原文链接:http://drupal.org/documentation/modules/shortcut
的捷径模块提供了工具栏上,你可以添加链接的页面的顶部。创建常用的网页在您的网站的链接,这是有用的。这些链接,您可以组织多套的捷径。
使用
管理快捷方式
默认情况下,两个环节都可以在你的快捷工具栏:“添加内容”和“查找内容”。添加和编辑,点击“编辑快捷方式”链接工具栏上的快捷方式。
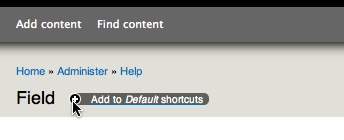
七个核心管理主题,它允许你创建该页面的快捷方式的页面标题旁边显示一个+号。(随着覆盖模块活跃,出现的页面标题上面覆盖,而不是根据你在这里看到的面包。)如果页面已经是你的快捷键设置的一部分,将是一个环节 - 标志,删除快捷方式。

一旦你添加了,你会看到新的链接在你的快捷栏:

- 阅读更多 关于 使用快捷栏
- 登录或注册以发表评论
原文链接:http://drupal.org/node/1087026
下面的示例演示如何修改时,一个特定的节点类型(测试)显示内覆盖覆盖。脚本重新大小450px宽覆盖还隐藏一些不必要的项目。
如果你想改变所有的布局,无论是什么,然后overlay.tpl.php将是一个更好的选择。
声明你的钩子:
function mymodule_overlay_child_initialize() { // Add our custom JavaScript. drupal_add_js(drupal_get_path('module', 'mymodule') . '/overlay-child.js'); }将代码添加到您的JavaScript文件:
- 阅读更多 关于 如何改变覆盖
- 登录或注册以发表评论
原文链接:http://drupal.org/documentation/modules/overlay
行政重叠,使得它更容易管理作为一个层显示在当前页(使用JavaScript)的管理页面,而不是取代的页面在浏览器窗口的一个Drupal站点。一旦一个覆盖是积极的,你可以使用之前,您点击链接返回到您正在查看的页面上覆盖的密切联系。在“标准”安装,覆盖模块是默认启用的。
使用
例子
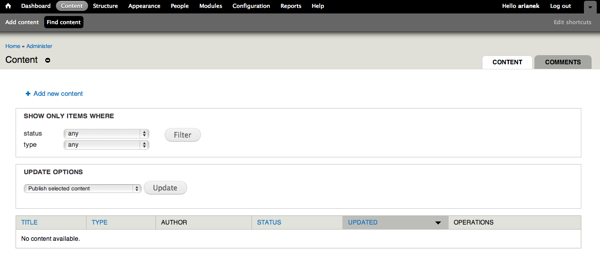
没有覆盖的管理界面:

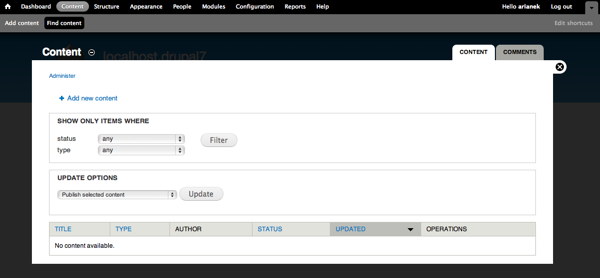
覆盖的管理界面:

访问覆盖
覆盖启用时,会出现当您点击管理链接。如果您手动输入一个网址,在浏览器中叠加将不会被使用。要重置再次使用,这样的覆盖,离开你的网站的管理部分,然后返回到页面上,您要使用重叠。
- 阅读更多 关于 覆盖工作
- 登录或注册以发表评论
原文链接http://drupal.org/node/1104464
模块可以被用来做各种事情, 比如:创建区块(一段简短的内容,通常出现在页面的左右两边);建立特殊的内容类型(就像您现在正在阅读的内容);查询后台信息等等。您也许听说过block模块--专门被用来创建区块内容(比如菜单),或者node模块--专门用来生成页面的内容(比如日志和论坛)。在我们的例子中,我们所建立的是一种block模块,因为我们创建了一个区块(block)。
drupal7提供了至少8个block钩子可以应用。根据我们例子的需求,我们将用到其中的两个。第一个钩子是hook_block_info()。您可能已经猜到了,这个钩子用来告诉drupal我们要建立的区块的相关信息。我们将用这个钩子来定义一个能够显示最近新提交的内容的区块。您可以使用任意一个模块提供的block钩子,如此您将需要定义相关模块所需的所有区块,在我们的例子中,我们只需要定义一个区块。
要定义我们自己的区块,我们需要打开current_posts.module文件,并建立一个叫做current_posts_block_info方法, 如下
- 阅读更多 关于 声明区块
- 登录或注册以发表评论
原文链接:http://drupal.org/node/587878
用最基本的方法来创建Drupal 6.x的神奇的图片库
- - 不需要编码
- - 不需要PHP知识
- - 10个简单的步骤或更少
- - 专业化的外观
- - 真正定制
我花了很多时间去找,最后在一个网站上发现了。经过我的简化,这个方法真能在10分钟内创建完成一个图片库,而且看起来做工精良。
我真的费了很大劲,最后找到了最简单的做图片库的办法。但你不需要任何编码经验或PHP知识。很简单,当然,一些CSS技巧将确保您的图像块跟你想的一样(垂直,水平等)。
玩得开心!
图片库设置
1.安装的Drupal
2.上传这些模块到你的网站:(不用担心,这听起来像很多...还好,这些只是微小的模块)
岗位职责:
功能模块的需求分析、设计与实现;
开发新功能的同时对发现的bug进行分析和修改;
研究学习新技术并应用于实际产品;
职位要求:
能够阅读英文文档;
良好的编程习惯、应对和解决问题的思路;
熟练掌握PHP,熟悉Drupal等开源项目,或对drupal感兴趣,愿意在工作中学习使用drupal;
熟悉MySQL数据库应用开发,熟练掌握sql语句的运用;
了解MySQL的数据库配置管理、基本的性能优化技巧等优先;
熟悉linux的使用,我们团队均使用Ubuntu办公和开发;
我们将提供:
根据国家规定缴纳各种保险,五险一金;
有竞争力的薪资待遇;
多文化的工作环境,我们的team成员来自日本、澳大利亚、新西兰等;
学习各种新知识和成长的机会。
原文链接http://drupal.org/node/1095546
drupal模块中的注释语言
在您的模块中添加注释来解释您的模块如何工作,是个很好的习惯。我们需要严格的遵从drupal的注释规则来发布补丁或新模块, 因为drupal用Doxygen来从代码的注释语言中生成文档。请查询doxygen和注释规范来获得更多相关信息。接下来的教程对大家是非常有帮助的,即使您也许目前并不需要它。
下面是我们的第一个注释:
<?php
/**
* @file
* A block module that displays recent blog and forum posts.
*/
?>
@file告诉您此注释适用与整个文件。注释起始于"/**", 结束于"*/"。按照drupal指南所要求的,drupal模块中所有的方法都将用这个注释格式。
开始时间:2月4日 18:00(周六)
结束时间:5月4日 00:00(周五)
地 点:广东深圳南山区南海大道东华园5栋0728室
发 起 人:Wiredcraft
组 织 者:MakaraWang
费 用:免费
活动简介
温馨提示:微活动奖品完全免费,获奖用户无需支付任何费用!如遇需要支付费用情况请私信@虚假活动曝光 进行举报,谨防上当受骗。
Drupal深圳站细节已确定:
#Drupal 交流研讨会#将于2012年3月10日下午2点在#深圳#柴火创客空间举办。我们为各位#Drupal#精英们准备了高水准的演讲和交流。诚望得到各方的 共同支持和参与!。地址广东省深圳市南山区南海大道东华园5栋0728室(东华假日酒店/南山海雅百货/南山岁宝百货/鸿瑞花园附近)。
