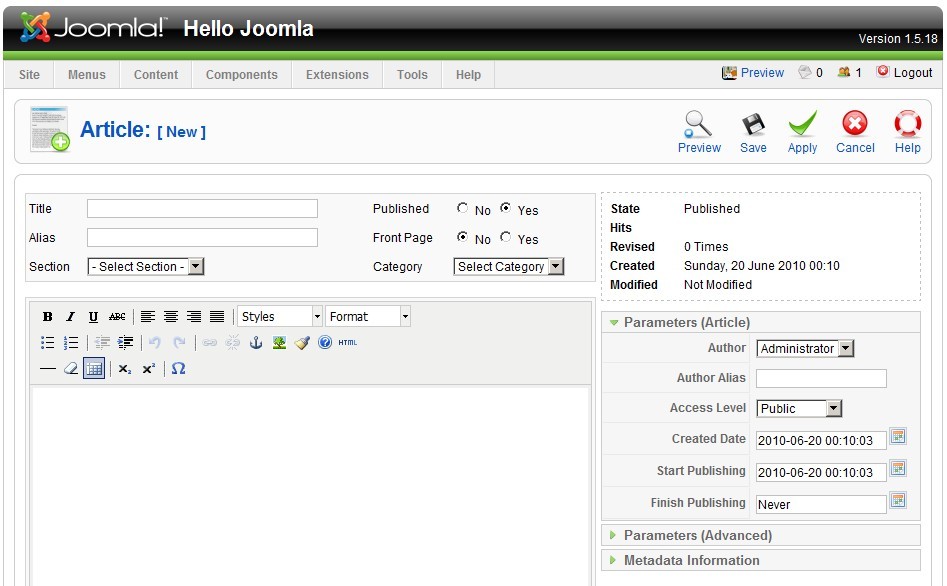
文章发布页面如图1-5所示,每个文章具有路径别名(Alias)和分类等属性。同时Joomla集成了Tiny MCE网页文本编辑器,便于管理员对文章内容进行样式修改。

图1-4 Joomla后台管理页面

- 阅读更多 关于 1.2.2 Joomla
- 登录或注册以发表评论
Drupal是由比利时人Dries Buytaert开发的,最初只是一个用于实验室内部的新闻发布网站和网上交流区。Dries经过一段时间的发展和改进,于2001年发布了Drupal的第一个版本Drupal 1.0。随着Dries的推广,Drupal被越来越多的人所使用,其功能也逐步地向内容管理系统完善。当Drupal发展到Drupal 5.x时,进入了繁荣时期。欧美地区的很多公司、组织和个人开始使用Drupal构建各种类型的网站,如Sun公司、AOL、IBA等,都使用其开发子站点。美国政府也使用其作为政府财政开销的公众监督网站,流行天王迈克• 杰克逊的巡演网站也是用Drupal构建的,其流行的程度可见一斑。
几乎任何一个内容管理系统的发展都经过类似Drupal诞生的过程:起初为某一简单的需求而开发的一个程序,接着由于应用到更多的项目中,逐步进行功能增强和内核完善,最终将核心功能抽象出来,发布成为一个独立的系统。Drupal从诞生至今已经过十余年,算是比较成熟的系统了。
- 阅读更多 关于 1.2.1 Drupal
- 登录或注册以发表评论
WCMS在近些年来发展迅速,目前业界已经有很多成熟的WCMS系统。从简单的博客引擎系统到具有工作流、表格处理等功能的企业级内容管理系统,均有多种产品。在这些产品中,以PHP为开发语言的WCMS应用较为广泛。PHP的快速开发及部署成本低的特性,是大多数人选择它的原因。而且,PHP的WCMS多半是免费和开源的。近年涌现出了很多优秀的PHP的WCMS产品,如Joomla、 Wordpress,以及Drupal等。本节将对这几个系统进行简单的比较。
内容管理系统(英文全称为:Content Management System,缩写为CMS),是一个能够提供创建、修改、管理和发布各种内容的系统。从使用目的角度讲,CMS的功能主要分成两类:一类用于展示内容,也就是通常所说的“前台”;另一部分用于对内容进行管理,也就是通常所说的“后台”。“前台”主要面向最终用户,将系统中的内容以可读的形式展示出来;“后台”主要面向管理者,用于对系统的内容和用户等进行管理。CMS的主要功能如下。
